Maison >interface Web >tutoriel HTML >Comment définir une musique de fond en utilisant HTML
Comment définir une musique de fond en utilisant HTML
- coldplay.xixioriginal
- 2021-03-03 15:22:2619926parcourir
Comment définir une musique de fond en utilisant HTML : créez d'abord une nouvelle page Web, utilisez la balise embed et ajoutez-y l'attribut src ; puis ajoutez l'attribut autostart avec le code [autostart="true"].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir une musique de fond en utilisant HTML :
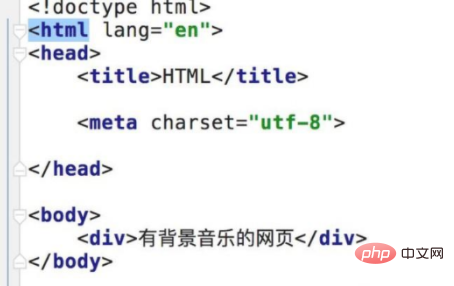
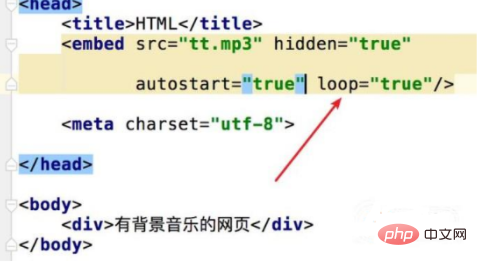
1 Tout d'abord, nous créons une page Web simple. Il n'y a qu'un seul DIV sur la page Web, et il y en a. un morceau de contenu textuel dans le DIV. Le code est indiqué sur la figure.

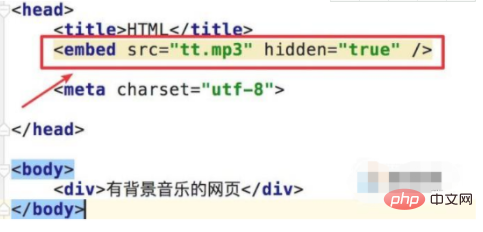
2. Pour ajouter de la musique de fond à la page Web, nous pouvons utiliser la balise embed et y ajouter l'attribut src, qui est utilisé pour spécifier le chemin où la musique est situé.
embed src="tt.mp3" hidden="true"

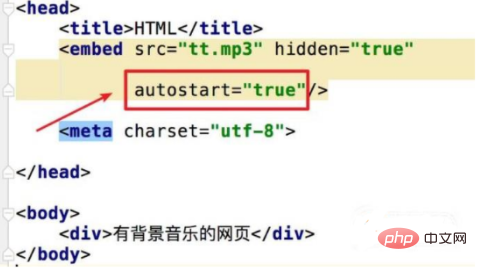
3. Puisqu'il s'agit d'une musique de fond, ce contrôle multimédia doit être masqué. La balise d'intégration ajoute l'attribut caché pour permettre à la musique de fond de jouer automatiquement après l'ouverture du fichier. page Web. Nous pouvons ajouter l'attribut de démarrage automatique,
autostart="true"

4. Par défaut, le contrôle multimédia ne jouera qu'une seule fois et s'arrêtera après la lecture si votre musique de fond veut être jouée. en continu, vous pouvez alors ajouter l'attribut loopn, loop="true".

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment ajouter une musique de fond au bouton à l'aide de JS
- Méthode HTML5 pour utiliser des boutons pour contrôler le commutateur de musique de fond
- Comment ajouter une musique de fond à une animation flash
- Comment jouer de la musique de fond dans ppt ?
- HTML5 implémente la lecture automatique de la musique de fond

