Maison >interface Web >tutoriel HTML >Comment commenter le code en HTML
Comment commenter le code en HTML
- coldplay.xixioriginal
- 2021-03-03 15:49:1810514parcourir
Comment annoter du code en HTML : modifiez d'abord le nom du fichier et améliorez le code ; puis créez trois nouvelles couches div et utilisez "" pour enfin actualiser la page Web ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment annoter du code en HTML :
1 Créez un nouveau document txt et changez son nom de fichier en fichier html "index.html", comme indiqué. ci-dessous illustré.

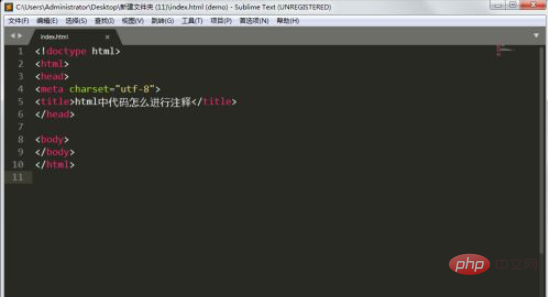
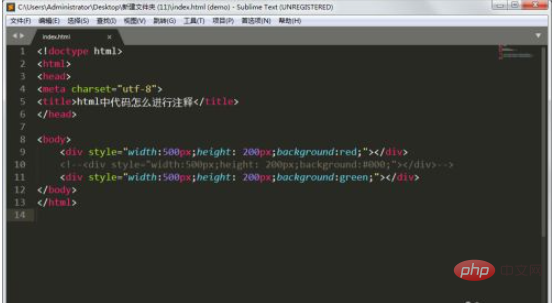
2. Ouvrez le fichier html avec un éditeur, améliorez son code html5 standard, le code est comme indiqué dans la figure ci-dessous, et modifiez le titre.

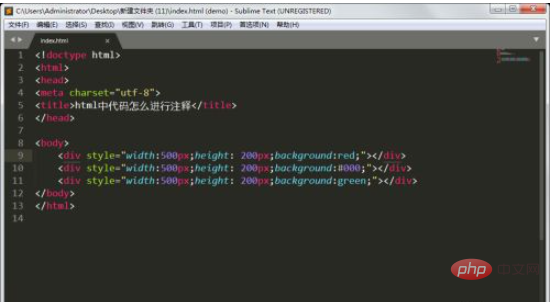
3. Créez trois nouveaux calques div et définissez les couleurs des calques sur rouge, noir et vert respectivement.

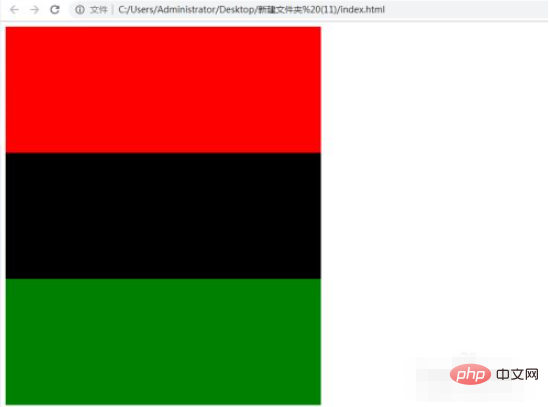
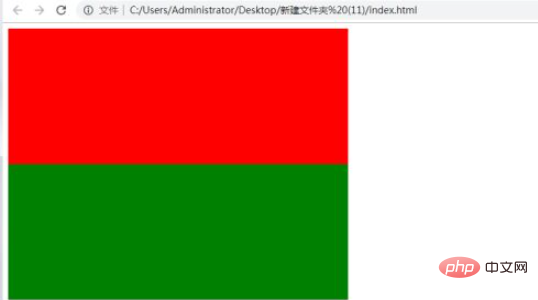
4. Ouvrez le fichier index.html avec un navigateur. L'effet d'affichage du fichier est le suivant. On peut voir que l'affichage des trois couches de couleurs est toujours très. évident.

5. Utilisez "" pour annoter en HTML Ci-dessous, je vais annoter le calque noir au milieu, comme indiqué dans. la figure ci-dessous montre.

6. Après avoir actualisé la page Web, vous pouvez constater que le calque annoté n'est pas affiché sur la page frontale et que l'annotation est terminée.

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

