Maison >interface Web >tutoriel HTML >Comment définir la longueur de l'image en HTML
Comment définir la longueur de l'image en HTML
- coldplay.xixioriginal
- 2021-03-04 16:29:457896parcourir
Comment définir la longueur de l'image en HTML : 1. Utilisez la largeur et la hauteur pour contrôler la largeur et la hauteur du div ; 2. Contrôlez la taille de l'image via les propres attributs de [
] ; Vous pouvez utiliser le style [background-size] pour y parvenir.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment définir la longueur de l'image en HTML :
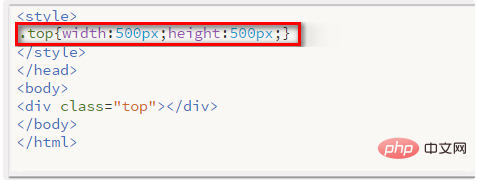
1 Tout d'abord, vous insérez l'image d'arrière-plan via la deuxième méthode. Vous ne pouvez contrôler le div qu'en utilisant la largeur et. hauteur directement.

2. Si l'image que vous insérez est insérée via la balise  , vous pouvez contrôler la taille de l'image et le format du code via les propres attributs
, vous pouvez contrôler la taille de l'image et le format du code via les propres attributs  Oui :
Oui :
<img src="/static/imghwm/default1.png" data-src="图片路径" class="lazy" style="max-width:90%" height="图片高度" alt="Comment définir la longueur de l'image en HTML" >.

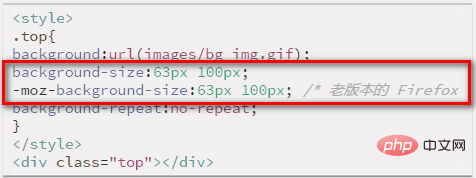
3. Si vous devez contrôler la taille de l'image d'arrière-plan via CSS, vous pouvez utiliser le style background-size. Le format CSS spécifique est : background-size : largeur et hauteur (comme indiqué dans l'image ci-dessous).

Recommandations d'apprentissage associées : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

