Maison >outils de développement >VSCode >Configuration de la compilation automatique TypeScript dans VSCode
Configuration de la compilation automatique TypeScript dans VSCode
- 青灯夜游avant
- 2021-02-12 09:25:064498parcourir

Recommandations associées : "Tutoriel vscode"
Installer le compilateur TypeScript
Visual Studio Code inclut la prise en charge du langage TypeScript, mais Le compilateur TypeScript tsc n'est pas inclus. Vous devez installer le compilateur TypeScript globalement ou dans votre espace de travail pour convertir le code source TypeScript en JavaScript (tsc HelloWorld.ts).
Le moyen le plus simple d'installer TypeScript consiste à utiliser npm, le gestionnaire de packages Node.js, -g signifie installation globale.
Installer
npm install -g typescript
Vérifiez la version - si l'installation réussit, les informations de version seront affichées
tsc --version
xm@xm-Vostro-3670:~/project$ tsc --version Version 3.3.3333
Créez un nouveau dossier HelloWorld et un hello_world.ts fichier
mkdir HelloWorld
const text:string = 'hello world'; console.log(text);

Nouveau Tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true
}
}
Ajouter une tâche
Tenimal->Exécuter une tâche

Sélectionneztsc:build-tsconfig.json

Configuration terminée
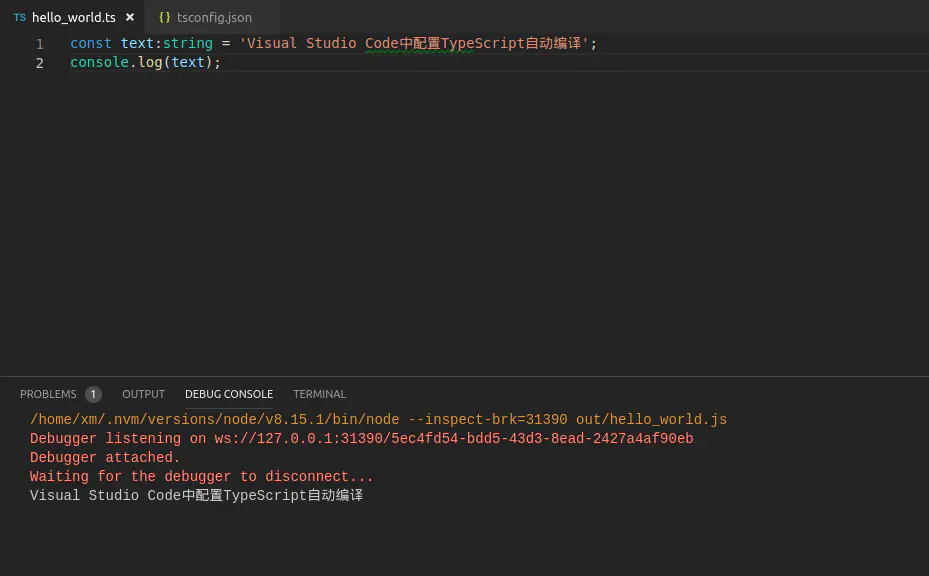
Appuyez sur F5
et constatez qu'il y a un extra out dossier dans le répertoire. La configuration est "outDir": "out",DEBUG CONSOLEoutputhello world.
ModifiertextEnregistrer et appuyer sur F5

Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


