Maison >outils de développement >VSCode >Une brève discussion sur la méthode de formatage du code vscode
Une brève discussion sur la méthode de formatage du code vscode
- 青灯夜游avant
- 2021-01-04 17:24:3030970parcourir

Recommandations associées : "Tutoriel vscode"
Les touches de raccourci pour formater le code dans vs code sont les suivantes : (à partir d'ici)
- Sous Windows Shift + Alt + F
- Sur Mac Shift + Option + F
- Sur Ubuntu Ctrl + Maj + I
Mais le formatage intégré ne peut pas répondre à mes besoins pour le moment, je dois dire que la méthode du plug-in est bonne.
1. Le code est formaté dans le style eslint (référencé à partir d'ici)
Nécessite un plug-in : eslint

dans les paramètres Ajouté :
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave est utilisé pour formater automatiquement lors de l'enregistrement, mais ne prend en charge que les fichiers javascript .js par défaut.
eslint.validate permet de configurer le type de fichier utilisé.
Ensuite, lorsque vous enregistrerez le code, il sera automatiquement formaté dans le style eslint (il doit être enregistré plusieurs fois).
2. Indentation du code de formatage HTML
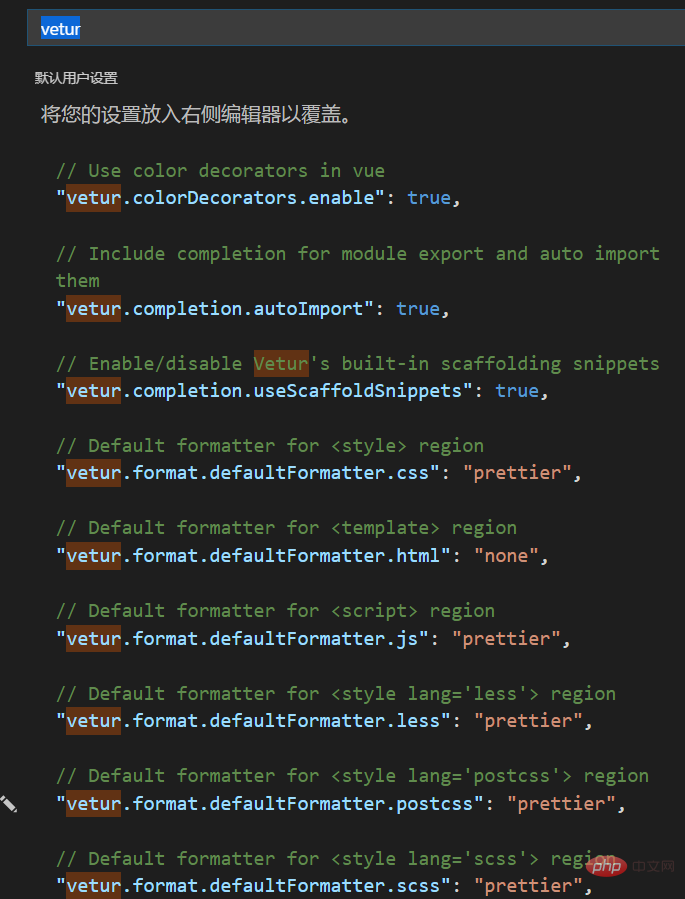
Nécessite un plug-in : Vetur

Vetur est un plug-in très puissant , fournit un support puissant pour l'écriture de code Vue dans vs code, et également prend en charge la plupart des scripts de développement frontaux courants. Pour plus de détails, veuillez consulter ici ->Vetur Document
Après avoir installé ce plug-in, vous pouvez voir le contenu suivant dans les paramètres :

Afin que le code HTML puisse être formaté pour l'indentation, ajoutez ce qui suit :
"vetur.format.defaultFormatter.html": "prettier"
puis utilisez la touche de raccourci pour formater le code.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

