Maison >outils de développement >VSCode >Introduction à l'utilisation de Git dans VSCode
Introduction à l'utilisation de Git dans VSCode
- 青灯夜游avant
- 2021-01-26 18:32:483559parcourir
Cet article vous présentera comment utiliser Git dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base vscode"
La chose la plus pratique dans l'utilisation de git est d'écrire dans le entreprise, par exemple Après beaucoup de code, vous pouvez ouvrir vscode lorsque vous rentrez chez vous et cliquer simplement sur pull pour tout synchroniser. N'est-ce pas très pratique ? . . . Après tout, j'avais l'habitude d'emporter une copie USB chez moi ou de la sauvegarder sur un disque cloud, puis de la télécharger. .
Ce que j'utilise ici, c'est le code hébergé par le cloud de code national, et github ne comprend pas l'anglais. .
Étant donné que vscode a une fonction de gestion de git, il vous suffit d'acquérir quelques connaissances sur le fonctionnement de git.
Vous devez télécharger « msysgit » sur la page d'accueil et l'installer sur votre ordinateur, sinon git dans vscode ne fonctionnera pas. Une fois l'installation terminée, utilisez principalement le programme Git Bash pour fonctionner
1 Mettez le code dans Code Cloud
- Créez un nouvel entrepôt dans Code Cloud. aura une commande Suivez simplement le tutoriel ci-dessus
- Tutoriel d'utilisation dans le nuage de code :
-- user.name git config -- user.email -m git push -?git push -u origin master
Voici les étapes détaillées du fonctionnement local :
- 1. Ouvrez votre dossier de projet avec vs

- 2. Configurer git
Ouvrez Git Bash et entrez la commande suivante
Si vous n'avez pas encore entré la configuration globale, entrez d'abord la configuration globale
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
Commencez ensuite à configurer la soumission du code au nuage de codes
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下
git init touch README.md git add README.md git commit -m "first commit"
Dans des circonstances normales, une fois la commande ci-dessus exécutée, il y aura un dossier .git caché dans le dossier local et il devrait y avoir un fichier README.md dans votre entrepôt dans le cloud.
- 3. Soumettez le code à l'entrepôt dans vscode
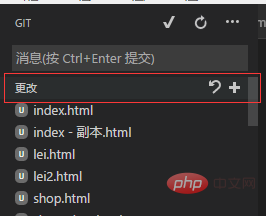
Revenez à vs code et ouvrez l'espace de travail git et vous verrez tous les éléments. codes affichés ici.

Cliquez sur le signe + pour soumettre tous les fichiers à la zone de stockage temporaire.
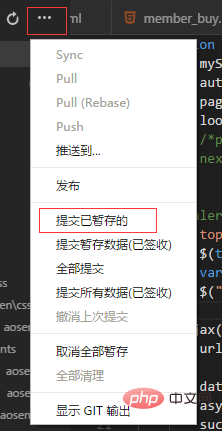
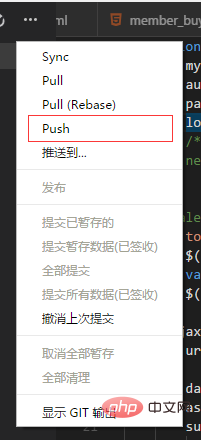
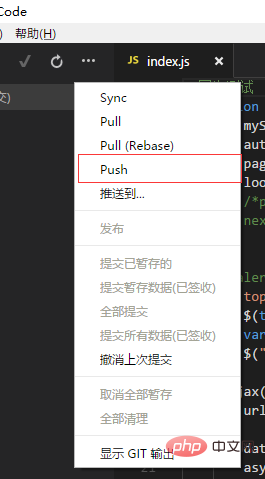
Ensuite, ouvrez le menu et sélectionnez - Soumettre le

Suivez ensuite les invites pour saisir un message dans la boîte de message, puis appuyez sur ctrl+ entrez pour soumettre

Puis poussez tous les codes temporaires vers le cloud

Après avoir cliqué, une pop-up. une fenêtre contextuelle vous demandant de saisir le mot de passe de votre compte, entrez simplement le compte et le mot de passe de votre plateforme d'hébergement. . .
S'il n'y a aucun problème, l'intégralité de votre projet sera soumise au cloud.
Chaque fois que vous mettez à jour le code dans vs, vous devrez saisir le mot de passe du compte. Pour plus de commodité, vous pouvez le configurer pour permettre à GIT de mémoriser le mot de passe du compte.
git config --global credential.helper store //在Git Bash输入这个命令就可以了
- 4. Code de synchronisation
Nous parlons ici de l'utilisation de la modification du code et de sa soumission au cloud, et le code local et le cloud Synchroniser
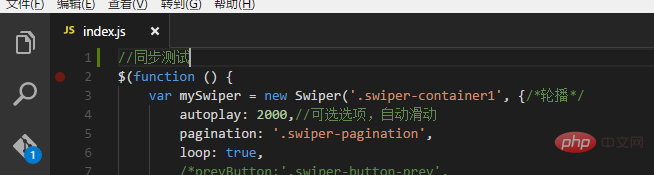
Ouvrir un fichier et ajouter un commentaire

Vous pouvez voir qu'il y a une invite sur l'icône git , et vous pouvez le voir lorsque vous ouvrez l'espace de travail git. Modifiez le fichier

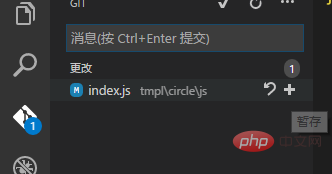
puis cliquez sur le signe + à droite pour l'enregistrer temporairement.
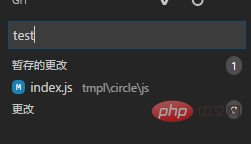
Entrez ensuite le message dans la boîte de message et appuyez sur ctrl+entrée pour soumettre la sauvegarde temporaire

Cliquez ensuite sur push pour soumettre, et le code sera soumis au cloud.

Vous pouvez le voir en ouvrant le nuage de codes. .

- pull en utilisant
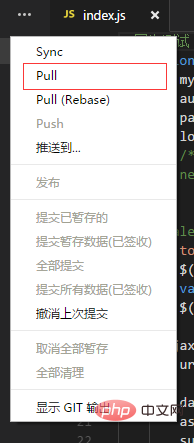
Par exemple, lorsque vous modifiez le code chez vous et que vous le soumettez au cloud, il vous suffit de ouvrez-le avec vscode à votre retour dans l'entreprise. Le projet peut être synchronisé en cliquant sur pull dans le menu.

- 5. Clonez votre projet localement
Après votre retour à la maison, que devrait-il faire? Je le fais si je souhaite modifier le code mais qu'il n'y a pas de fichier sur mon ordinateur ? Regardez en bas
首先你电脑还是的有vscode 和 GIT,,然后用git把上面那些全局配置再执行一次,如下
git config --global user.name "ASxx"git config --global user.email "123456789@qq.com" git config --global credential.helper store
然后打开Git Bash输入以下命令
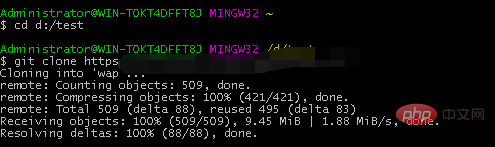
cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

下载成功,然后就可以用vscode打开项目修改了,修改后提交的步骤还是和上面一样:暂存-提交暂存-push提交到云端就ok了。
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la façon de créer un environnement d'écriture LaTeX avec VSCode
- Méthode de configuration de l'environnement de développement Java dans VSCode
- 5 conseils d'expression régulière faciles à apprendre dans VSCode
- Quelques plug-ins vscode nécessaires pour développer des éléments de vue
- Comment configurer l'aperçu en temps réel VSCode du code de la page Web

