Maison >outils de développement >VSCode >Comment configurer l'aperçu en temps réel VSCode du code de la page Web
Comment configurer l'aperçu en temps réel VSCode du code de la page Web
- 青灯夜游avant
- 2021-01-22 09:38:065859parcourir
Cet article vous présentera vscode comment configurer l'aperçu en temps réel du code d'une page Web. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel de base vscode"
1. Description du paramètre
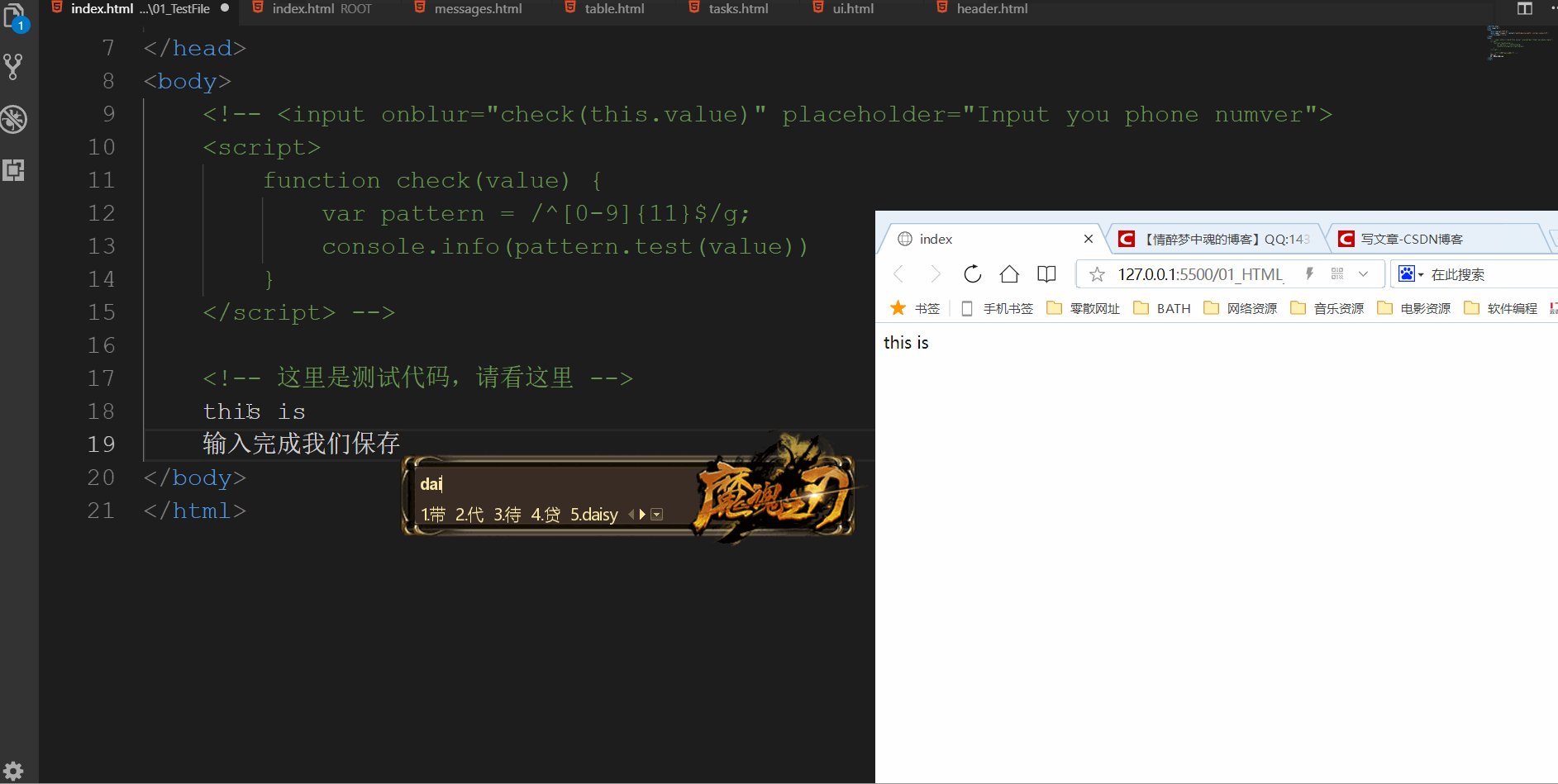
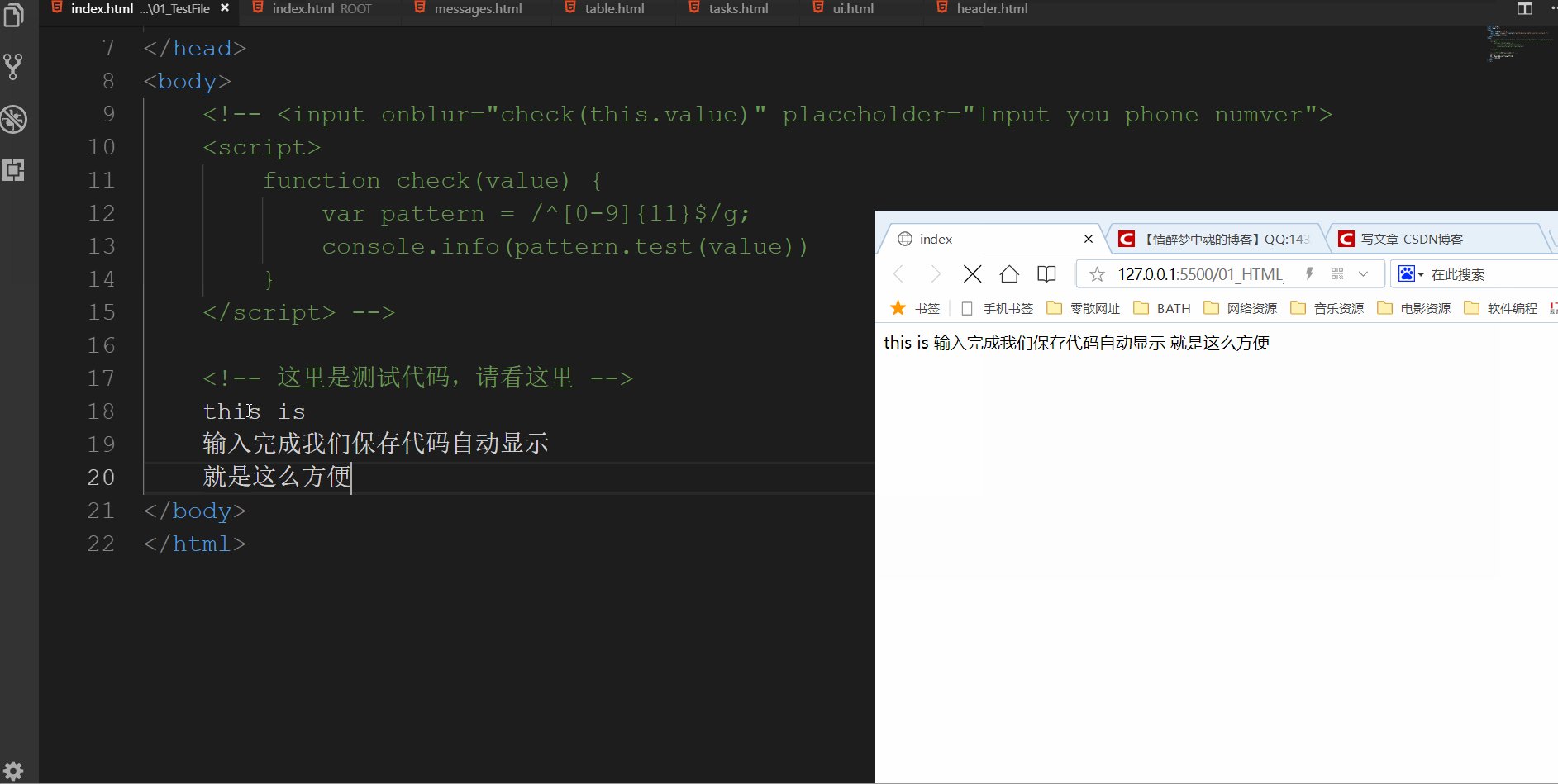
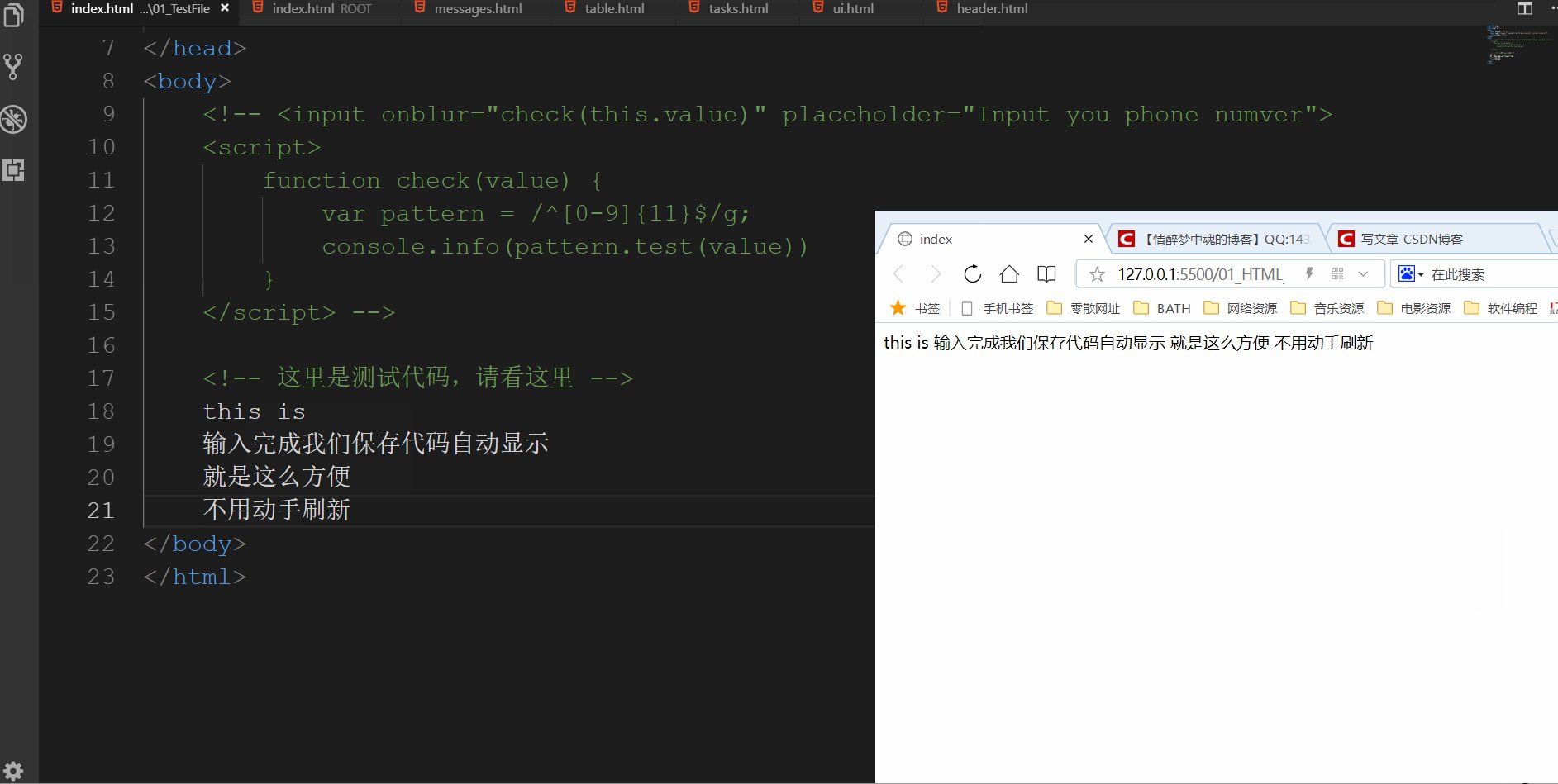
1. VSCode est un très bon logiciel de développement. Il est plus petit que DW et est particulièrement efficace pour tester le front-end. Lorsque nous développons habituellement des pages Web, nous constatons qu'il suffit de terminer l'écriture du code, puis de le sauvegarder et de le sauvegarder. puis actualisez-le dans le navigateur pour voir l'effet. Ensuite, nous avons continué à le répéter, et nous avons constaté que beaucoup de temps était perdu sur ces trois étapes. 2. En fait, on peut configurer un serveur web dans VSCode. Après avoir modifié le code, il suffit de sauvegarder le navigateur de code pour le prévisualiser en temps réel2. Étapes de fonctionnement
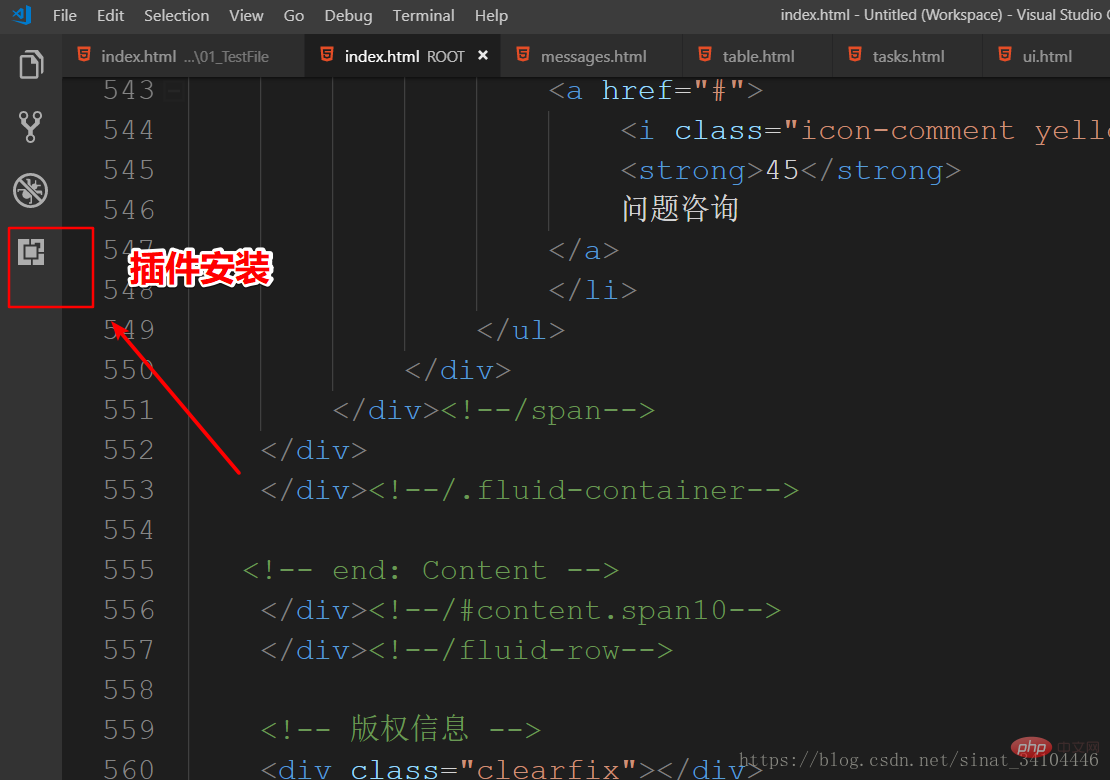
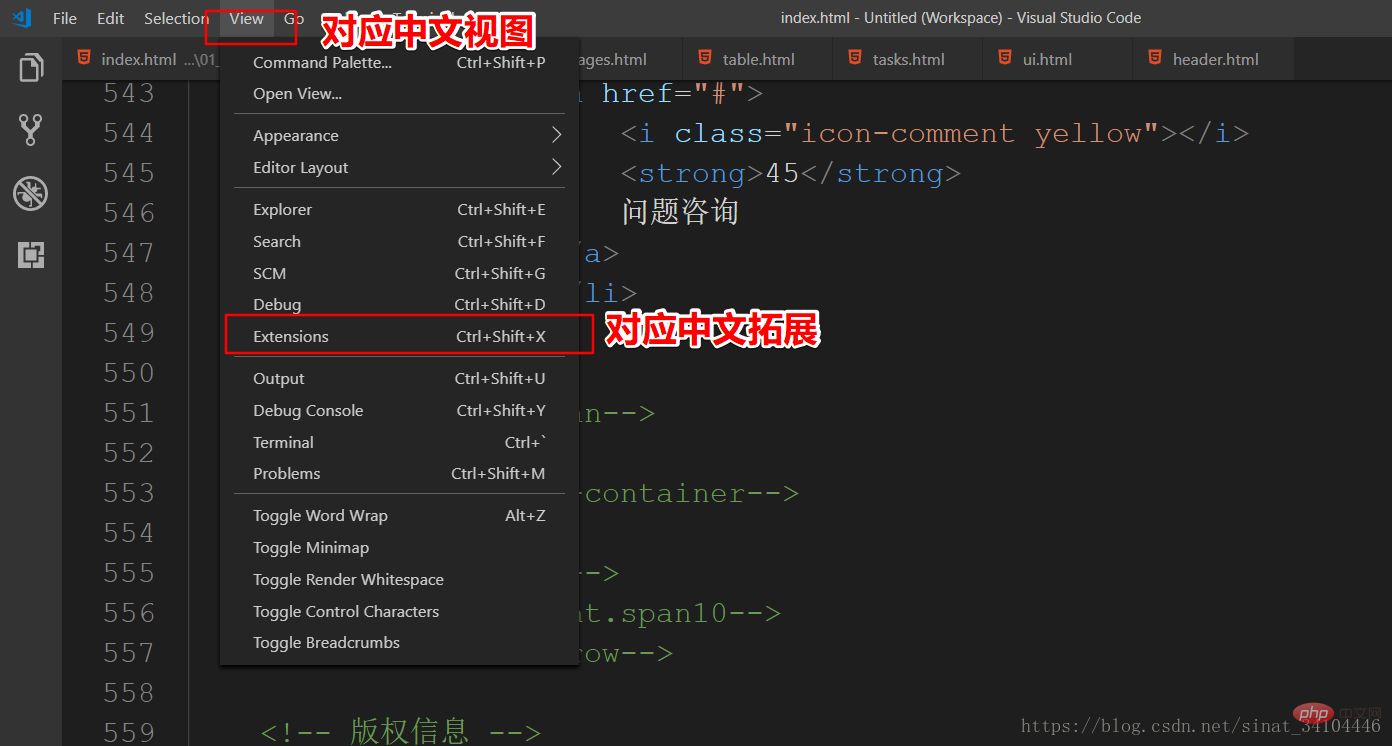
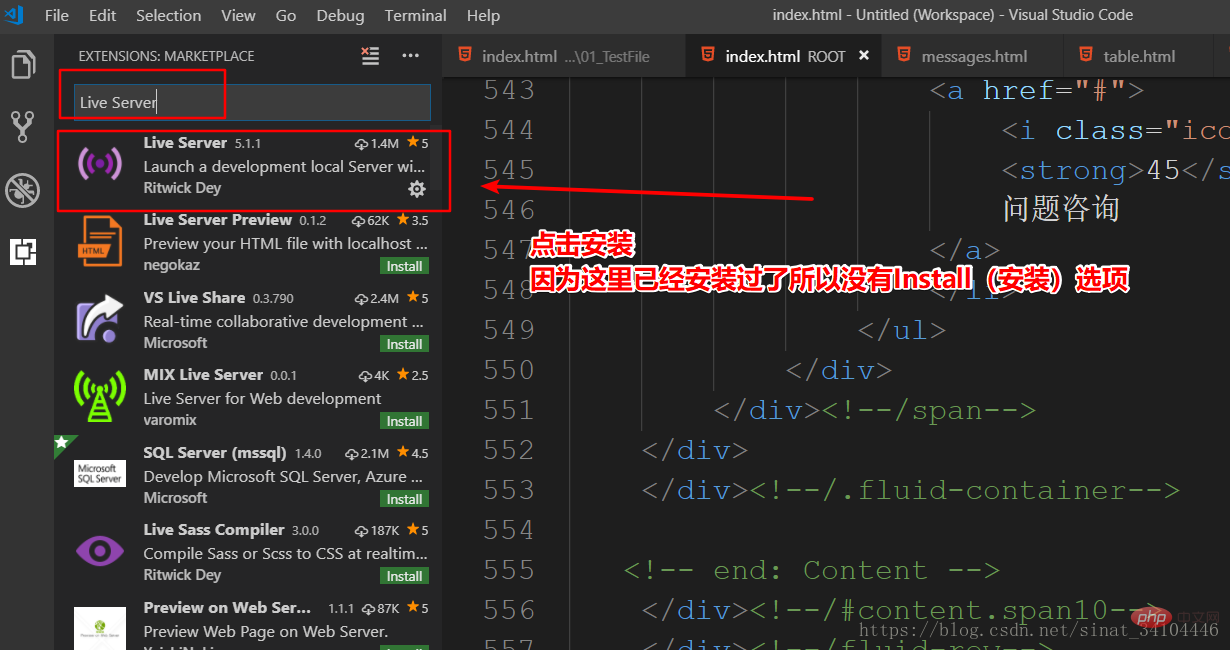
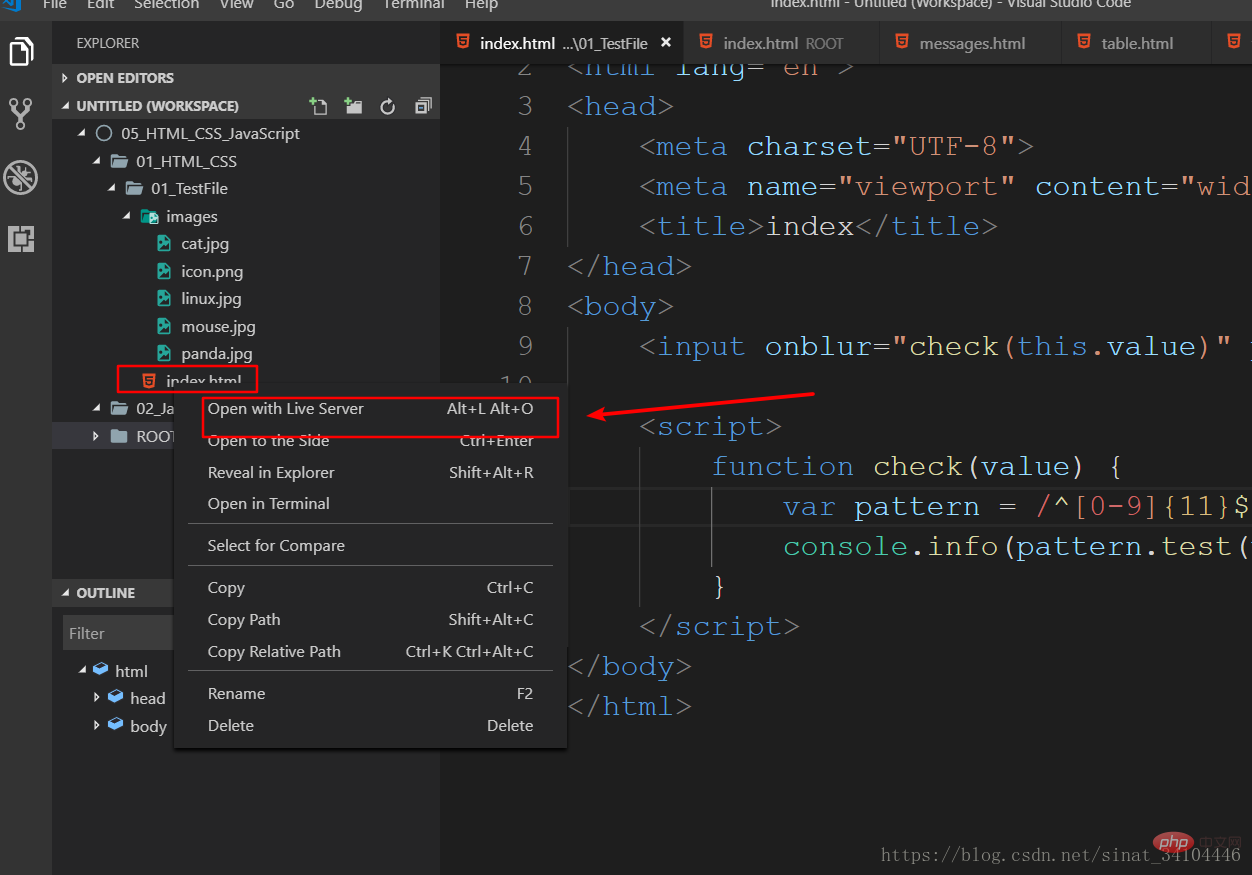
1. Ouvrez VScode, cliquez sur le dernier de la barre d'outils de coordonnées pour accéder à l'installation du plug-in


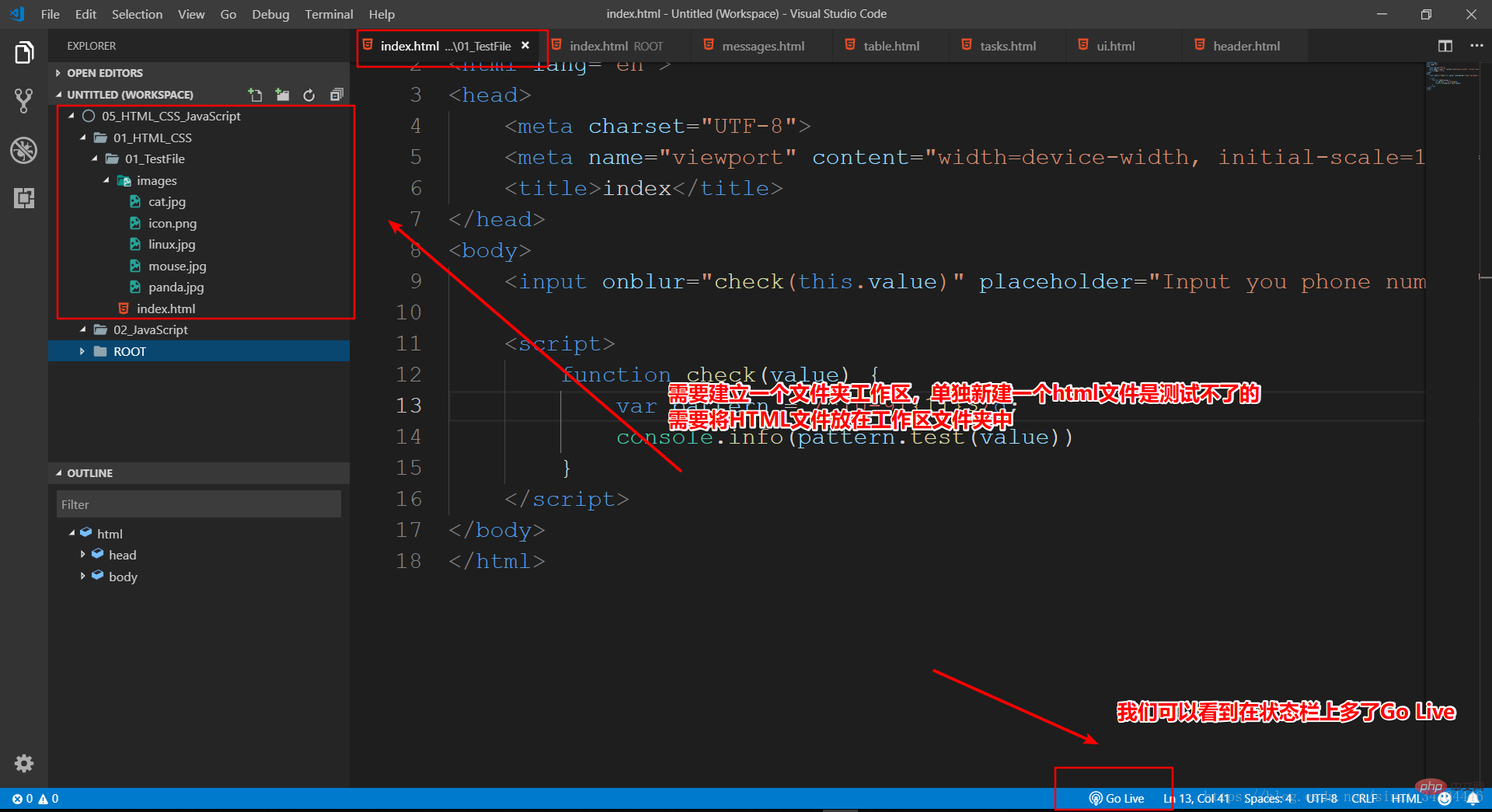
Astuce : S'il y a un projet HTML auparavant, faites glisser le dossier racine du projet directement vers VScode et il sera automatiquement ajouté à l'espace de travail



Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

