Maison >outils de développement >VSCode >5 conseils d'expression régulière faciles à apprendre dans VSCode
5 conseils d'expression régulière faciles à apprendre dans VSCode
- 青灯夜游avant
- 2021-01-08 10:26:473390parcourir

Recommandations associées : "Tutoriel vscode"
Avez-vous toujours voulu apprendre les expressions régulières, mais avez-vous été rejeté en raison de sa complexité ? Dans cet article, je vais vous montrer cinq astuces régulières faciles à apprendre que vous pouvez utiliser immédiatement dans votre éditeur de texte préféré.
Paramètres de l'éditeur de texte
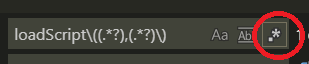
Bien que presque tous les éditeurs de texte prennent désormais en charge les expressions régulières, j'utilise Visual Studio Code dans ce didacticiel, mais vous pouvez utiliser n'importe quel éditeur de votre choix. Notez également que vous devez généralement activer le commutateur RegEx quelque part à proximité de la zone de saisie de recherche. Voici comment procéder dans VSCode :

Vous devez activer RegEx en cochant cette option
1 ) . — Correspond à n'importe quel personnage
Commençons. Le symbole de point . est utilisé pour correspondre à n'importe quel caractère :
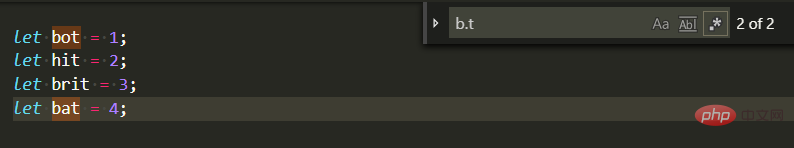
b.t

Le match régulier ci-dessus correspond à "bot", `"bat" et à tout ce qui commence par b et se termine avec t mots de trois caractères. Mais si vous souhaitez rechercher le symbole point, vous devez l'échapper avec , donc l'expression régulière suivante ne correspondra qu'au texte exact "b.t" :
b\.t

2) .* — Correspond à n'importe quoi
Ici, . signifie "n'importe quel caractère" , * signifie "ce symbole répète le précédent un contenu un certain nombre de fois. " Les assembler (.*) signifie " n'importe quel symbole répété un certain nombre de fois. " Par exemple, vous pouvez l'utiliser pour rechercher des correspondances qui commencent ou se terminent. avec un élément de texte. Disons que nous avons une méthode javascript comme celle-ci :
loadScript(scriptName: string, pathToFile: string)
Nous voulons trouver tous les appels à cette méthode où pathToFile pointe vers n'importe quel fichier du dossier “lua”. L'expression régulière suivante peut être utilisée :
loadScript.*lua
Cela signifie "correspond à toutes les chaînes qui commencent par "loadScript" et se terminent par "lua"

— Correspondance non gourmande ?
suivie du symbole et de quelques autres règles de correspondance signifie "le moins possible " correspondre". Dans l'image précédente, chaque correspondance recevra la chaîne .* deux fois, et tout ne correspondra qu'à la seconde ?. Si vous souhaitez faire correspondre la première occurrence de "lua", vous pouvez utiliser l'expression régulière suivante : "lua"
loadScript.*?lua
"lua" Cela signifie que "" correspond à tout ce qui commence par suivi de n'importe quel caractère jusqu'à la première fois. Occurrences de "loadScript""lua"

loadScript.*?lua
D'accord, nous pouvons maintenant faire correspondre du texte, mais que se passe-t-il si nous voulons modifier une partie du texte que nous avons trouvé ? Nous devons utiliser la capture ? group.
Supposons que nous modifiions la méthode
et que nous devions maintenant insérer un autre paramètre entre ses deux paramètres d'origine. Nommons ce nouveau paramètre Le nouveau prototype de fonction devrait maintenant ressembler à ceci : loadScript. Nous ne pouvons pas utiliser la fonction de remplacement régulier de l'éditeur de texte ici, mais les expressions régulières peuvent nous aider >Avec l'image ci-dessus, vous pouvez voir le résultat de l'exécution de l'expression régulière suivante : id
loadScript\(.*?,.*?\)
loadScript(scriptName,id,pathToFile)This. signifie : " correspond à tout ce qui commence par , suivi de tout ce qui va jusqu'au premier  et ensuite de tout ce qui va jusqu'au premier
et ensuite de tout ce qui va jusqu'au premier
La seule chose qui pourrait paraître bizarre à you est le symbole . Ils sont utilisés pour marquer les crochets Escape "loadScript(",Parce que les symboles ) et sont des caractères spéciaux que les expressions régulières utilisent pour capturer des parties de texte, mais nous devons faire correspondre. caractères entre parenthèses réels, ils doivent être échappés 🎜>
在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和 ) 替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

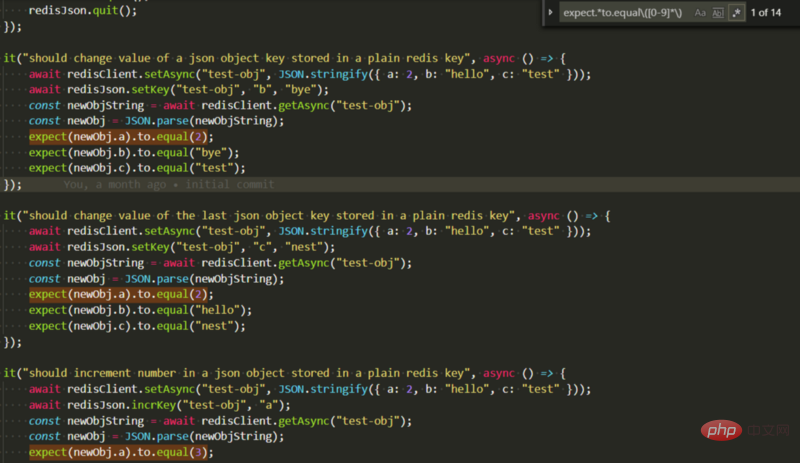
5) [ ] — 字符类
你可以在 [ 和 ] 符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789] —— 与前面的含义相同。你也可以使用带字母的破折号,[a-z] 将匹配所有小写拉丁字符,[A-Z] 将匹配所有大写拉丁字符,[a-zA-Z] 将会匹配两者。
你也可以在字符类之后使用 *,就像在 . 之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

后记
你应该知道有几种正则表达式的写法。我在这里讨论的是 javascript RegEx 引擎。大多数现代引擎都很相似,但也可能会存在一些差异。通常这些差异包括转义字符和反向引用标记。
你现在就可以打开文本编辑器,立即开始使用其中的一些技巧。你将看到可以比以前更快地完成许多重构任务。一旦你掌握了这些技巧,就可以开始研究更多的正则表达式了。
英文原文地址:https://medium.freecodecamp.org/simple-regex-tricks-for-beginners-3acb3fa257cb
译文地址:https://segmentfault.com/a/1190000019171886?utm_source=sf-related
更多编程相关知识,请访问:编程学习!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Installer et utiliser le plug-in Python dans VSCode
- Introduction à la création rapide de modèles de fichiers vue à l'aide de VSCode
- Une brève discussion sur plusieurs méthodes de débogage du code js dans VSCode
- Une brève discussion sur la méthode de formatage du code vscode
- Méthode de configuration de l'environnement de développement Java dans VSCode

