Maison >outils de développement >VSCode >Plugin vscode pratique pour améliorer l'efficacité du développement (partage)
Plugin vscode pratique pour améliorer l'efficacité du développement (partage)
- 青灯夜游avant
- 2021-02-11 09:29:182890parcourir
Cet article partagera avec vous quelques plug-ins vscode utiles pendant le processus de développement. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel vscode"
Plug-in pratique Visual Studio Code
1. vscode-color-highlight------plug-in de mise en évidence du code couleur. (un texte sublime est également disponible)
2. vscode-Ouvrir dans le navigateur------Cliquez avec le bouton droit pour ouvrir dans le navigateur. (Également disponible en texte sublime)
3. vscode-Path Intellisense------Invite de chemin de fichier. (un texte sublime est également disponible)
4. Formatage vscode-JS-CSS-HTML------formatage js-css-html. (un texte sublime est également disponible)
5. vscode-Visual Studio Code Format------outil d'amélioration du format de code vscode. (Cliquez avec le bouton droit pour formater)
6. vscode-Sass------invites de syntaxe du fichier sass/scss. (un texte sublime est également disponible)
7. vscode-Easy Sass------scss est compilé en css, min.css. (Un bon outil de compilation Sass)
8. vscode-csscomb------tri des attributs CSS. (un texte sublime est également disponible)
9. Suggestions de classe vscode-HTML------invites de code de classe d'espace de travail.
PS : (1) npm install csscomb -g
npm install csscomb --save-dev
Ces deux étapes sont nécessaires.
(2) Configurez vscode
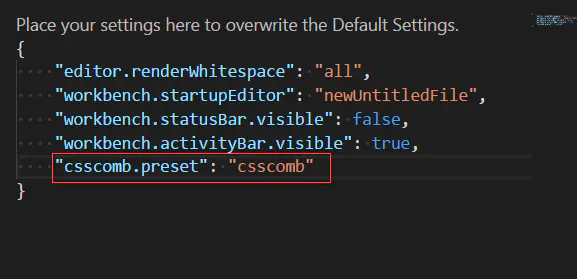
Ouvrez "Fichier" - "Préférences" - "Paramètres". Recherchez l'option "configuration csscomb". Ajout de l'option "csscomb.preset". Il existe trois modes : csscomb, yandex et zen. Choisissez-en un.
(3) Sélectionnez le fichier css/less/scss, appuyez sur F1 pour exécuter, entrez "csscomb" et appuyez sur Entrée. 
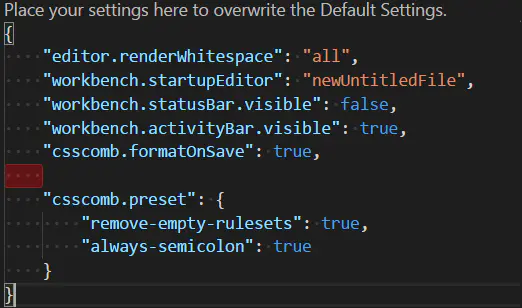
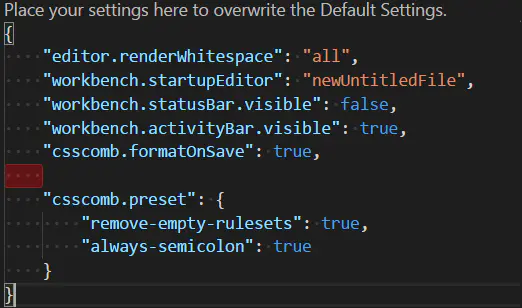
Attention particulière, l'option "csscomb.preset" peut également être configurée ainsi.
(Nom, numéro de téléphone)
11.vscode-CSS Peek------saut de définition du nom de classe. (Enfin avoir la fonction de saut de définition CSS de dw cc)  12.vscode-eCSStractor-----Extraire la classe de la page et générer un document CSS.
12.vscode-eCSStractor-----Extraire la classe de la page et générer un document CSS.
13.vscode-Regex Previewer------Aperçu correspondant aux Regex. 14.vscode-Quokka------compilation js en temps réel. (Équivalent à la sortie des informations de la console lors de l'écriture).
15.vscode-SVG Viewer------aperçu svg.  16.vscode-Change Case-----Changement de style de nom de variable. (Outils qui résolvent les styles de dénomination incohérents)
16.vscode-Change Case-----Changement de style de nom de variable. (Outils qui résolvent les styles de dénomination incohérents)
framework vue
18.vscode-Vue 2 Snippets------mise en évidence de la syntaxe vue2 et invites de syntaxe.
19.vscode-Vetur------vue un seul fichier peut être écrit et commenté comme du html, js, css.
20.vscode-wpy-beautify------vue2 formatage de fichier unique.
PS : vscode est effectivement un bon éditeur.
Par rapport au sublime text3, il présente les avantages suivants.
1. Fonction de recherche de fichiers. 
3. Terminal intégré par défaut. Pas besoin d'installer des plug-ins pour ouvrir le terminal.
Remarques supplémentaires : 1. Uniquement en utilisant Visual Studio Code - La version Insiders dispose de la fonction d'espace de travail, qui prend en charge le glisser-déposer de plusieurs projets.
2.vscode affiche le code spatial. Ouvrez "Affichage" - "Basculer le rendu des espaces".
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 5 conseils d'expression régulière faciles à apprendre dans VSCode
- Construire un environnement de développement et de débogage VSCode (recommandation de plug-in puissante et pratique)
- VSCode n'a pas de solution d'invite de code
- Comment configurer l'environnement de compilation du langage C dans vscode (partage)

