Maison >interface Web >uni-app >Comment implémenter une barre de navigation personnalisée dans Uniapp
Comment implémenter une barre de navigation personnalisée dans Uniapp
- coldplay.xixioriginal
- 2020-12-16 17:10:529582parcourir
Uniapp implémente une méthode de personnalisation de la barre de navigation : à l'aide d'une vue, le code est [
, 】.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs .
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp implémente une barre de navigation personnalisée Méthode :
Fermez la barre de navigation par défaut sur une seule page
"navigationStyle": "custom"
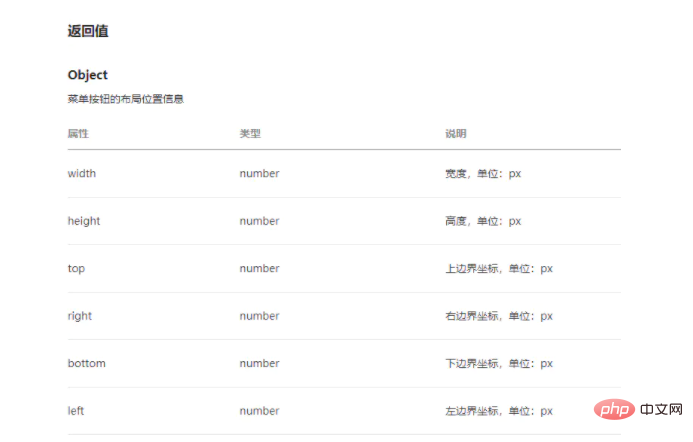
Les paramètres officiellement obtenus sont

Détails des paramètres

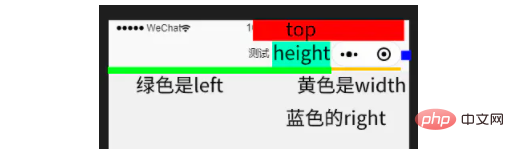
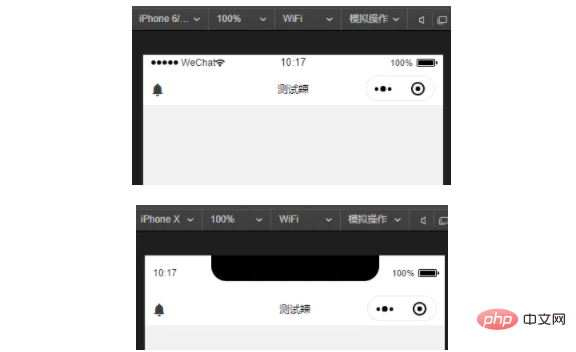
Principe de mise en œuvre
Utilisez une vue, padding-top=top;height=height;padding-bottom=Donnez-en une que vous aimez Value + rpx
code implémenté
<template>
<view>
<view :style="'height:' + demo.height + 'px;' + 'padding-top:' + demo.top + 'px;padding-bottom:10rpx'">
<view :style="'top:' + demo.top + 'px'">
<view class="iconfont icon-xiaoxi"></view>
</view>
测试辣
</view>
</view>
</template>
<script>
export default {
data () {
return {
demo: {
top: 0,
height: 0
}
}
},
created () {
const demo = uni.getMenuButtonBoundingClientRect()
this.demo.top = demo.top
this.demo.height = demo.height
}
}
</script>
<style>
.demo{
position: relative;
display: flex;
align-items: center;
justify-content: center;
background: #fff;
font-size: 26rpx;
.left{
float: left;
position: absolute;
width: max-content;
height: max-content;
top: 0;
bottom: 0;
left: 20rpx;
margin: auto;
.iconfont{
color: #3C3C3C;
}
}
}
</style>effet

Recommandations d'apprentissage gratuites associées : programmation php(Vidéo )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si Uniapp n'a pas de réseau ?
- Comment résoudre le problème de l'affichage de caractères tronqués par Uniapp
- Comment Uniapp utilise le rendu conditionnel et le rendu de liste
- Comment configurer une page de démarrage dynamique dans uniapp
- Comment créer un diaporama de page d'accueil dans Uniapp

