Maison >interface Web >uni-app >Que dois-je faire si Uniapp n'a pas de réseau ?
Que dois-je faire si Uniapp n'a pas de réseau ?
- coldplay.xixioriginal
- 2020-12-16 15:09:416634parcourir
La solution au problème selon lequel uniapp n'a pas de réseau : déterminez d'abord si l'utilisateur est déconnecté, le code est [this.isHaveNetwork()] puis découvrez la valeur de networkType et mettez-la dans la page onshow ; , le code est [this.isHaveNetwork ()].

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement uni-app
Solution pour uniapp sans réseau :
Lorsque l'utilisateur est Si le réseau est déconnecté, nous ne pouvons pas demander de données. S'il y a un chargement, il mourra facilement
Nous déterminons donc si l'utilisateur est déconnecté lors de la demande
Définir une méthode
isHaveNetwork(){
uni.getNetworkType({
success: (res) => {
if(res.networkType=='none'){
uni.showModal({
title: '没有网络',
content: '是否重新连接',
success: (res) => {
if (res.confirm) {
this.isHaveNetwork() //再次判断
} else if (res.cancel) {
}
}
});
}else{
this.getData('') //有网
}
}
});
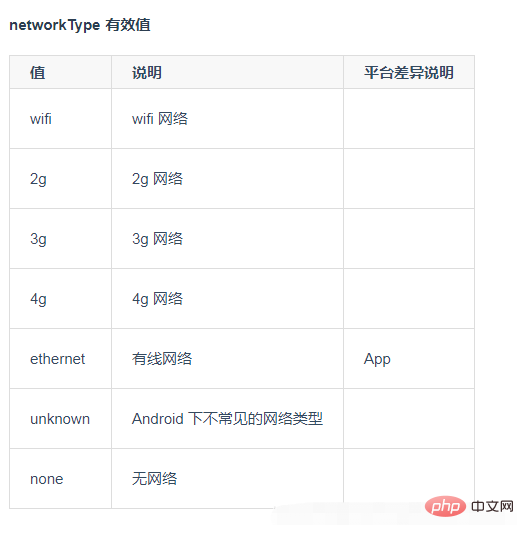
},La valeur de networkType

est placée sur la page onshow
this.isHaveNetwork()
Recommandations d'apprentissage gratuites associées : programmation php (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire s'il n'y a pas d'icône de réseau dans le coin inférieur droit de Win7
- Que faire si Win10 quitte le mode sans échec et n'a pas de connexion réseau
- Que dois-je faire s'il n'y a pas d'icône de réseau sur la barre des tâches Win10 ?
- Que dois-je faire s'il n'y a toujours pas de réseau après avoir branché le câble réseau ?

