Maison >interface Web >uni-app >Comment Uniapp utilise le rendu conditionnel et le rendu de liste
Comment Uniapp utilise le rendu conditionnel et le rendu de liste
- coldplay.xixioriginal
- 2020-12-16 15:58:294525parcourir
Uniapp utilise des méthodes de rendu conditionnel et de rendu de liste : 1. L'instruction [v-if] est utilisée pour restituer un élément de contenu de manière conditionnelle ; 2. [v-show] affiche les éléments en fonction des conditions ; v] -for] rend une liste basée sur un tableau.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment uniapp utilise le rendu conditionnel et le rendu de liste :
1. Rendu conditionnel
1. L'instruction v-if est utilisée pour rendre conditionnellement un élément de contenu
Vue is awesome!
data:function() {
return {
awesome:true //true或false
}
}2. "else block »
Vue is awesome!
Oh no
data:function() {
return {
awesome:true //为true时正常显示,为false时显示Oh no
}
}3.v-else-if, qui agit comme le « else-if block » de v-if et peut être utilisé en continu
A
B
C
Not A/B/C
data:function() {
return {
type:'A' //A或B或C 什么都不写的话则显示 Not A/B/C
}
}4.v-show , affiche les éléments selon les conditions
Hello!
data:function() {
return {
ok:true //为true时显示Hello!,为false时则不显示
}
}5. La différence entre v-if et v-show
v-if est un rendu conditionnel "réel", qui garantira que les écouteurs et les sous-composants de l'événement. dans le bloc conditionnel sont appropriés pendant le processus de commutation. Le terrain a été détruit et reconstruit. (À utiliser lorsque les conditions d'exécution changent rarement)
Les éléments v-show seront toujours rendus et resteront dans le DOM. v-show bascule simplement l'affichage des propriétés CSS de l'élément (aucun/bloc). (À utiliser lors de changements fréquents)
2. Rendu de liste
1 Utilisez la commande v-for pour afficher une liste basée sur un tableau. Une syntaxe spéciale de l'élément de formulaire dans items est requise, où items est le tableau de données source et item est un alias pour l'élément du tableau sur lequel l'itération est effectuée.
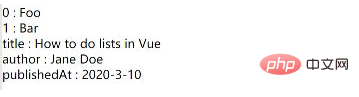
{{index}} : {{item.msg}}
data:function() {
return {
items:[
{msg:'Foo'},
{msg:'Bar'}
]
}
}2. Utiliser des objets dans v-for
{{key}} : {{value}}
object:{
title:'How to do lists in Vue',
author:'Jane Doe',
publishedAt:'2020-3-10',
}Les résultats des deux exemples ci-dessus sont les suivants :

Recommandations d'apprentissage gratuites associées : programmation php (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

