Maison >interface Web >uni-app >Comment Uni-App référence les bibliothèques tierces NPM
Comment Uni-App référence les bibliothèques tierces NPM
- coldplay.xixioriginal
- 2020-12-16 15:46:314582parcourir
La méthode permettant à uni-app de référencer la bibliothèque tierce npm : téléchargez d'abord la bibliothèque tierce ; puis créez le projet [uni-app] et enfin utilisez la bibliothèque tierce dans [uni-app ; ], le code est [import * as echarts from 'echarts'].

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment uni-app fait référence aux bibliothèques tierces npm :
1. Téléchargez la bibliothèque tierce
uni-app utilise une partie du code de mpvue, donc notre bibliothèque echarts utilise la version mpvue de mpvue-echarts et doit faire référence Les graphiques de Baidu.
Le processus de téléchargement est le suivant :
Créez un dossier vide tel que : test-echarts.
Entrez test-echarts pour ouvrir l'outil de ligne de commande, exécutez npm init et appuyez complètement sur Entrée.
Téléchargez la bibliothèque tierce : npm install echarts mpvue-echarts --save.
Entrez dans le répertoire
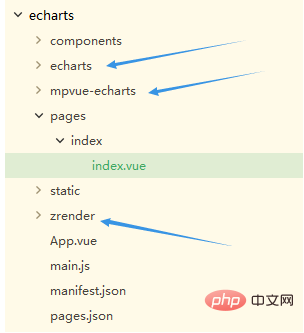
node_modulesLes trois répertoires à l'intérieur :echarts,mpvue-echatsetzrendersont les bibliothèques tierces dont nous avons besoin.
2. Créer un projet uni-app
Créez une nouvelle uni-app dans HBuilderX et copiez les trois dossiers que vous venez de télécharger à la racine du projet. répertoire, la capture d'écran finale du projet est la suivante :

3. Utiliser des bibliothèques tierces dans uni-app
et en général. Le projet vue fait référence aux bibliothèques tierces de la même manière, comme indiqué ci-dessous, afin que nous puissions utiliser echarts et mpvue-echarts dans le projet.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
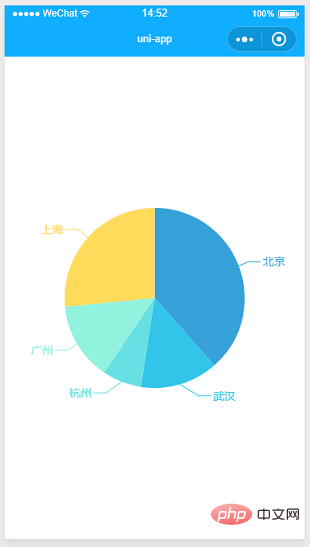
Le code source de cet exemple se trouve dans le projet ci-joint Voici quelques captures d'écran du code et des effets :
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

