Maison >interface Web >uni-app >Comment utiliser la bibliothèque tierce npm dans uniapp
Comment utiliser la bibliothèque tierce npm dans uniapp
- coldplay.xixioriginal
- 2020-12-08 14:25:429582parcourir
Comment utiliser la bibliothèque tierce npm pour uniapp : téléchargez d'abord la bibliothèque tierce et créez le projet [uni-app], puis utilisez la bibliothèque tierce dans [uni-app], le code ; est [importer * sous forme d'echarts à partir de 'echarts'].

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp utilise la bibliothèque tierce npm Méthode :
1. Téléchargez la bibliothèque tierce
uni-app utilise une partie du code de mpvue, notre bibliothèque echarts utilise donc la version mpvue de mpvue -echarts, vous devez également citer les echarts de Baidu.
Le processus de téléchargement est le suivant :
Créez un dossier vide tel que :
test-echarts.Entrez test-echarts pour ouvrir l'outil de ligne de commande, exécutez npm init et appuyez complètement sur Entrée.
Téléchargez des bibliothèques tierces :
npm install echarts mpvue-echarts --save.Entrez dans le répertoire node_modules. Les trois répertoires à l'intérieur : echarts, mpvue-echats et zrender sont les bibliothèques tierces dont nous avons besoin.
2. Créer un projet uni-app
Créez une nouvelle uni-app dans HBuilderX et copiez les trois dossiers que vous venez de télécharger à la racine du projet. répertoire, la capture d'écran finale du projet est la suivante :

3. Utiliser des bibliothèques tierces dans uni-app
et en général. Le projet vue fait référence aux bibliothèques tierces de la même manière, comme indiqué ci-dessous, afin que nous puissions utiliser echarts et mpvue-echarts dans le projet.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
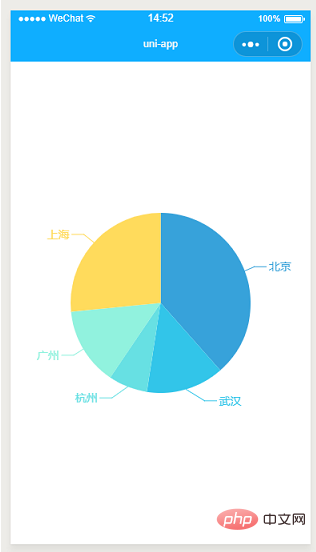
Le code source de cet exemple se trouve dans le projet ci-joint. Voici quelques captures d'écran du code et des effets :
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
Connexe gratuit. recommandations d'apprentissage : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

