Maison >interface Web >Voir.js >Comment installer vue en utilisant npm
Comment installer vue en utilisant npm
- 藏色散人original
- 2020-11-13 11:40:367727parcourir
Comment installer vue avec npm : téléchargez d'abord node.js ; puis installez le miroir Taobao npm via la commande puis installez Vue via la commande "npm install -g @vue/cli" ; projet.

Recommandé : "Tutoriel vue.js"
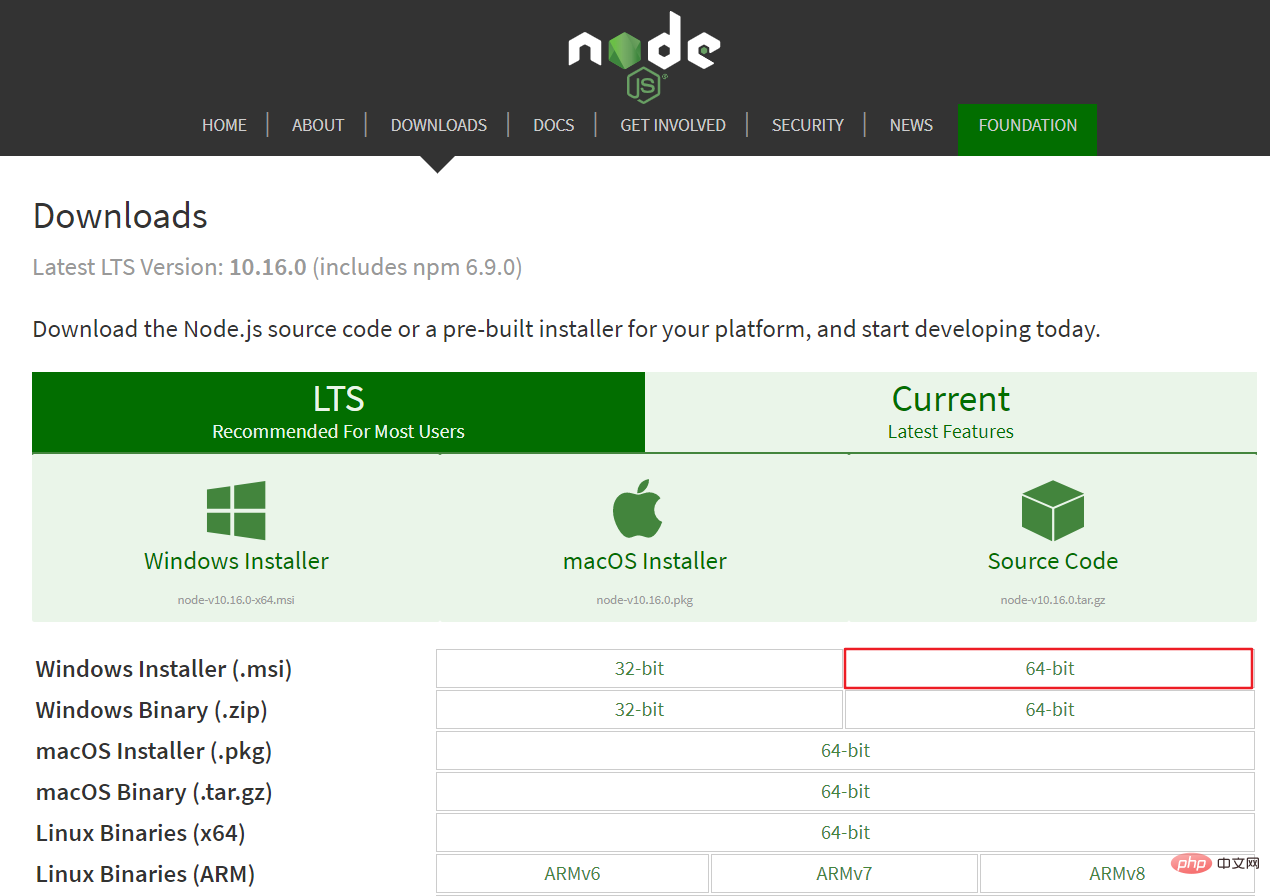
1. Téléchargez node.js
Adresse de téléchargement officielle : https://nodejs.org/en/download/
Sélectionnez la version correspondante à installer

Une fois le téléchargement terminé, le la prochaine installation est terminée.
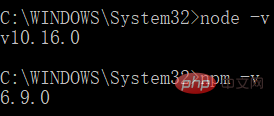
Les variables d'environnement générales seront ajoutées automatiquement. Ouvrez la ligne de commande pour tester si l'installation a réussi

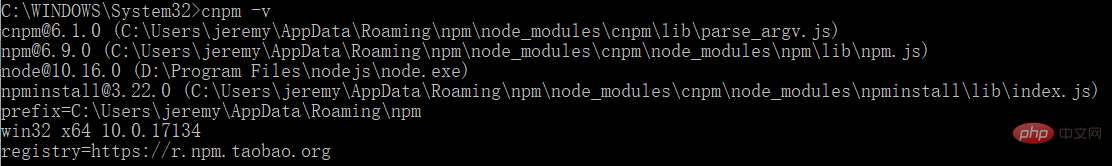
2. Installez cnpm
Utilisez la commande suivante pour installer Taobao Mirror npmnpm install -g cnpm --registry=https://registry.npm.taobao.orgAttendez la fin de l'installation et utilisez la commande npm -v pour tester si l'installation a réussi.

npm install -g @vue/cliAttendez que l'installation soit terminée, utilisez vue -V Vérifiez le numéro de version et utilisez la commande vue --help pour obtenir de l'aide.

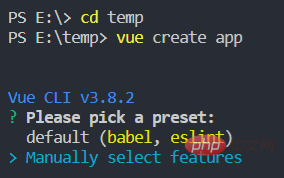
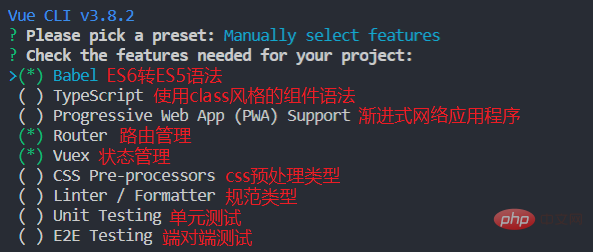
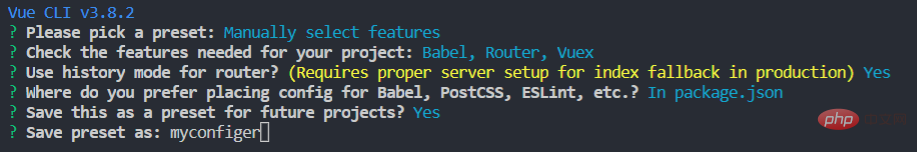
vue create [project-name]




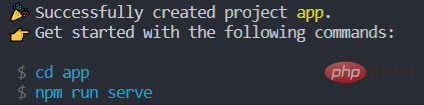
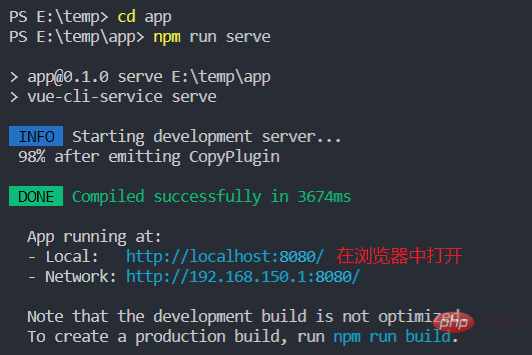
cd [project目录] npm run serve


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment installer vue.js avec npm ?Article suivant:Comment installer vue.js avec npm ?

