Maison >interface Web >uni-app >Comment configurer une page de démarrage dynamique dans uniapp
Comment configurer une page de démarrage dynamique dans uniapp
- coldplay.xixioriginal
- 2020-12-16 16:06:5811026parcourir
Comment configurer une page de lancement dynamique pour uniapp : Créez d'abord un projet nommé LaunchPage ; puis configurez certains composants natifs dans le fichier [index.vue] pour les désactiver puis stockez une grande image dans l'index comme ; l'image d'arrière-plan de la page de lancement ; enfin, créez un timer dans le bloc méthode.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement uni-app
Comment configurer une page de démarrage dynamique pour uniapp :
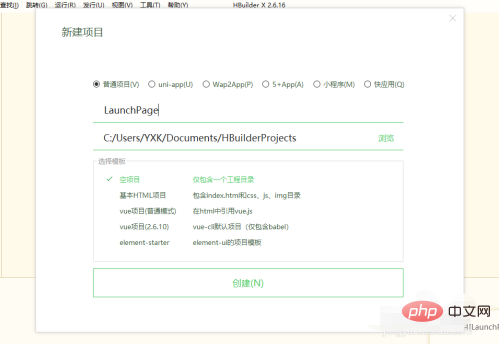
1. Créez un projet nommé LaunchPage

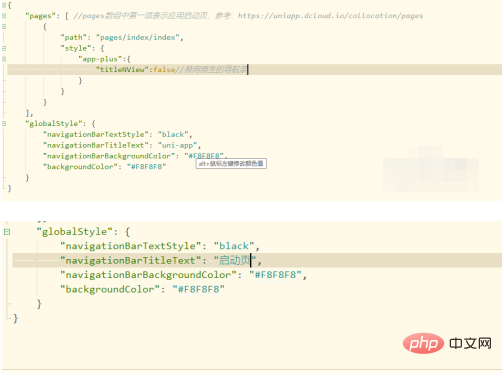
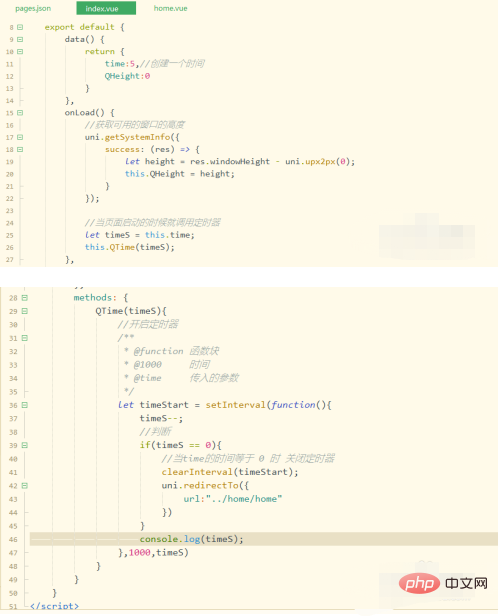
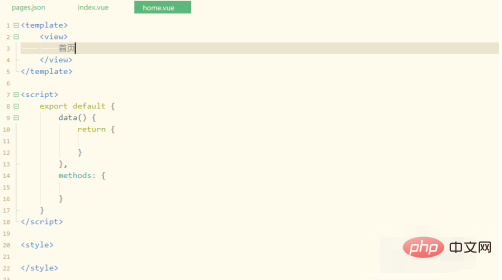
2. Configurez et désactivez certains composants natifs dans le fichier index.vue du projet.

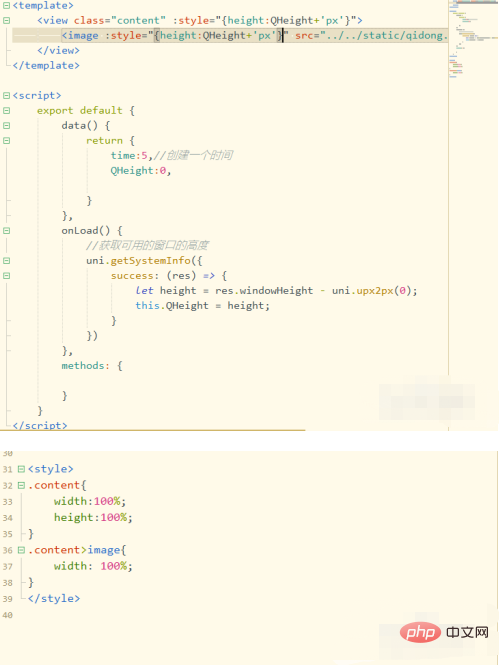
3. Stockez une grande image dans l'index comme image d'arrière-plan de la page de démarrage. Dans cette page, la hauteur de l'icône doit être obtenue dynamiquement et liée à. le composant.


4. Créez ensuite un timer dans le bloc de méthode Lorsque vous devez vous en souvenir, le onLoad(). La méthode doit être déboguée sur la machine réelle.


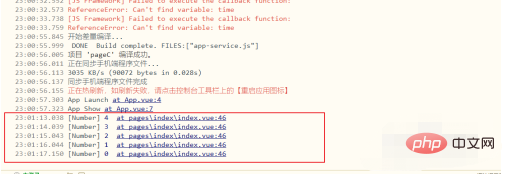
5 Comme il n'y a pas de logiciel de screencasting, les ajustements qui doivent être effectués sur la vraie machine ne peuvent pas être vus, donc juste regardez les informations imprimées sur la console

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

