Maison >interface Web >uni-app >Comment créer un diaporama de page d'accueil dans Uniapp
Comment créer un diaporama de page d'accueil dans Uniapp
- coldplay.xixioriginal
- 2020-12-16 16:31:504077parcourir
Comment créer un diaporama de page d'accueil avec uniapp : modifiez d'abord le fichier de configuration ; puis écrivez le code de la page d'accueil, le code est [
] ; le code CSS et exécutez-le. C'est tout.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs .
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment créer un diaporama de page d'accueil avec uniapp :
1. Modifier le fichier de configuration
Nous devons d'abord définir l'arrière-plan de la barre de navigation sur noir et modifier la couleur de la police d'en-tête dans le fichier de configuration de la page (pages.json) sous le répertoire racine du projet créé. plus tôt Régler sur blanc.
Une fois la configuration terminée, le code est le suivant :
{
"pages": [ //pages数组中第一项表示应用启动页,
{
"path": "pages/index/index",//首页文件路径
"style": {
"navigationBarTitleText": "首页"//首页头部标题
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",//导航栏标题颜色(仅支持 black/white)
"navigationBarTitleText": "WPApp",//导航栏默认标题
"navigationBarBackgroundColor": "#000000;",//导航栏背景颜色,此处为黑色
"backgroundColor": "#F8F8F8"//页面背景颜色
}
}2 Écrivez le code de la page d'accueil
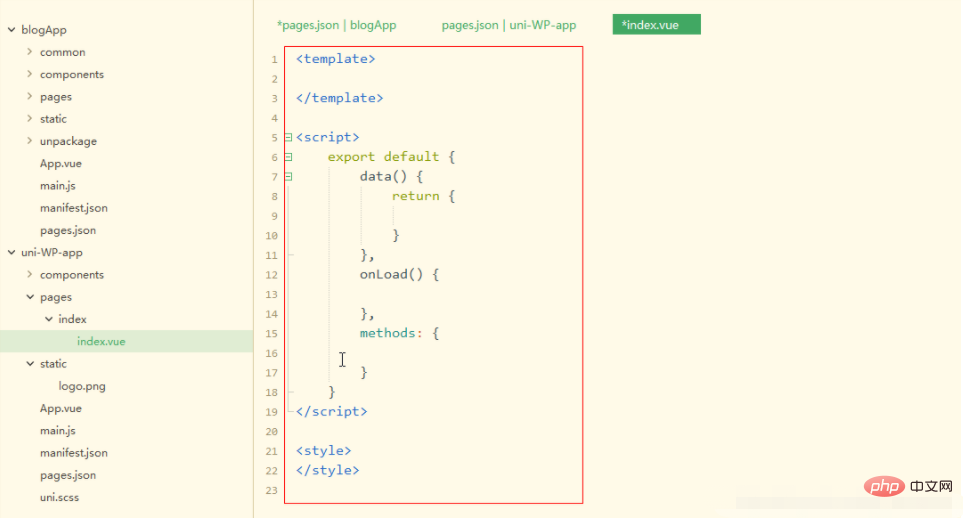
Vous devez ajouter des diapositives à. la page d'accueil. Nous devons utiliser uni- ici Pour les composants officiels de l'application, vous pouvez cliquer sur le lien pour voir l'utilisation spécifique : swiper Ensuite, ouvrez le répertoire pages>index>index.vue dans l'ordre, et là. fait déjà partie du code lors de la création du projet dans index.vue. Cette partie du code nous est utile, nous avons donc d'abord supprimé le code original, il est comme indiqué ci-dessous : 🎜>

<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>Le deuxième est le code js, car les données et l'interaction de l'utilisateur n'ont pas encore été utilisées ici, donc le code js ne sera pas modifié ici, conservez-le simplement comme suit :<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>Le dernier est le code CSS, comme suit :<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>
3. Exécutez
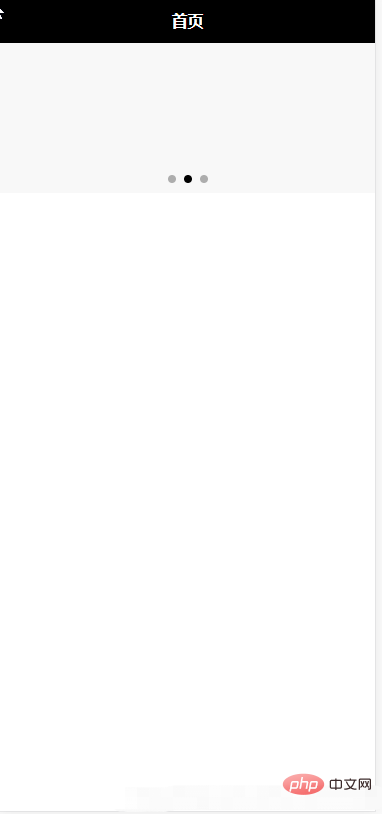
et exécutez-le sur Google Chrome pour voir l'effet suivant :
<template>
<view>
<view class="uni-padding-wrap">
<view class="page-section swiper">
<view class="page-section-spacing">
<!-- 一组幻灯片代码开始,用到组件swiper -->
<!-- indicator-dots autoplay interval……:组件相关属性,具体可以查看官网说明 -->
<swiper class="swiper" indicator-dots="indicatorDots" autoplay="autoplay" interval="interval" duration="duration">
<!-- 每组幻灯片中的子项目 1 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 2 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
<!-- 每组幻灯片中的子项目 3 -->
<swiper-item>
<!-- 此处放内容,可以是图片,也可是图片加文字 -->
</swiper-item>
</swiper>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
/* 将这组幻灯片中的子项目改成我们设计图中的灰色 */
swiper-item{
background-color: #f8f8f8;
}
</style>
Recommandations d'apprentissage gratuites associées :programmation php(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

