Maison >interface Web >Tutoriel d'amorçage >Comment utiliser la pagination bootstrap
Comment utiliser la pagination bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-17 15:53:312207parcourir

Téléchargez bootstrap et décompressez-le dans un répertoire d'ordinateur local, puis créez un nouveau répertoire de test pour stocker les fichiers de test.

Créez un nouveau fichier test pagination.html.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
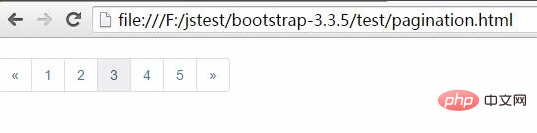
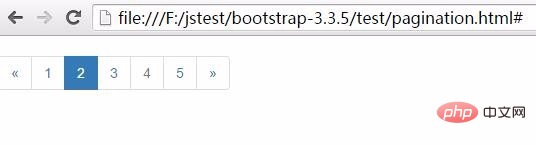
Ouvrez le navigateur pour tester l'effet de page

Bouton de pagination Il s'affiche normalement, mais n'indique pas sur quelle page il se trouve. L'ajout de class="active" peut mettre en évidence le numéro de page.

Si vous devez empêcher chaque page d'être cliquable, vous pouvez ajouter l'attribut class="disabled".

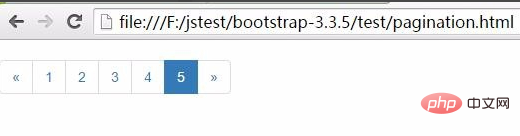
Lorsque vous cliquez sur un certain numéro de page, vous devez mettre cette page en surbrillance.
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});Ajoutez des événements de clic à toutes les balises li de pagination. Supprimez tous les affichages actifs à chaque fois, puis ajoutez l'actif au li sur lequel vous venez de cliquer. Cela mettra en évidence la page sur laquelle vous avez cliqué.

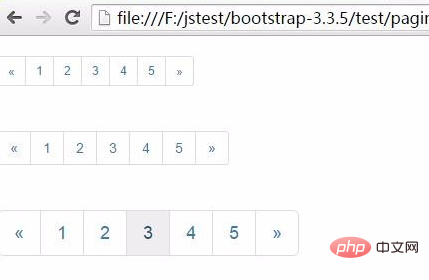
Si vous souhaitez ajuster la taille de la zone de numéro de page, vous pouvez utiliser les propres attributs de bootstrap
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

