Maison >interface Web >Tutoriel d'amorçage >Comment utiliser la zone de sélection multiple déroulante de bootstrap
Comment utiliser la zone de sélection multiple déroulante de bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-17 15:32:539917parcourir

Lors de l'utilisation du composant bootstrap-select, référencez d'abord les fichiers suivants
Le dernier fichier defaults-zh_CN. min. js n'est pas obligatoire, il doit uniquement être référencé lorsque la culture est dans le composant.
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
C'est encore plus simple à utiliser. Vous n'avez pas besoin de js existant, utilisez simplement la classe pour l'initialiser.
Sélectionner l'option radio :
Si aucun élément sélectionné n'est défini, la première option sera sélectionnée par défaut. Si l'attribut tilt est défini, le contenu de l'attribut title sera affiché et ne sera pas sélectionné par défaut.
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
Regroupement d'options
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
Style par défaut, ajouter Style : data-style="class name"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

Recommandations associées : "Tutoriel de mise en route Bootstrap"
Ajouter une recherche : data -live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

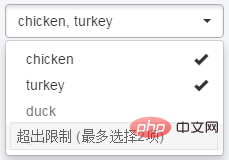
Sélectionner la sélection multiple :
Ajouter l'ensemble "multiple" à la sélection multiple, et Le paramètre peut sélectionner jusqu'à 2 éléments data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
Effet : 
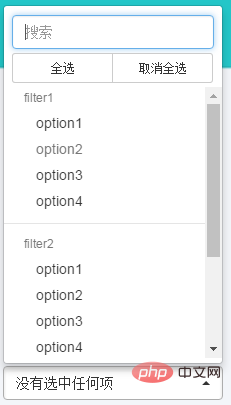
Ajouter une recherche : data-live-search="true"
Définissez l'attribut d'espace réservé de récupération : data-live-search-placeholder="Search"
Ajoutez le bouton de fonction "sélectionner tout/sélection inverse" data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
Effet : 
initialisation js, définir la valeur sélectionnée
$('.selectpicker').selectpicker('val','mustard'); $('.selectpicker').selectpicker('val',['mustard','relish']);
Mettre à jour l'interface utilisateur
$('.selectpicker').selectpicker('refresh');
Événement sélectionné
$('.selectpicker').on('changed.bs.select',function(e){
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

