Maison >interface Web >Tutoriel d'amorçage >Comment définir un menu contextuel avec bootstrap
Comment définir un menu contextuel avec bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-17 15:15:151902parcourir
Certains menus doivent apparaître. Par exemple, votre menu est en bas de la page, et ce menu comporte un menu déroulant. Afin d'offrir aux utilisateurs une meilleure expérience, le menu déroulant comporte un menu déroulant. pour apparaître. Dans le framework Bootstrap, un nom de classe « dropup » est spécialement proposé pour cet effet. La méthode d'utilisation est comme indiqué précédemment. Il vous suffit d'ajouter ce nom de classe à "btn-group" (bien sûr, s'il s'agit d'un menu déroulant contextuel normal, il vous suffit d'ajouter le nom de classe "dropup". au nom de la classe "liste déroulante").

Le menu déroulant bootstrap apparaît de haut en bas intelligemment
Exigences :
En ajoutant. au menu déroulant bootstrap La classe de style déroulant ou déroulant peut réaliser le menu déroulant vers le bas ou vers le haut. Dans les pages dynamiques, les éléments du tableau sont généralement générés dynamiquement et les menus déroulants apparaissent généralement vers le bas. Comment obtenir un pop-up lorsque la partie inférieure du menu pop-up est bloquée (ne peut pas être entièrement affichée) ?
2. Idée de mise en œuvre :
Obtenez la hauteur du bouton de clic à partir du bas de l'écran et la hauteur du menu contextuel si le menu contextuel ne le peut pas. être entièrement affiché, laissez-le apparaître.
3. Processus de mise en œuvre :
En modifiant l'attribut toggle dans bootstrap.js, lorsque vous cliquez dessus, la fenêtre contextuelle apparaîtra en fonction de la situation réelle. L'implémentation est la suivante :
4. Une partie du code de la page de test :
① : Introduire js :
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
② : Liste déroulante Disposition du menu :
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div> Recommandations associées : "Tutoriel de démarrage de Bootstrap"
5. Effet
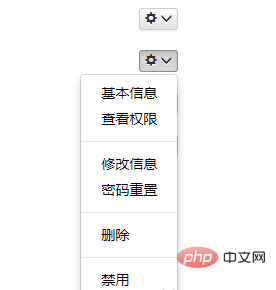
① : Pop-up vers le bas par défaut :

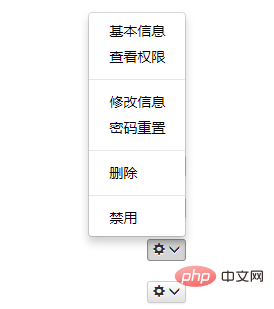
② : Lorsque le fond est bloqué, pop up

<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button"
>按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

