Maison >interface Web >Tutoriel d'amorçage >Comment implémenter rapidement une page de connexion à l'aide de bootstrap
Comment implémenter rapidement une page de connexion à l'aide de bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-17 14:44:036320parcourir

Première visite https://v3.bootcss.com/getting-started/#download pour télécharger bootstrap.

Après le téléchargement, décompressez-le. Le répertoire est le suivant, très concis :

Recommandations associées : "Tutoriel de démarrage de Bootstrap 》
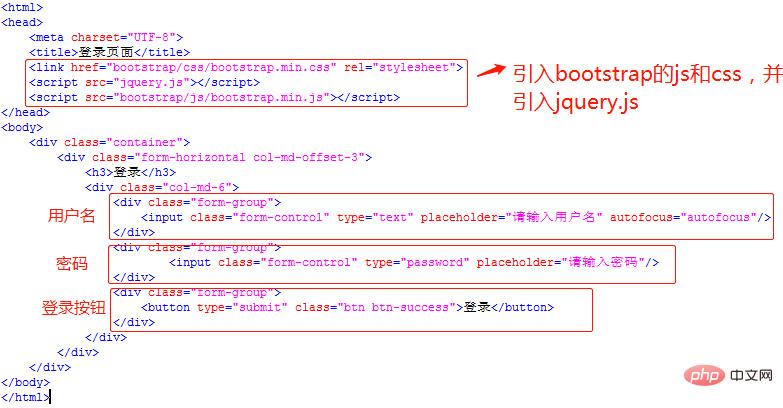
Commençons par écrire la page de connexion, comme le montre la figure. Il y a deux étapes principales :
(1) Introduire les js et css de boostrap, et présentez jquery.js.
(2) Écrivez la zone de saisie du nom d'utilisateur, la zone de saisie du mot de passe et le bouton de connexion.

Le répertoire après écriture est le suivant : dossier bootstrap (incluant cssjsfonts), page de connexion index.html, jquery.js.

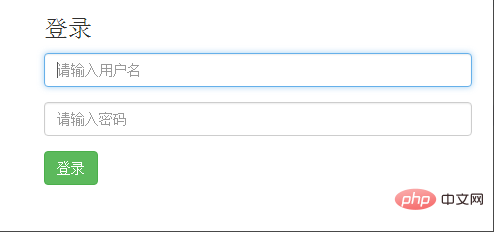
Double-cliquez sur index.html pour l'ouvrir dans le navigateur et voir l'effet, comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

