Maison >interface Web >Tutoriel d'amorçage >Comment créer un menu déroulant dans bootstrap
Comment créer un menu déroulant dans bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-17 15:02:564682parcourir

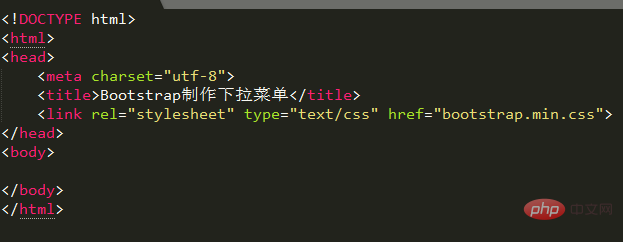
Tout d'abord, créez une nouvelle page HTML dans Sublime Text, comme indiqué dans la figure ci-dessous. Assurez-vous de sélectionner utf-8 pour l'encodage.

Ensuite, nous utilisons la balise link pour importer la bibliothèque de styles bootstrap, comme indiqué ci-dessous :

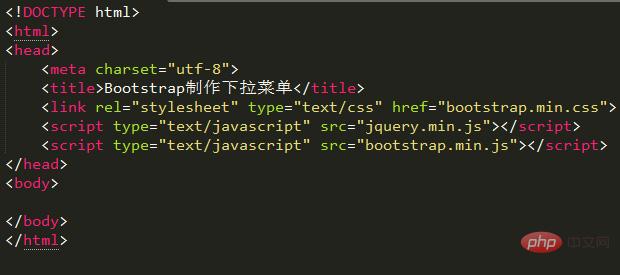
En raison de le clic déroulant L'effet du menu nécessite des scripts, vous devez donc importer des scripts jquery et bootstrap, en faisant attention à l'ordre.
Ensuite, le menu déroulant est officiellement introduit. Nous pouvons directement appeler le style déroulant, qui est le style de menu déroulant défini par Bootstrap.
Recommandations associées : "Tutoriel de démarrage de Bootstrap"
Ajoutez ensuite les éléments de menu dans le menu déroulant, comme indiqué dans l'image ci-dessous, veuillez noter que le style est un menu déroulant.

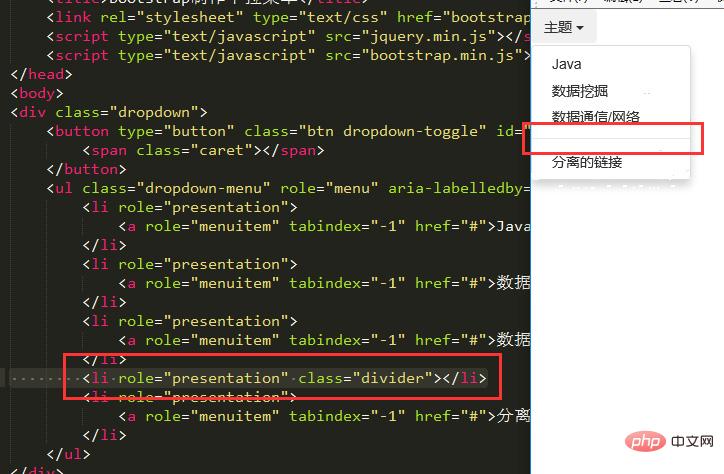
Enfin, nous exécutons le programme et vous pouvez voir le menu déroulant comme indiqué ci-dessous sur la page.

De plus, si vous souhaitez séparer les éléments de menu dans le menu déroulant avec des lignes de séparation, vous pouvez directement ajouter le style de séparation, comme indiqué dans la figure ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



