Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS nav-down
Comment utiliser l'attribut CSS nav-down
- 藏色散人original
- 2019-05-30 15:07:113334parcourir
L'attribut CSS nav-down est utilisé pour spécifier où naviguer lors de l'utilisation de la touche de navigation nav-down. Sa syntaxe est nav-down : auto|id|target-name|inherit.

Comment utiliser l'attribut CSS nav-down ?
Définition et utilisation
L'attribut nav-down spécifie où naviguer lorsque vous utilisez la touche de navigation nav-down.
Par défaut : auto
Héritage : non
Version : CSS3
Syntaxe JavaScript :
object.style.navDown="#div2"
Syntaxe
nav-down: auto|id|target-name|inherit;
Valeur de l'attribut
auto Le navigateur décide vers quel élément accéder.
id spécifie l'identifiant de l'élément parcouru.
target-name spécifie le cadre cible dans lequel naviguer.
inherit spécifie que la valeur de l'attribut nav-down doit être héritée de l'élément parent.
Instance
Spécifie où naviguer lors de l'utilisation des touches fléchées :
button#b1
{
top:20%;left:25%;
nav-index:1;
nav-right:#b2;nav-left:#b4;
nav-down:#b2;nav-up:#b4;
}
button#b2
{
top:40%;left:50%;
nav-index:2;
nav-right:#b3;nav-left:#b1;
nav-down:#b3;nav-up:#b1;
}
button#b3
{
top:70%;left:25%;
nav-index:3;
nav-right:#b4;nav-left:#b2;
nav-down:#b4;nav-up:#b2;
}
button#b4
{
top:40%;left:0%;
nav-index:4;
nav-right:#b1;nav-left:#b3;
nav-down:#b1;nav-up:#b3;
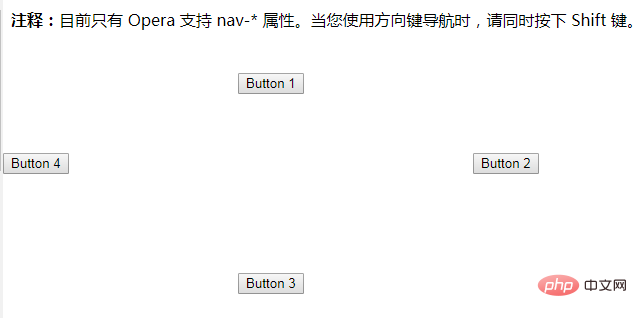
}Sortie d'effet :

Prise en charge du navigateur : actuellement, seul Opera prend en charge l'attribut nav-down.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

