Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-left
Comment utiliser la propriété CSS border-left
- 青灯夜游original
- 2019-05-30 14:35:073867parcourir
La propriété CSS border-left est une propriété abrégée utilisée pour définir toutes les propriétés de la bordure gauche (largeur, style de bordure, couleur) dans une seule instruction. Si l'une des valeurs n'est pas définie, il n'y aura aucun problème. Par exemple, border-left:solid #ff0000; est également autorisé.

Comment utiliser la propriété CSS border-left ? La propriété
border-left définit toutes les propriétés de la bordure gauche dans une seule instruction.
Remarque :
Vous pouvez définir les attributs suivants dans l'ordre :
● Border-left-width : Spécifie la largeur de la bordure gauche.
● Border-left-style : Spécifie le style de la bordure gauche.
● Border-left-color : Spécifie la couleur de la bordure gauche.
Si vous ne définissez aucune des valeurs, il n'y aura aucun problème. Par exemple, border-left:solid #ff0000;
Remarque : IE7 et les navigateurs antérieurs ne prennent pas en charge la valeur « hériter ». IE8 nécessite !DOCTYPE. IE9 prend en charge "l'héritage".
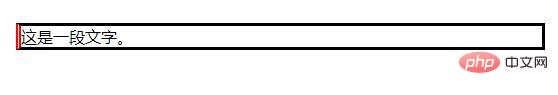
Exemple de propriété CSS border-left
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
border-style:solid;
border-left:thick double #ff0000;
}
</style>
</head>
<body>
<p>这是一段文字。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

