Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut d'opacité CSS
Comment utiliser l'attribut d'opacité CSS
- 青灯夜游original
- 2019-05-30 14:19:315432parcourir
L'attribut css opacity est utilisé pour définir le niveau d'opacité d'un élément ; grâce à cet attribut, nous pouvons définir la transparence des images, du texte, des modèles de boîtes, etc.

Comment utiliser l'attribut d'opacité CSS ?
L'attribut opacité définit le niveau d'opacité d'un élément.
Syntaxe :
opacity: value|inherit;
Valeur de l'attribut :
● Valeur : Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
● Hériter : La valeur de l'attribut d'opacité doit être héritée de l'élément parent.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut d'opacité. IE8 et versions antérieures prennent en charge des attributs de filtre alternatifs. Par exemple : filtre:Alpha(opacité=50).
Exemple d'attribut d'opacité CSS
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
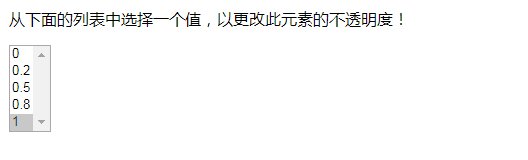
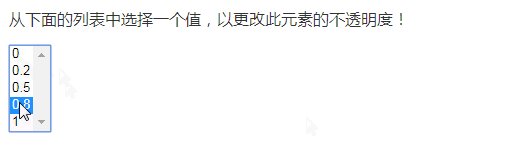
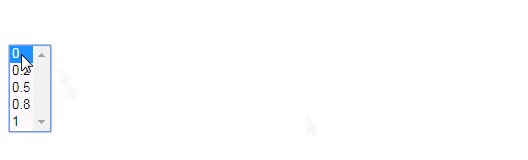
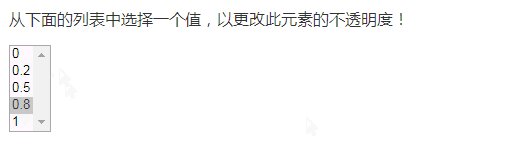
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

