Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-bottom-style
Comment utiliser la propriété CSS border-bottom-style
- 青灯夜游original
- 2019-05-30 14:59:253836parcourir
La propriété CSS border-bottom-style est utilisée pour définir le style de bordure inférieure de l'élément. La bordure ne peut apparaître que lorsque la valeur de la propriété n'est pas nulle.

Comment utiliser l'attribut css border-bottom-style ?
L'attribut border-bottom-style définit le style de la bordure inférieure de l'élément.
Valeurs d'attribut pouvant être définies :
● aucune : ne spécifiez aucune bordure
● masqué : identique à "aucune". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure.
Quantity pointillé : Spécifie une bordure en pointillés.
● Pointillé : Spécifiez une bordure en pointillés.
● Solide : Spécifiez une bordure unie.
● Double : Spécifiez une double bordure.
● Groove : définissez des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
● Ridge : Définissez une bordure en diamant tridimensionnelle. L'effet dépend de la valeur de border-color.
Quantity encart : Définissez une bordure concave tridimensionnelle. L'effet dépend de la valeur de border-color.
Quantityoutset : Définissez une bordure convexe tridimensionnelle. L'effet dépend de la valeur de border-color.
● hériter : Spécifie que le style de bordure doit être hérité de l'élément parent.
Remarque : La bordure peut apparaître uniquement lorsque la valeur de l'attribut n'est pas nulle. En CSS1, les agents utilisateurs HTML doivent uniquement prendre en charge solid et aucun.
Remarque : Les valeurs d'attribut "inherit" ou "hidden" ne sont prises en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple de propriété CSS border-bottom-style
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无下边框</p>
<p class="dotted">点下边框</p>
<p class="dashed">虚线下边框</p>
<p class="solid">实线下边框</p>
<p class="double">双线下边框</p>
<p class="groove">凹槽下边框</p>
<p class="ridge">垄状下边框</p>
<p class="inset">嵌入下边框</p>
<p class="outset">外凸下边框</p>
</body>
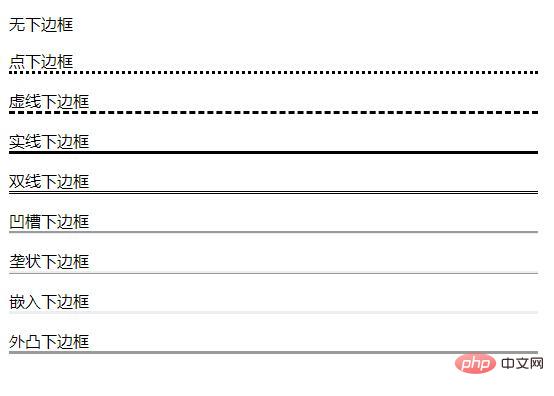
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les héritages de propriétés CSS ? Résumé des propriétés héritables et non héritables en CSS
- Quelles sont les propriétés CSS ? Résumé des propriétés CSS courantes (exemples)
- Comment utiliser la propriété CSS transition-delay
- Comment utiliser la propriété CSS background-position
- Comment utiliser l'attribut CSS Right

