Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS min-width
Comment utiliser l'attribut CSS min-width
- 青灯夜游original
- 2019-05-30 15:14:244130parcourir
L'attribut CSS min-width est utilisé pour définir la largeur minimale de l'élément ; cet attribut définit une limite minimale sur la largeur de l'élément. Par conséquent, l'élément peut être plus large que la valeur spécifiée, mais pas plus étroit ; la spécification de valeurs négatives n'est pas autorisée. Tous les principaux navigateurs prennent en charge l'attribut min-width.

Comment utiliser l'attribut css min-width ?
L'attribut min-width définit la largeur minimale de l'élément.
Syntaxe :
min-width: length|%|inherit;
Valeur de l'attribut :
Quantity: Définit la valeur de largeur minimale de l'élément. Par défaut : Dépend du navigateur.
● % : définit la largeur minimale en fonction du pourcentage de l'objet au niveau du bloc qui la contient.
● Hériter : Spécifie que la valeur de l'attribut min-width doit être héritée de l'élément parent.
Description : Cet attribut définit une limite minimale sur la largeur de l'élément. Par conséquent, l'élément peut être plus large que la valeur spécifiée, mais pas plus étroit ; la spécification de valeurs négatives n'est pas autorisée.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut min-width.
Exemple d'attribut CSS min-width
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
min-width: 400px;
border:1px solid red;
}
</style>
</head>
<body>
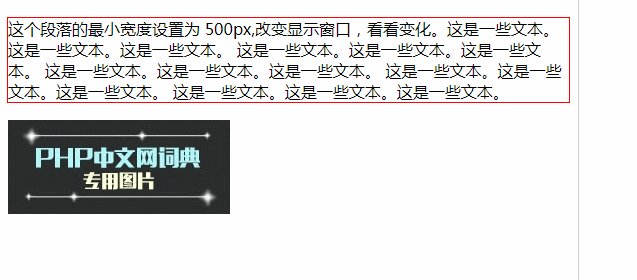
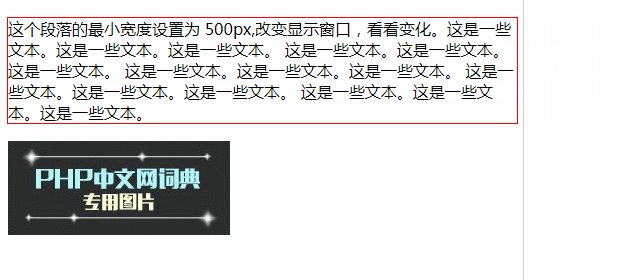
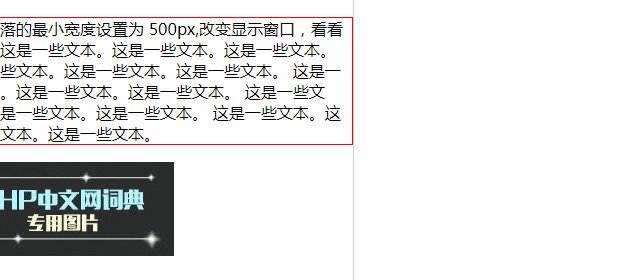
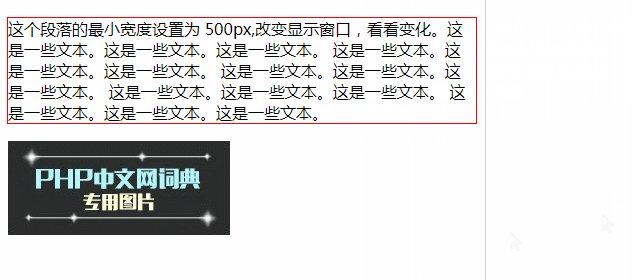
<p>这个段落的最小宽度设置为 500px,改变显示窗口,看看变化。这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg" class="lazy" / alt="Comment utiliser l'attribut CSS min-width" >
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

