Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-image
Comment utiliser la propriété CSS border-image
- 青灯夜游original
- 2019-05-30 09:45:242937parcourir
La propriété CSS border-image est une propriété raccourcie utilisée pour définir toutes les propriétés border-image-* dans une seule déclaration ; si la valeur est omise, sa valeur par défaut sera définie. Nous pouvons utiliser les propriétés border-image-* pour construire de magnifiques boutons évolutifs !

Comment utiliser la propriété css border-image ?
La propriété border-image est une propriété raccourcie qui définit toutes les propriétés border-image-*. Si une valeur est omise, sa valeur par défaut est définie.
Syntaxe :
border-image: source slice width outset repeat|initial|inherit;
Valeur de l'attribut :
● Border-image-source : Utilisé pour spécifier ce qu'il faut utiliser dessin La position de la bordure de l'image
● border-image-slice : La bordure de l'image est décalée vers l'intérieur
● border-image-width : La largeur de la bordure de l'image
● border- image-outset : utilisé pour spécifier la quantité de zone d'image de bordure dessinée à l'extérieur de la bordure
● border-image-repeat : utilisé pour définir si la bordure de l'image doit être répétée (répéter), tendu (stretch) ou pavé Full (rond).
Remarque :
Internet Explorer 10 et les versions antérieures ne prennent pas en charge l'attribut border-image. Internet Explorer 11, Firefox, Opera 15, Chrome et Safari 6 prennent en charge l'attribut border-image. Safari 5 prend en charge un attribut alternatif -webkit-border-image.
Remarque : veuillez utiliser les attributs border-image-* pour créer de magnifiques boutons évolutifs !
Exemple de propriété CSS border-image
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
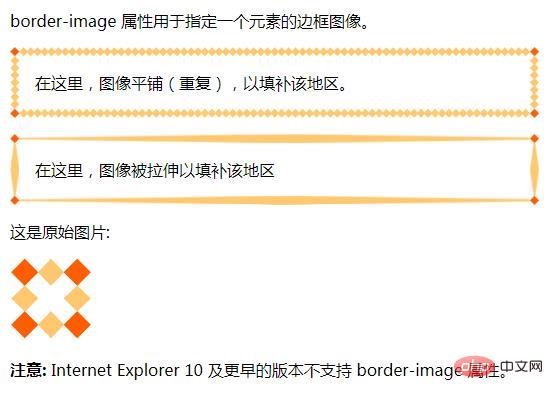
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="Comment utiliser la propriété CSS border-image" >
<p><b>注意:</b> Internet Explorer 10 及更早的版本不支持 border-image 属性。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Propriétés CSS impopulaires que vous ne connaissez pas
- Attributs CSS positionnement relatif, positionnement absolu, positionnement fixe
- Quelles sont les propriétés CSS ? Résumé des propriétés CSS courantes (exemples)
- Quelles sont les utilisations des sélecteurs d'attributs CSS ? Introduction à l'utilisation du sélecteur d'attribut CSS (code)

