Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS backface-visibility
Comment utiliser la propriété CSS backface-visibility
- 藏色散人original
- 2019-05-29 09:57:173555parcourir
La propriété CSS backface-visibility est utilisée pour définir si un élément est visible lorsqu'il n'est pas face à l'écran. Cette propriété est utile si vous faites pivoter un élément et ne souhaitez pas voir son verso. La syntaxe est backface-visibility : visible|hidden.

Comment utiliser la propriété CSS backface-visibility ?
Fonction : L'attribut backface-visibility définit si l'élément est visible lorsqu'il n'est pas face à l'écran. Cette propriété est utile si vous faites pivoter un élément et ne souhaitez pas voir son verso.
Syntaxe :
backface-visibility: visible|hidden
Description : Le dos du visible est visible. L'arrière caché est invisible.
Exemple d'utilisation de l'attribut CSS backface-visibility
<!DOCTYPE html>
<html>
<head>
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
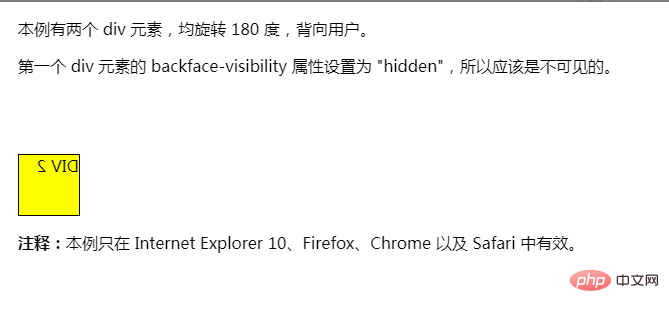
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

