Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS column-count
Comment utiliser l'attribut CSS column-count
- 青灯夜游original
- 2019-05-29 09:51:433831parcourir
L'attribut CSS column-count est utilisé pour spécifier le nombre de colonnes dans lesquelles un certain élément doit être divisé. Si le nombre de colonnes est indiqué, le navigateur répartira le contenu uniformément dans exactement le même nombre de colonnes. Par exemple, si column-count:3 est défini, le contenu de l'élément sera affiché sur 3 colonnes.

Comment utiliser l'attribut CSS column-count ?
L'attribut column-count spécifie le nombre de colonnes en lesquelles l'élément doit être divisé.
Syntaxe :
column-count: number|auto;
Valeur de l'attribut :
● Nombre : Le nombre optimal de colonnes que sera le contenu de l'élément divisé en, Rendre le contenu des éléments incapable de s'écouler.
Quantity auto : Le nombre de colonnes dépendra d'autres propriétés, telles que : "column-width"
Remarque : Internet Explorer 10 et Opera prennent en charge la colonne- compter la propriété. Firefox prend en charge une propriété alternative -moz-column-count. Safari et Chrome prennent en charge une propriété alternative -webkit-column-count. Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut column-count.
Exemple d'attribut CSS de nombre de colonnes
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
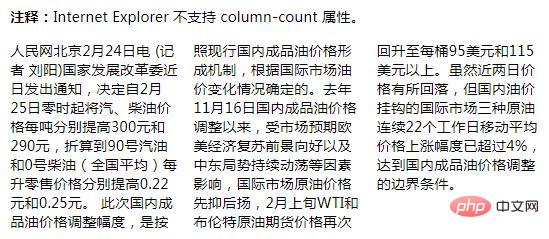
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
人民网北京2月24日电 (记者 刘阳)国家发展改革委近日发出通知,决定自2月25日零时起将汽、柴油价格每吨分别提高300元和290元,折算到90号汽油和0号柴油(全国平均)每升零售价格分别提高0.22元和0.25元。
此次国内成品油价格调整幅度,是按照现行国内成品油价格形成机制,根据国际市场油价变化情况确定的。去年11月16日国内成品油价格调整以来,受市场预期欧美经济复苏前景向好以及中东局势持续动荡等因素影响,国际市场原油价格先抑后扬,2月上旬WTI和布伦特原油期货价格再次回升至每桶95美元和115美元以上。虽然近两日价格有所回落,但国内油价挂钩的国际市场三种原油连续22个工作日移动平均价格上涨幅度已超过4%,达到国内成品油价格调整的边界条件。</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

