Maison >interface Web >tutoriel CSS >Comment utiliser la propriété de style bordure CSS
Comment utiliser la propriété de style bordure CSS
- 青灯夜游original
- 2019-05-29 09:21:493631parcourir
L'attribut border-style est utilisé pour définir le style de la bordure d'un élément. Vous pouvez définir le style des quatre bordures d'un élément en même temps, ou définir le style de bordure pour chaque côté individuellement. La bordure ne peut apparaître que si la valeur de cette propriété n'est pas nulle.

Comment utiliser la propriété CSS border-style ?
L'attribut border-style est utilisé pour définir le style de toutes les bordures d'un élément, ou pour définir le style de bordure pour chaque côté individuellement. Il peut avoir une à quatre valeurs, par exemple :
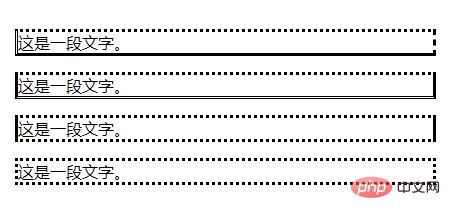
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendu :

Explication : Uniquement lorsque cette valeur n'est pas nulle La frontière peut apparaître.
Valeurs d'attribut pouvant être définies :
aucune : ne définissez aucune bordure.
masqué : Identique à "aucun". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure.
pointillé : définit une bordure en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
pointillé : définit une ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
solide : Définit une ligne continue.
double : Définissez des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
groove : Définissez la bordure du groove 3D. L'effet dépend de la valeur de border-color.
crête : Définissez la bordure de faîte 3D. L'effet dépend de la valeur de border-color.
encart : Définissez la bordure d'encart 3D. L'effet dépend de la valeur de border-color.
départ : Définissez la bordure de départ 3D. L'effet dépend de la valeur de border-color.
inherit : Spécifie que le style de bordure doit être hérité de l'élément parent.
Remarque : Les valeurs d'attribut "inherit" ou "hidden" ne sont prises en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple de propriété de style bordure CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
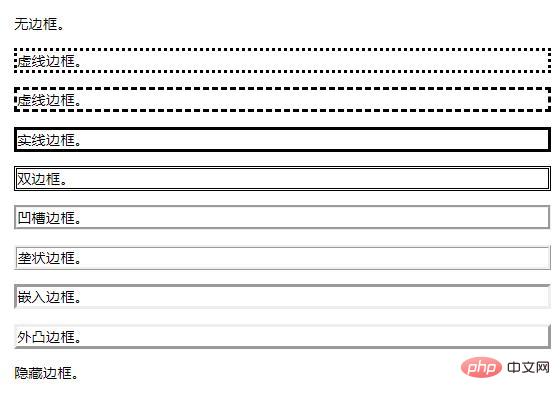
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

