Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS background-repeat
Comment utiliser l'attribut CSS background-repeat
- silencementoriginal
- 2019-05-29 09:25:133427parcourir

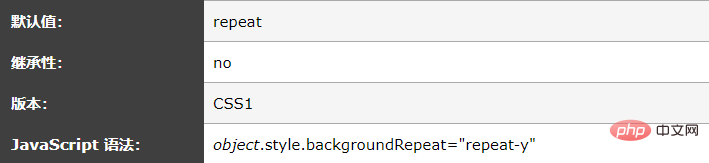
css background-repeat Définition et utilisation
la propriété css background-repeat définit si et comment répéter l'image d'arrière-plan.
Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement.
Répétez à partir de l'image originale, qui est définie par background-image et placée en fonction de la valeur de background-position.

Instance
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}Prise en charge du navigateur
Tous les navigateurs prennent en charge l'attribut background-repeat .
Remarque : La valeur de l'attribut « hériter » n'est prise en charge dans aucune version d'Internet Explorer (y compris IE8).
Conseils et notes
Conseil : La position de l'image d'arrière-plan est définie en fonction de la propriété background-position. Si la propriété background-position n'est pas spécifiée, l'image sera placée dans le coin supérieur gauche de l'élément.
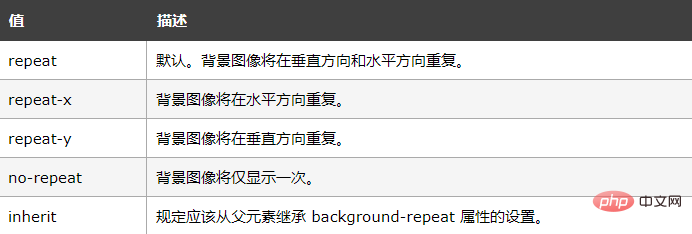
Valeurs possibles

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

