Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS border-top-color
Comment utiliser la propriété CSS border-top-color
- silencementoriginal
- 2019-05-29 09:35:373799parcourir

css border-top-color属性定义及用法
En CSS, l'attribut border-top-color est utilisé pour définir la couleur de la bordure supérieure d'un élément lorsque nous devons définir la couleur de la bordure supérieure séparément, nous pouvons utiliser cet attribut ; Si nous voulons définir la largeur, le style et la couleur de la bordure supérieure en même temps, nous pouvons utiliser l'attribut border-top pour définir ces attributs dans une instruction. peut écrire moins de lignes de code et avoir une meilleure lisibilité.
Remarque : Pour définir la couleur de la bordure, vous devez définir le style de bordure. Le style de bordure par défaut de l'élément étant transparent, la définition de la couleur de la bordure transparente n'aura pas d'effet d'affichage, utilisez donc la bordure. Attribut -top-color. Lors de la définition de la couleur de la bordure supérieure, vous devez vous assurer que l'attribut de style de bordure supérieure (border-top-style) a été défini auparavant, sinon la couleur de la bordure supérieure définie n'aura aucun effet.
css border-top-color属性语法格式
format de syntaxe CSS : border-top-color : nom_couleur / numéro_hexadécimal / numéro_rgb / transparent / hériter ; (Exemple : border-top-color : rouge ;)
Syntaxe JavaScript : objet. style.borderTopColor="blue";
css border-top-color属性值说明
color_name : la couleur représentée par le nom de la couleur (comme : rouge)
hex_number : la couleur représentée par la valeur hexadécimale (telle que : # ff0000);
rgb_number La couleur représentée par le code rgb (tel que : rgb(255,0,0)) ;
transparen : la couleur de la bordure est transparente (par défaut) ; >
inherit : hérite de la couleur de la bordure de l'élément parentInstance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color属性设置顶部边框颜色笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
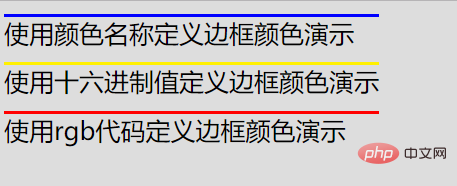
<div id = "a">使用颜色名称定义边框颜色演示</div>
<div id = "b">使用十六进制值定义边框颜色演示</div>
<div id = "c">使用rgb代码定义边框颜色演示</div>
</body>
</html>
Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

