Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS box-align
Comment utiliser l'attribut CSS box-align
- 青灯夜游original
- 2019-05-29 09:37:033483parcourir
L'attribut CSS box-align est utilisé pour spécifier l'alignement des éléments enfants de la boîte. Par exemple, si box-align:start est défini, alors pour la boîte dans la direction normale, chaque élément enfant est en haut. alignés. Pour les boîtes orientées inversement, chaque élément enfant est aligné en bas. Aucun navigateur ne prend actuellement en charge l'attribut box-align, mais IE, Firefox, Safari et Chrome le prennent tous en charge via des attributs privés.

Comment utiliser l'attribut css box-align ?
L'attribut box-align spécifie comment les éléments enfants de la boîte sont alignés.
Syntaxe :
box-align: start|end|center|baseline|stretch;
Valeur de l'attribut :
start : Pour une boîte normalement orientée, le bord supérieur de chaque enfant élément Placer le long du bord supérieur de la boîte. Pour les boîtes orientées inversement, le bord inférieur de chaque élément enfant est placé le long du bord inférieur de la boîte.
fin : Pour une boîte normalement orientée, le bord inférieur de chaque élément enfant est placé le long du bord inférieur de la boîte. Pour les boîtes orientées inversement, le bord supérieur de chaque élément enfant est placé le long du bord supérieur de la boîte.
centre : divisez l'espace supplémentaire de manière égale, avec la moitié au-dessus des éléments enfants et l'autre moitié en dessous d'eux.
baseline : Si box-orient est en ligne sur un seul axe ou horizontal, tous les éléments enfants sont alignés sur leur ligne de base.
stretch : Étire les éléments enfants pour remplir le bloc conteneur.
Remarque :
Aucun navigateur ne prend actuellement en charge l'attribut box-align. Internet Explorer 10 prend en charge cela via la propriété privée -ms-flex-align. Firefox prend en charge cela via un attribut privé - MOZ-box-align. Safari et Chrome le prennent en charge via la propriété privée -WebKit-box-align.
Exemple d'attribut d'alignement de boîte CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:350px;
height:100px;
border:1px solid black;
/* Internet Explorer 10 */
display:-ms-flexbox;
-ms-flex-pack:center;
-ms-flex-align:center;
/* Firefox */
display:-moz-box;
-moz-box-pack:center;
-moz-box-align:center;
/* Safari, Chrome, and Opera */
display:-webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
/* W3C */
display:box;
box-pack:center;
box-align:center;
}
</style>
</head>
<body>
<div>
<p>我是居中对齐的。</p>
</div>
<p><b>注释:</b>IE 不支持 box-pack 和 box-align 属性。</p>
</body>
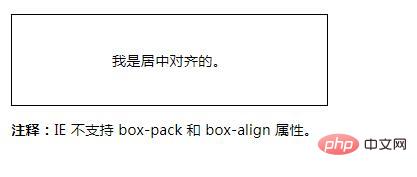
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

