Maison >interface Web >tutoriel CSS >Comment utiliser le nième de type en CSS
Comment utiliser le nième de type en CSS
- 不言original
- 2018-12-07 15:17:307638parcourir
nth-of-type est un attribut qui obtient certains éléments applicables et applique des styles. C'est l'un des sélecteurs Comment utiliser le nième de type en CSS ajoutés à partir de Comment utiliser le nième de type en CSS 3. Le sélecteur :nth-of-type(n) correspond à des éléments spécifiques qui appartiennent au élément parent. Pour chaque élément du Nième sous-élément du type, dans cet article, nous expliquerons en détail l'utilisation du nième-de-type.

Comment utiliser le nième de type ?
Regardons d'abord la description spécifique du nième de type. Notez que « : » (deux-points) est ajouté avant « nième de type (2n) ».
li:nth-of-type(2n){
}Le "n" entre () représente le nombre, et "2n" représente le multiple de 2
Vous pouvez également spécifier d'autres nombres, tels que " 3n+1", "impair", "pair", etc.
Regardons un exemple spécifique
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Comment utiliser le nième de type en CSS nth-of-type</title>
<link rel="stylesheet" type="text/Comment utiliser le nième de type en Comment utiliser le nième de type en CSS" href="sample.Comment utiliser le nième de type en Comment utiliser le nième de type en CSS">
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</body>
</html>Comment utiliser le nième de type en CSS code
sample.Comment utiliser le nième de type en Comment utiliser le nième de type en CSS
li:nth-of-type(2n){
color: #5bc0de;
}
li{
margin: 10px;
font-size: 120%;
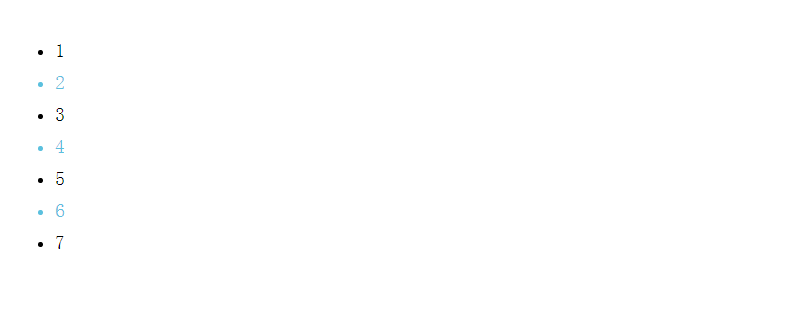
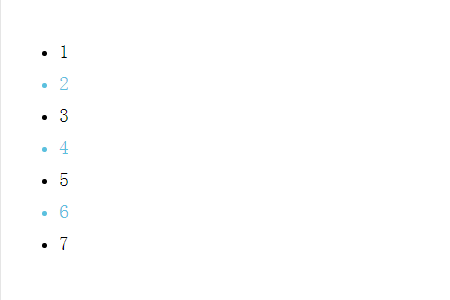
}L'effet suivant sera affiché sur la page. Vous verrez que les couleurs multiples de 2 sont devenues bleues.

Cet article se termine ici. Pour plus de contenu passionnant, vous pouvez accéder au Tutoriel vidéo Comment utiliser le nième de type en CSS sur le site Web php chinoisAllez sur. la colonne Tutoriel vidéo Comment utiliser le nième de type en CSS3 pour une étude plus approfondie ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comparez les différences entre les sélecteurs CSS3 :nth-child et :nth-of-type
- Introduction à la différence entre :nth-child et :nth-of-type dans les sélecteurs CSS3
- Explication détaillée de la différence entre nième-enfant et nième-de-type en CSS3
- Explication détaillée des méthodes de recherche d'éléments CSS nième-enfant et nième-de-type
- Comment trouver des éléments nième enfant et nième de type en CSS
- La différence entre nième-enfant et nième-de-type en CSS3 et leurs conseils d'utilisation
- Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux

