Maison >interface Web >tutoriel CSS >Comparez les différences entre les sélecteurs CSS3 :nth-child et :nth-of-type
Comparez les différences entre les sélecteurs CSS3 :nth-child et :nth-of-type
- 巴扎黑original
- 2017-09-20 09:51:592045parcourir
Cet article présente principalement la différence entre les sélecteurs CSS3 : nth-child et :nth-of-type C'est très pratique. Les amis qui en ont besoin peuvent s'y référer
Regardons d'abord un simple. . Exemple, d'abord la partie HTML :
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Ensuite le code CSS correspondant aux deux sélecteurs est le suivant :
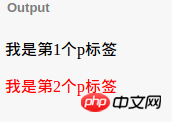
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }Dans l'exemple ci-dessus, les effets obtenus par ces deux sélecteurs sont cohérents, et le texte de la deuxième balise p devient rouge :

Bien que les effets finaux des deux démos ci-dessus soient les mêmes, les différences entre les deux sélecteurs sont inévitables.
Pour le sélecteur :nth-child, en langage simple, cela signifie sélectionner un élément :
1 Ceci est un élément de paragraphe
2. Élément
Pour le sélecteur :nth-of-type, cela signifie sélectionner un élément :
1. Sélectionnez l'élément enfant du deuxième paragraphe
de la balise parent Modifions légèrement ce qui précède. exemple. Après avoir effectué des modifications, vous pouvez voir la différence entre les deux sélecteurs, comme indiqué dans le code HTML suivant :
<section>
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Ou le code de test CSS cohérent avec le exemple ci-dessus :
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
À l'heure actuelle, les résultats rendus par les deux sélecteurs sont différents.
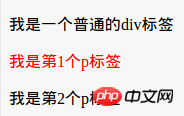
p:nth-child(2) Le résultat du rendu n'est pas que le texte de la deuxième balise p devient rouge, mais la première balise p, qui est le deuxième élément enfant de la balise parent.
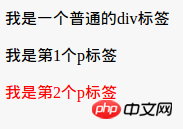
Les performances de p:nth-of-type(2) sont très fortes, il teint la deuxième balise p que vous souhaitez rendre en rouge.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

