Maison >interface Web >tutoriel CSS >Comment utiliser la propriété white-space de CSS
Comment utiliser la propriété white-space de CSS
- 不言original
- 2018-12-07 14:17:404935parcourir
La propriété Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS en CSS est utilisée pour définir comment afficher les espaces continus d'un octet dans le texte source, utiliser l'indentation de tabulation et afficher les sauts de ligne sur la page. L'article suivant Laissez-moi vous présenter. pour vous expliquer comment utiliser l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS en CSS.

Pas grand chose à dire, jetons un œil au contenu spécifique
Comment utiliser l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS ?
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS est décrit comme suit
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: 值;
Les valeurs de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS sont les suivantes
normal : par défaut . Les espaces blancs sont ignorés par le navigateur.
pre : Les espaces vides seront conservés par le navigateur. Il se comporte comme la balise
nowrap : le texte ne sera pas renvoyé à la ligne et le texte continuera sur la même ligne jusqu'à ce que la balise
soit rencontrée.
pré-enveloppement : conservez la séquence d'espaces, mais enveloppez-la normalement.
pré-ligne : combinez des séquences d'espaces, mais conservez les nouvelles lignes.
Regardons un exemple précis
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>Nous avons le " Insérez plusieurs espaces à un octet entre deux ou plusieurs " et espaces à un octet" et insérez une indentation à l'aide de la touche Tab au niveau du saut de la deuxième ligne.
Placez-le dans une boîte d'une largeur de 200 pixels via CSS et comparez l'affichage au fur et à mesure que chaque valeur de propriété d'espace blanc est appliquée.
Lorsque la valeur est normale
Code CSS
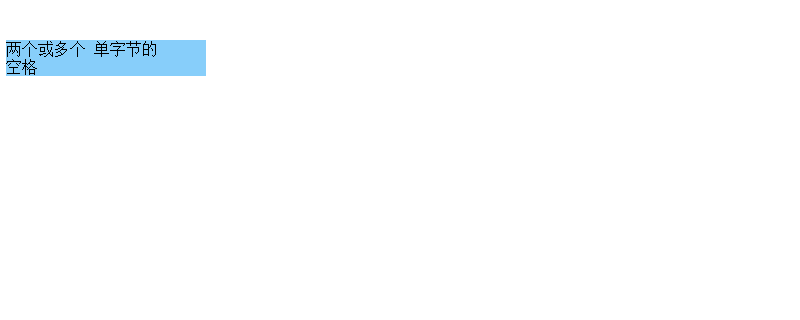
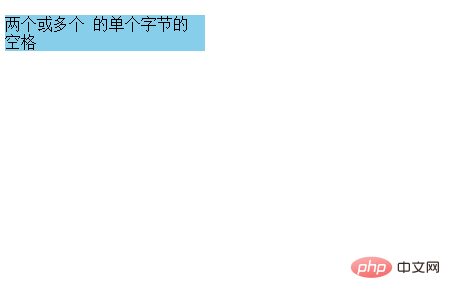
p {width:200px; background-color:#87cefa; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: normal; }Il s'affiche comme ci-dessous sur la page. Tous les espaces consécutifs d'un octet, les espaces de tabulation et les nouvelles lignes sont traités comme un espace d'un seul octet et renvoyés à la ligne en fonction de la largeur de la boîte.

Lorsque la valeur est pré
Le code CSS
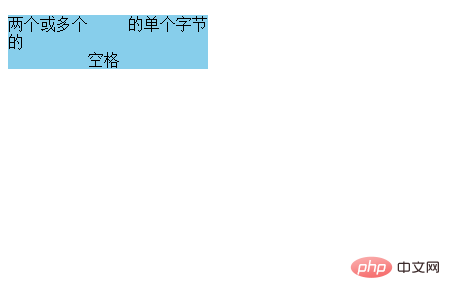
p {width:200px; background-color:#87cefa; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: pre; } affiche l'effet suivant sur la page , Il n'y a aucun changement

Lorsque la valeur est maintenantrap
Code CSS
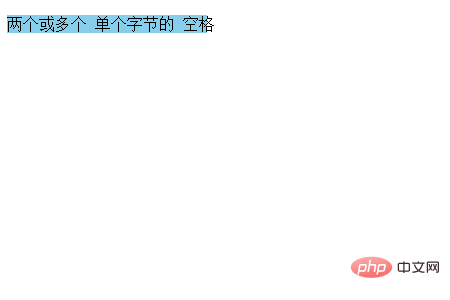
p {width:200px; background-color:#87cefa; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: nowrap; } dans La page s'affiche comme indiqué ci-dessous, sans sauts de ligne

Lorsque la valeur est pré-wrap
Le code CSS
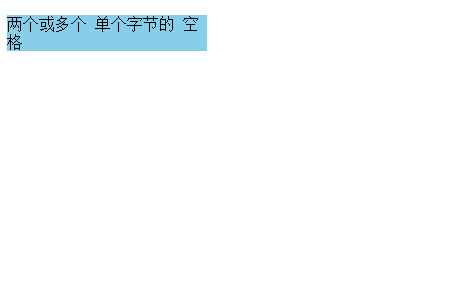
p {width:200px; background-color:#87cefa; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: pre-wrap; } affiche l'effet suivant sur la page En plus de l'état préalable, il y a également une zone de saut de ligne

Lorsque la valeur est en pré-ligne
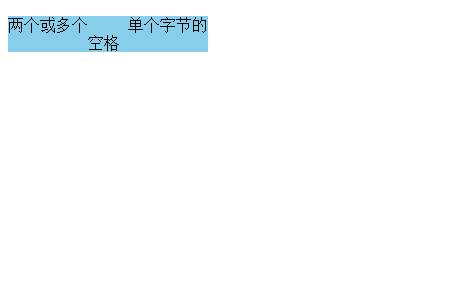
Le code CSSp {width:200px; background-color:#87cefa; Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété white-space de CSS de CSS de CSS: pre-line; } affiche l'effet suivant sur la page

Tutoriel vidéo CSS du site Web PHP chinois pour un apprentissage plus approfondi. ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser les espaces blancs pour résoudre le problème du retour à la ligne dans les listes de titres d'articles
- Explication détaillée de l'utilisation et de la définition de l'attribut CSS d'espace blanc
- Comment utiliser l'espace blanc:nowrap en CSS
- La différence entre le saut de mot, le retour à la ligne et l'espace blanc en CSS

