Maison >interface Web >tutoriel CSS >Comment créer une bulle de dialogue en utilisant CSS
Comment créer une bulle de dialogue en utilisant CSS
- 不言original
- 2018-12-07 11:31:594762parcourir
Lorsque nous discutons avec d'autres via WeChat ou QQ, il y aura des bulles de dialogue. Alors, comment cette bulle de dialogue est-elle mise en œuvre ? Cet article vous présentera comment utiliser CSS pour créer des bulles de dialogue que nous voyons souvent. Jetons un coup d'œil au contenu spécifique.
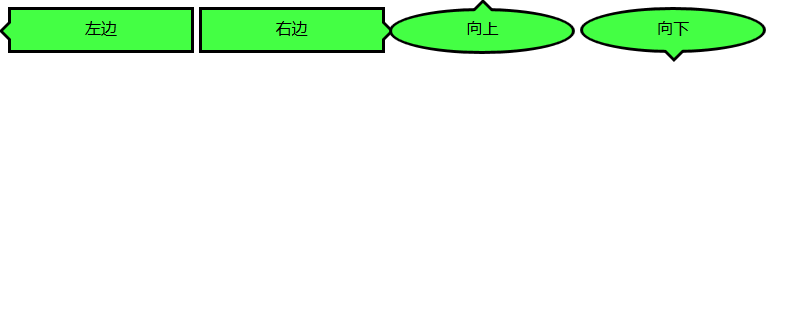
Jetons d'abord un coup d'œil à l'effet de la boîte de dialogue que nous devons créer

Ensuite, jetons un coup d'œil à ces types de dialogue bulles Méthode de mise en œuvre
Jetons un coup d'oeilComment implémenter une bulle de dialogue avec une flèche pointant vers la gauche
Nous devons d'abord créer un cadre

Le code est le suivant
Code HTML
<div class="balloon-left"> 左边 </div>
Code CSS
.balloon-left {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
}Ensuite, nous utilisons :avant de créer la partie flèche, utilisez : Après pour créer le côté de la flèche
Code CSS
.balloon-left:before {
border-style: solid;
border-width: 10px 10px 10px 0;
border-color: transparent #44FF44 transparent transparent;
content: "";
position: absolute;
top: 50%; left: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-left:after {
border-style: solid;
border-width: 11px 11px 11px 0;
border-color: transparent #000000 transparent transparent;
content: "";
position: absolute;
top: 50%; left: -12px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
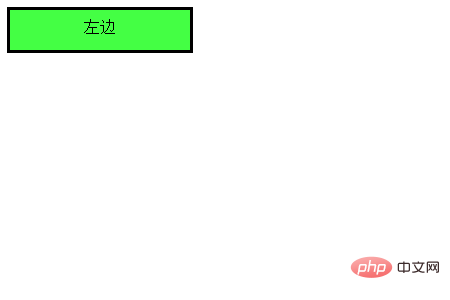
}L'effet de course est comme indiqué ci-dessous

Ceci termine la première bulle de dialogue
Nous allons maintenant utiliser la méthode ci-dessus pour créer une bulle de dialogue avec une flèche pointant vers la droite
Le code est le suivant
Code HTML
<div class="balloon-right"> 右边 </div>
Code CSS
.balloon-right {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
}
.balloon-right:before {
border-style: solid;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent #44FF44;
content: "";
position: absolute;
top: 50%; right: -8px;
margin-top: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-right:after {
border-style: solid;
border-width: 11px 0 11px 11px;
border-color: transparent transparent transparent #000000;
content: "";
position: absolute;
top: 50%; right: -12px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
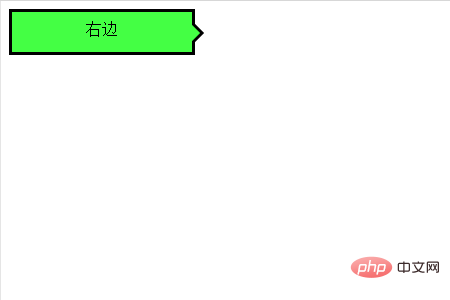
}L'effet de l'exécution du code ci-dessus est comme suit : C'est une bulle à droite

Enfin, parlons des bulles de dialogue avec des flèches pointant vers la gauche et la droite
Nous avons besoin pour utiliser l'attribut border-radius pour rendre les bulles lisses
Le code est le suivant
Code HTML
<div class="balloon-top">向上</div> <div class="balloon-bottom">向下</div>
Code CSS
.balloon-top {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 32px;
text-align: center;
background: #44FF44;
border: 3px solid #000000;
z-index: 0;
border-radius: 60%;
}
.balloon-top:before {
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #44FF44 transparent;
content: "";
position: absolute;
top: -8px; left: 50%;
margin-left: -9px;
display: block;
width: 0px;
height: 0px;
z-index: 0;
}
.balloon-top:after {
border-style: solid;
border-width: 0 11px 11px 11px;
border-color: transparent transparent #000000 transparent;
content: "";
position: absolute;
top: -12px; left: 50%;
margin-left: -10px;
display: block;
width: 0px;
height: 0px;
z-index: -1;
}
.balloon-bottom {
position: relative;
display: inline-block;
padding: 0 15px;
width: auto;
min-width: 150px;
height: 40px;
line-height: 34px;
text-align: center;
background-color: #44FF44;
border: 3px solid #000000;
z-index: 0;
border-radius: 60%;
}
.balloon-bottom:before {
content: "";
position: absolute;
bottom: -8px; left: 50%;
margin-left: -9px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #44FF44 transparent transparent transparent;
z-index: 0;
}
.balloon-bottom:after {
border-style: solid;
border-width: 11px 11px 0 11px;
border-color: #000000 transparent transparent transparent;
content: "";
position: absolute;
bottom: -12px; left: 50%;
margin-left: -10px;
width: 0px;
height: 0px;
z-index: -1;
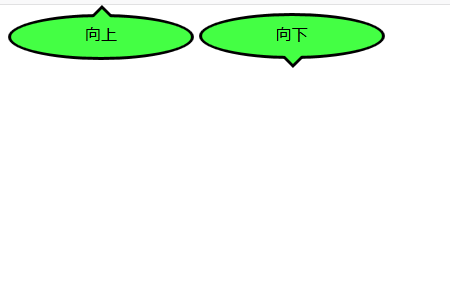
}L'effet est le suivant

Résumé
La partie CSS est un peu compliquée, mais vous pouvez créer différents types de bulles de dialogue en la personnalisant couleurs et formes basées sur l’exemple ci-dessus.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez consulter la colonne Tutoriel vidéo CSS sur le site Web php chinois pour un apprentissage plus approfondi ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

