Maison >interface Web >tutoriel CSS >Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux
Analyser l'utilisation des sélecteurs de pseudo-classe CSS3 nième-de-type et nième-enfant, et la différence entre eux
- yuliaoriginal
- 2018-09-11 10:26:1011806parcourir
Au travail, nous utilisons souvent des sélecteurs en CSS. Il existe de nombreux types de sélecteurs, tels que : les sélecteurs d'ID, les sélecteurs de classe, les sélecteurs de balises, les sélecteurs de pseudo-classe, etc. -child dans le sélecteur de pseudo-classe signifie comment utiliser nth-child et la différence entre celui-ci et nth-of-type. Ce sont tous deux des sélecteurs de pseudo-classe en CSS3, et beaucoup de gens pensent qu'ils ont des significations similaires. , ils sont toujours différents. Ensuite, je vais vous parler de l'utilisation de CSS3 nth-of-type et nth-child, et des différences entre eux.
1. Définition et utilisation de nth-child( ) et nth-of-type( )
nth-child(n) : correspond au premier élément du élément parent n sous-éléments, il n'y a aucune restriction sur le type d'élément.
nth-of-type(n) : correspond au nième élément frère du même type.
n peut être un nombre, un mot-clé ou une formule, telle que : nième-enfant (impair) nombre impair, nième-enfant (pair) nombre pair.
La différence entre le nième-enfant et le nième-de-type réside dans la manière de trouver les éléments. La première consiste à trouver des éléments à une position absolue parmi les éléments frères, et la seconde consiste à trouver des éléments à une position absolue parmi les éléments du même type. La même chose est que les deux trouvent l'élément puis le font correspondre avec le sélecteur précédent. La méthode de correspondance ici est la même.
Étendez-le légèrement vers le bas et clarifiez la méthode de recherche. Quelle que soit la façon dont le sélecteur précédent change, l'élément sera d'abord trouvé puis mis en correspondance avec le sélecteur précédent. Cela signifie que les sélecteurs n'ont rien à voir avec la façon dont ils sont recherchés. Expliquez-le clairement afin de ne pas vous laisser tromper par différentes combinaisons.
En regardant cette définition, la différence n'est peut-être pas très claire. Ensuite, nous les distinguerons petit à petit à travers du code et des images.
2. Donnez un exemple de la différence entre le nième de type et le nième enfant
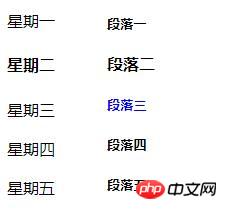
1. Donnez au premier div cinq balises P et au deuxième div cinq. Balises H5, utilisez respectivement nth-child(2) et nth-of-type(2), voyez si les résultats sont les mêmes, ils changent tous de couleur pour la deuxième fois.
<style type="text/css">
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<body>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
</body>Rendu :

2. Apportons maintenant quelques modifications au code HTML pour leur donner un aspect différent, CSS les styles restent inchangés. Nous changeons le premier élément p et le premier élément h5 en h4. Le code est le suivant :
<div> <h4>星期一</h4> <p>星期二</p> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h4>段落一</h4> <h5>段落二</h5> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
Rendu :

Regardez, faites-le maintenant. vous constatez que le résultat de nth-of-type(2) a changé et que le paragraphe 3 a changé de couleur. h5:nth-of-type(2) recherche le deuxième élément de type h5, qui est le paragraphe 3.
3. Continuez à modifier le code HTML. Nous restaurons le premier élément p et le premier élément h5, et changeons le deuxième élément p et le deuxième élément h5 en h4. Le style reste inchangé.
<div> <p>星期一</p> <h4>星期二</h4> <p>星期三</p> <p>星期四</p> <p>星期五</p> </div> <div> <h5>段落一</h5> <h4>段落二</h4> <h5>段落三</h5> <h5>段落四</h5> <h5>段落五</h5> </div>
Rendu :

En conséquence, vous pouvez voir que le nième enfant n'a aucun effet, et le nième de type met en évidence le paragraphe 3 .
Pourquoi ça ?
le nième enfant consiste à trouver le deuxième élément parmi un groupe d'éléments frères et sœurs, quel que soit cet élément, à condition qu'il soit classé deuxième. Le premier div trouve ici
Mardi
, et le dernier div trouve
Paragraphe 2
. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est p, ce qui nécessite que l'élément soit de type p, mais ici ils sont tous h4, ce qui ne correspond pas, et ce style ne sera pas appliqué aux deux éléments.nth-of-type est l'élément classé deuxième parmi un groupe d'éléments frères avec le même type de balise HTML. Dans le premier div,
Wednesday
est le deuxième élément du type p ; dans le dernier div,Le paragraphe 3
. élément. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est h5, donc seul l'élémentParagraph 3
dans ce dernier div a le style appliqué, mais pas l'élémentTuesday
Résumé : ce qui précède présente en détail la différence entre le nième de type et le nième enfant, j'espère que cela pourra vous aider !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

