Maison >interface Web >tutoriel CSS >Comment trouver des éléments nième enfant et nième de type en CSS
Comment trouver des éléments nième enfant et nième de type en CSS
- php中世界最好的语言original
- 2018-03-20 13:58:501344parcourir
Cette fois, je vais vous montrer comment rechercher des éléments nième enfant et nième de type en CSS Notes sur la façon de rechercher des éléments nième enfant et nième de type en CSS. Lesquels, les suivants sont des cas pratiques, jetons-y un coup d'œil.
nth-child et nth-of-type sont deux pseudo-sélecteurs de CSS. Dans les applications, les deux sont souvent confondus. Sortons-les et comparons-les soigneusement pour voir comment ils trouvent les éléments.
nth-child(n) — Trouver le nième élément enfant
nth-of-type(n) — Trouver le même type Le Le nième élément de l'élément
peut ne pas être très clair sur leurs différences en fonction de cette définition. Distinguons-les petit à petit.
p:nth-child(2) et p:nth-pf-type(2)
Les codes HTML sont les suivants
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
respectivement Pour appliquer deux styles, tous deux recherchent le deuxième élément
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
Résultat : Les deux sont appliqués avec succès.

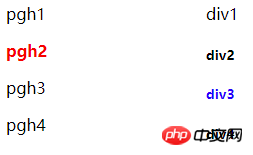
Apportons maintenant quelques modifications aux codes HTML pour les rendre différents. Nous avons modifié le premier élément p et le premier élément h5 en label. Le code est le suivant :
<p> <p style="float:left;width:200px;"> <label>pgh1</label> <p>pgh2</p> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <label>p1</label> <h5>p2</h5> <h5>p3</h5> <h5>p4</h5> </p>
Le style reste inchangé. Regardez maintenant l'effet et constatez que le résultat est nième de type. (2) a changé, maintenant celui en surbrillance est p3. Ceci est considéré comme cohérent avec notre logique. h5:nth-of-type(2) recherche le deuxième élément de type h5, qui est p3.

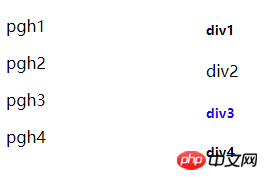
Continuez à modifier le code HTML. Nous restaurons le premier élément p et le premier élément h5, et modifions le deuxième élément p et le deuxième élément h5 en label. Le style reste inchangé. Quel sera le résultat ?
HTML est le suivant :
<p> <p style="float:left;width:200px;"> <p>pgh1</p> <label>pgh2</label> <p>pgh3</p> <p>pgh4</p> </p> <p style="float:left;width:200px;"> <h5>p1</h5> <label>p2</label> <h5>p3</h5> <h5>p4</h5> </p>
CSS inchangé :
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}
Résultat : le nième enfant n'a aucun effet, le nième de type met en évidence p3.

Pourquoi ça ?
le nième enfant consiste à trouver le deuxième élément dans un groupe d'éléments frères et sœurs, quel que soit cet élément, à condition qu'il soit classé deuxième. Ici, p à gauche trouve , et p à droite trouve . Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est p, ce qui signifie que l'élément doit être de type p, mais ici ce sont toutes des étiquettes, qui ne correspondent pas, et ce style ne sera pas appliqué aux deux éléments.
nth-of-type est le deuxième élément classé parmi un groupe d'éléments frères avec le même type de balisage HTML (Markup Type). Dans le p à gauche,
pgh3
est le deuxième élément du type p ; dans le p à droite,p3
l'élément de type h5. Une fois trouvé, il est mis en correspondance avec le sélecteur précédent. Si la correspondance est correcte, le style est appliqué. Le sélecteur précédent est h5, alors seul l'élémentp3
à droite p aura le style appliqué, mais pas l'élémentpgh3
Donc, la différence entre le nième enfant et le nième de type est la manière de trouver des éléments. La première consiste à trouver des éléments à une position absolue parmi les éléments frères, et la seconde consiste à trouver des éléments à une position absolue parmi les éléments du même type. La similitude est que les deux trouvent l'élément puis le font correspondre avec le sélecteur précédent. La méthode de correspondance ici est la même.
Étendez-le légèrement vers le bas et clarifiez la méthode de recherche. Quelle que soit la façon dont le sélecteur précédent change, à la fin, l'élément sera d'abord trouvé puis mis en correspondance avec le sélecteur précédent. Cela signifie que les sélecteurs n'ont rien à voir avec la façon dont ils sont recherchés. Expliquez-le clairement afin de ne pas vous laisser tromper par différentes combinaisons.
p:nth-child(2) Correct : trouvez le deuxième élément, et cet élément est p. Faux : Trouvez le deuxième élément
.info:nth-child(2) Correct : Trouvez le deuxième élément avec class Contient "info". Erreur : recherchez l'élément dont la deuxième classe contient "info".
p:nth-of-type(2) Trouvez le deuxième élément du même type de balise HTML, et cet élément est p (ou intuitivement, trouvez le deuxième élément de type p)
.info:nth-of-type(2) Trouvez le deuxième élément du même type de balise HTML, et la classe de cet élément contient "info"
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
H5 implémente plusieurs téléchargements d'aperçus d'images et des contrôles de glissement cliquables
Explication détaillée de l'utilisation du mode mixte CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Idées de conception d'interface utilisateur inspirante pour votre prochain projet de site Web
- Aborder le blocage du rendu CSS pour un site Web de rendu rapide
- Pseudo-classes - les bases
- 6 cadres CSS de conception de matériaux gratuits pour 2017 comparés
- Optimiser les polices Web pour les performances: l'état de l'art

