Maison >interface Web >tutoriel CSS >Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS
Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS
- 不言avant
- 2018-10-25 16:26:032814parcourir
Cet article vous apporte une introduction au rôle du BFC (contexte de formatage au niveau du bloc) dans CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Définition
BFC signifie contexte de formatage de bloc, ce qui signifie contexte de formatage au niveau du bloc. Il s'agit du mode de rendu CSS de la disposition du modèle de boîte dans le. Page web.
Peut-être que l’explication ci-dessus est un peu déroutante. En termes simples, BFC fait référence à la disposition d’une zone. La disposition de cette zone présente une particularité importante : les sous-éléments de cette zone n'affecteront pas les éléments externes, quel que soit la disposition ou le style utilisé. Une utilisation courante de BFC est d'effacer l'effet de flottement. Normalement, si l'effet de flottement est inconnu, la hauteur de l'élément parent s'effondrera
Alors, quand BFC sera-t-il déclenché ? L'une des conditions suivantes est remplie :
La valeur de float n'est pas nulle
La valeur de position n'est pas statique ou relative
La valeur d'affichage est l'une des valeurs suivantes : table-cell, table-caption, inline-block, flex ou inline-flex
La valeur de débordement n'est pas visible
Fonction
Effacer les flotteurs
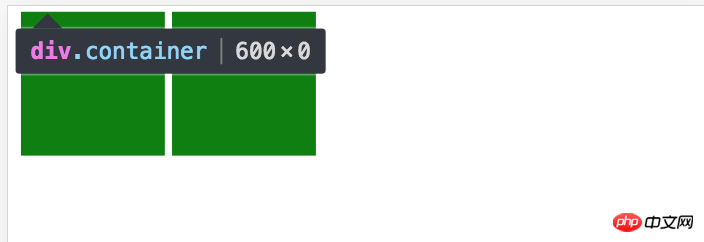
On rencontre souvent cette situation : lorsqu'un élément enfant contenu dans un conteneur contient un élément flottant En conséquence, le conteneur n'a pas de hauteur. Les gens utilisent souvent une pseudo-classe, puis utilisent l'attribut clear dans la pseudo-classe pour effacer le float. En fait, le même objectif peut être atteint en définissant un BFC. . Par exemple :
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}

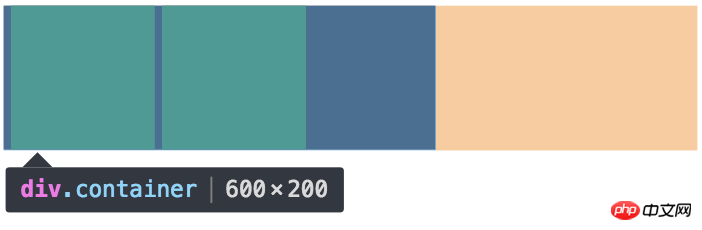
Lorsque l'élément enfant a un attribut float et que le conteneur parent ne définit pas de hauteur, le La hauteur du conteneur parent s'effondrera. Nous pouvons en créer un en ajoutant overflow:hidden au conteneur parent. BFC vient résoudre ce problème :
.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}

Empêcher le retour à la ligne du texte
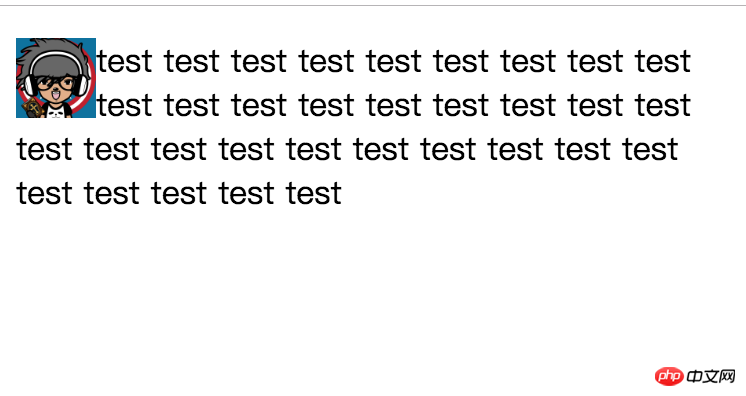
<div> <img src="/static/imghwm/default1.png" data-src="../public/image/test.jpeg" class="lazy" alt="Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
img {
float: left;
width: 40px;
height: 40px;
}

Comme le montre l'exemple ci-dessus, dans des circonstances normales, le résultat que nous attendons est de afficher l'image à gauche et le texte de description à droite, au lieu du texte affiché ci-dessus entourant l'image. À ce moment, nous pouvons également passer Créer un BFC pour résoudre ce problème :
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}
Prévenir. marges de réduction
Dans le flux de documents régulier, les éléments enfants sont placés verticalement les uns après les autres en commençant par le haut de l'élément parent. L'espacement vertical entre les frères adjacents est plutôt déterminé par l'élément ayant la plus grande distance entre eux. que d'être superposés ensemble. Il s'agit d'un effondrement de marge, par exemple :
<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}

Dans ce cas, nous pouvons le résoudre en créant. un nouveau BFC
<div> <p>one</p> <div> <p>two</p> </div> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
.new {
overflow: hidden;
}

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée du principe CSS BFC et de son application
- CSS comprend le contexte de formatage au niveau du bloc BFC
- La magie de BFC en CSS.
- contexte de formatage au niveau du bloc CSS BFC
- Comment comprendre le contexte de formatage du bloc BFC (image et texte)
- Qu'est-ce que BFC ? A quoi sert BFC en CSS ?
- Qu'est-ce que BFC ? Une analyse approfondie de BFC

