Maison >interface Web >tutoriel CSS >Explication détaillée du principe CSS BFC et de son application
Explication détaillée du principe CSS BFC et de son application
- 小云云original
- 2018-02-03 09:48:401946parcourir
Cet article vous présente principalement les informations pertinentes pour comprendre le principe BFC et son application en 10 minutes. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Solutions de positionnement courantes
Avant de parler de BFC, examinons d'abord les solutions de positionnement courantes. Les solutions de positionnement sont la disposition des éléments de contrôle :
Flux normalDans le flux normal, les éléments sont disposés de haut en bas en fonction de leur position dans HTML. Dans ce processus, les éléments en ligne sont disposés horizontalement jusqu'à ce que la ligne soit pleine, puis la ligne. Les sauts de ligne. Les éléments au niveau du bloc seront rendus sous la forme d'une nouvelle ligne complète. Sauf indication contraire, tous les éléments sont par défaut positionnés dans un flux normal. On peut également dire que la position d'un élément dans un flux normal est déterminée par la position du flux. élément dans le document HTML. Float (float)Dans une mise en page flottante, les éléments apparaissent d'abord en fonction de la position du flux normal, puis sont décalés vers la gauche ou la droite autant que possible selon la direction de flottant. L'effet est le même que celui de l'impression et la composition du texte est similaire. Positionnement absolu Dans une disposition en position absolue, l'élément sera séparé du flux normal dans son ensemble, de sorte que l'élément en position absolue n'affectera pas ses éléments frères, et la position spécifique de l'élément est déterminé par le positionnement absolu est déterminé par les coordonnées. 2. Concept BFC Le contexte de formatage est un concept de la spécification CSS2.1 du W3C. Il s'agit d'une zone de rendu sur la page et possède un ensemble de règles de rendu qui déterminent la façon dont ses sous-éléments seront positionnés, ainsi que leur relation et leur interaction avec d'autres éléments. Alors, qu’est-ce que BFC ? BFC est un contexte de formatage de bloc (contexte de formatage au niveau du bloc), qui appartient au flux ordinaire du schéma de positionnement ci-dessus. Les éléments avec les caractéristiques BFC peuvent être considérés comme des conteneurs indépendants isolés. Les éléments à l'intérieur du conteneur n'affecteront pas la disposition des éléments extérieurs, et BFC a certaines caractéristiques que les conteneurs ordinaires n'ont pas. En termes simples, BFC peut être compris comme une grande boîte fermée. Peu importe à quel point les éléments à l'intérieur de la boîte passent, ils n'affecteront pas l'extérieur. 3. Déclencher BFCTant que l'élément remplit l'une des conditions suivantes, la fonctionnalité BFC peut être déclenchée :- élément racine du corps
- Éléments flottants : float Valeurs autres que aucune
- Éléments positionnés de manière absolue : position (absolue, fixe)
- affichage pour les blocs en ligne, les cellules de tableau, flex
- valeurs de débordement autres que visibles (caché, auto, défilement)
<head>
p{
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
}
</head>
<body>
<p></p>
<p></p>
</body>

<p class="container"> <p></p> </p> <p class="container"> <p></p> </p>
.container {
overflow: hidden;
}
p {
width: 100px;
height: 100px;
background: lightblue;
margin: 100px;
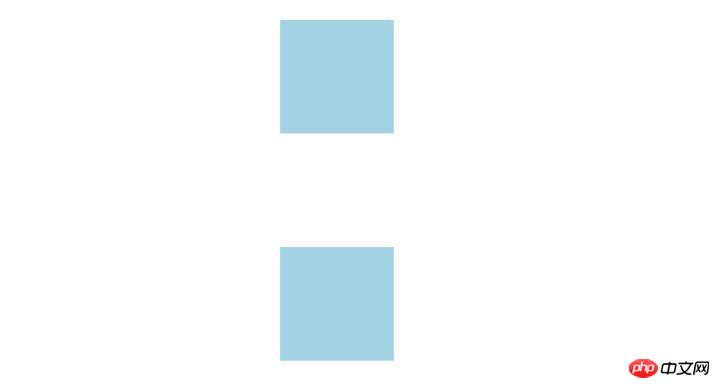
}A ce moment, les marges des deux cases deviennent 200px

<p style="border: 1px solid #000;"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>

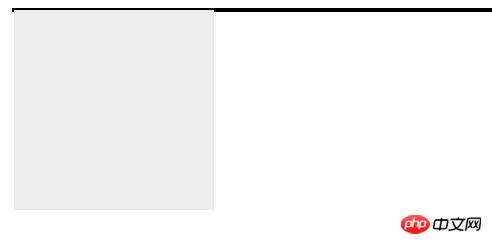
<p style="border: 1px solid #000;overflow: hidden"> <p style="width: 100px;height: 100px;background: #eee;float: left;"></p> </p>L'effet est le suivant :

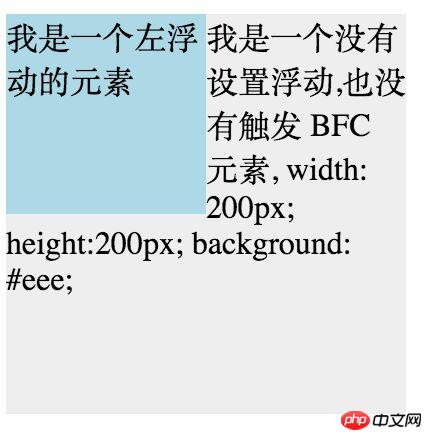
<p style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</p> <p style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动, 也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</p>

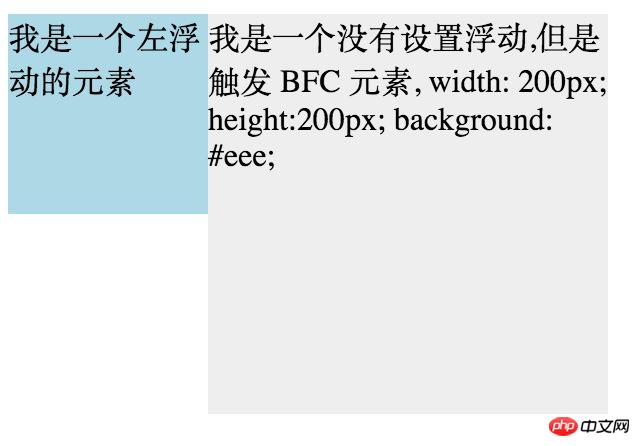
 Cette méthode peut être utilisée. L'implémentation d'une mise en page adaptative à deux colonnes fonctionne bien. À l'heure actuelle, la largeur à gauche est fixe et le contenu à droite a une largeur adaptative (en supprimant la largeur du contenu). contenu à droite ci-dessus).
Cette méthode peut être utilisée. L'implémentation d'une mise en page adaptative à deux colonnes fonctionne bien. À l'heure actuelle, la largeur à gauche est fixe et le contenu à droite a une largeur adaptative (en supprimant la largeur du contenu). contenu à droite ci-dessus).
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

