Maison >interface Web >tutoriel CSS >À propos des pièges rencontrés par le bloc en ligne CSS3
À propos des pièges rencontrés par le bloc en ligne CSS3
- 小云云original
- 2018-02-02 14:08:434241parcourir
Beaucoup de gens ne sont peut-être pas familiers avec inline-block. En termes de mise en page, beaucoup de gens utilisent flex ou float. Il ne fait aucun doute que flex est très puissant, mais sa compatibilité n'est pas très satisfaisante. ce n'est pas très satisfaisant. Je trouve difficile d'effacer les flottants, j'utilise donc le bloc en ligne comme mise en page pour l'affichage de la navigation sur la page d'accueil de certains grands sites Web, comme notre segmentfault. Je pense que le bloc en ligne peut être utilisé pendant un certain temps, mais tout à coup, j'ai découvert qu'il y avait aussi quelques petits problèmes, postez d'abord le code
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

Pour le moment, nous utilisons inline-block pour la mise en page. , et la magie opère
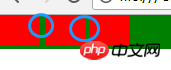
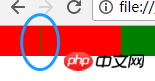
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

Les 3 p originaux sont côte à côte Parce que les trois p sont devenus des éléments en ligne, ils devraient également le faire. être côte à côte, mais....
Deux problèmes se posent ici :
Il y a un intervalle entre p

Fils p et parent Il y a un espacement de 4px entre p

La raison pour laquelle ce problème se produit ici est parce que le plan horizontal les éléments rendus du bloc en ligne sont affichés avec des sauts de ligne Ou dans le cas d'une séparation d'espace, il y aura un espacement entre
La solution à l'espacement entre p
Une méthode que j'ai essayée ici est pour définir margin-right sur une valeur négative,
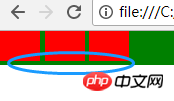
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

Ici, nous pouvons voir que le premier p et le deuxième p ont toujours un 1px espace, alors que le deuxième et le troisième ne font pas d'espacement, il n'y a pas d'espacement entre l'enfant p et le parent p, ce qui signifie que notre problème n'est pas là
Je faisais référence au blog de Zhang Xuxin et j'ai été profondément impressionné et j'ai senti que cette méthode est la meilleure :
Donner au parent p Ajouter de tels attributs CSS
font-size:0 -webkit-text-size-adjust:none;
code po
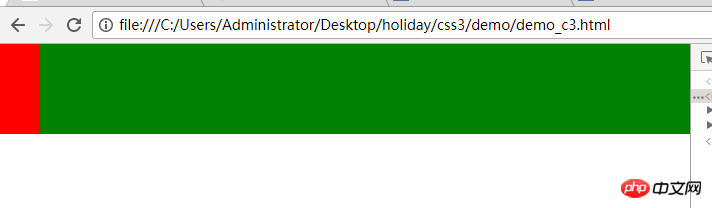
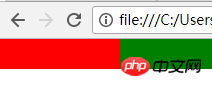
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

Ensuite, il y a un autre problème, -webkit Qu'est-ce que -text-size-adjust ????
Dans le navigateur basé sur le webkit (chrome), lorsque la taille de la police chinoise définie en CSS est moins de 12px, le navigateur utilise toujours 12px. Ceci Vous pouvez utiliser -webkit-text-size-adjust:none;
Haha, notre problème est résolu
Enfin, parlons-en. à propos de la compatibilité du bloc en ligne : Référence Cet article
-->
IE6 et IE7 ne reconnaissent pas le bloc en ligne mais peuvent déclencher des éléments de bloc. D'autres navigateurs grand public prennent en charge le blocage en ligne. C'est suffisant. IE6 et 7 ne seront pas pris en compte. Vous connaissez la raison...
Recommandations associées :
css : utilisation et différences des blocs, des blocs en ligne et des blocs en ligne
affichage de la solution CSS : méthode de pose du bloc en ligne ; combler les lacunes créées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
- Optimiser les modèles SVG à leur plus petite taille
- Requêtes de base de données CSS? Bien sûr, nous le pouvons!
- Comment utilisez-vous CSS pour créer des effets visuels complexes, tels que les ombres, les gradients et les réflexions?
- Comment utilisez-vous CSS pour créer des conceptions isométriques?