Maison >interface Web >tutoriel CSS >Qu'est-ce que BFC ? A quoi sert BFC en CSS ?
Qu'est-ce que BFC ? A quoi sert BFC en CSS ?
- 不言original
- 2018-09-01 17:02:344237parcourir
Le contenu de cet article porte sur qu'est-ce que BFC ? A quoi sert BFC en CSS ? , a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Qu'est-ce que BFC (Block Formatting Context)
Le contexte de formatage (contexte de formatage) est un concept de la spécification CSS2.1 du W3C. Il s'agit d'une zone de rendu sur la page et possède un ensemble de règles de rendu qui déterminent la façon dont ses sous-éléments seront positionnés, ainsi que leur relation et leur interaction avec d'autres éléments.
Les contextes de formatage de bloc (BFC, contexte de formatage au niveau du bloc) sont les règles de rendu et d'affichage d'un élément au niveau du bloc. Les éléments avec les caractéristiques BFC peuvent être considérés comme des conteneurs indépendants isolés. Les éléments à l'intérieur du conteneur n'affecteront pas la disposition des éléments extérieurs, et BFC possède certaines caractéristiques que les conteneurs ordinaires n'ont pas.
Les règles de mise en page de BFC sont les suivantes :
1. Les cases internes seront placées une par une dans le sens vertical
2. BFC est un conteneur indépendant isolé sur la page 3 . Les marges supérieure et inférieure de deux Box adjacentes appartenant au même BFC se chevaucheront
4. Lors du calcul de la hauteur du BFC, les éléments flottants participent également au calcul
5. Le côté gauche de chacun ; L'élément est le même que celui de la boîte contenue. Le côté gauche est en contact, même s'il y a du flotteur
6. La zone de BFC ne chevauchera pas le flotteur
- élément racine du corps
- Élément flottant : float ; attribut qui n'est pas nul Valeur ;
- Élément positionné de manière absolue : position (absolue, fixe)
- l'affichage est : inline-block, table- cellules, flex
- overflow Valeurs autres que visibles (caché, auto, scroll)
1. Les marges sous le même BFC s'effondreront C'est-à-dire que les marges dans la direction verticale de deux éléments de bloc adjacents dans le flux normal s'effondreront.
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<div></div>
<div></div>
Les marges des deux p ici sont de 100px, et non de 200px. La raison pour laquelle l'effondrement des marges se produit est qu'elles appartiennent à l'élément racine du corps.
BFC peut être utilisé pour éliminer l'effondrement des margesBFC a provoqué l'effondrement des marges, et maintenant il est utilisé pour résoudre l'effondrement des marges. Mais rappelez-vous toujours une chose : uniquement lorsque les éléments sont présents. la même chose Dans un BFC, la marge dans la direction verticale se fermera. S'ils appartiennent à des BFC différents, il n'y aura pas d'effondrement de la marge. Par conséquent, nous pouvons créer un autre BFC pour empêcher l'effondrement de la marge.
<div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
2. BFC peut contenir des éléments flottants (flotteurs clairs) Dans des circonstances normales, les éléments flottants se détacheront du flux normal du document, provoquant l'effondrement de l'élément parent. . Autrement dit, le p externe ne pourra pas contenir le p flottant interne.
<div> <div> </div> </div>Mais si on déclenche le BFC du conteneur externe, selon l'article 4 du cahier des charges BFC : Lors du calcul de la hauteur du BFC, l'élément flottant participe également au calcul, puis le p externe Le conteneur peut envelopper l'élément flottant.
<div> <div></div> </div>
3. BFC peut empêcher les éléments d'être recouverts par des éléments flottants/(disposition sur deux colonnes)

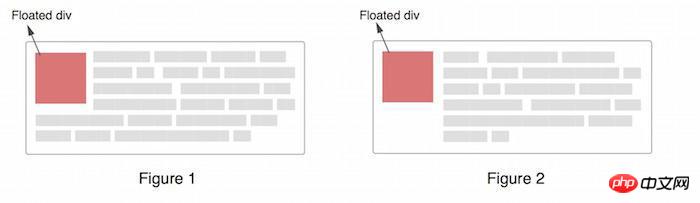
les informations textuelles ne seront pas couvertes par l'élément flottant ), le texte s'enroulera autour de l'élément flottant (comme la figure 1) mais parfois ce n'est pas ce à quoi nous nous attendons, ce que nous voulons, c'est la figure2. Si vous souhaitez éviter que l'élément ne soit écrasé, vous pouvez toucher la fonction BFC du deuxième élément et ajouter overflow: hidden
pour forcer. p Le conteneur a une marge gauche et la distance est exactement la largeur de Floated p, mais nous pouvons maintenant utiliser BFC pour mieux résoudre ce problème. margin-left
implémenter une mise en page adaptative à deux colonnes La largeur à gauche est fixe et le contenu à droite a une largeur adaptative.
Recommandations associées :Compréhension approfondie du CSS des caractéristiques des fluides et de la mise en page adaptative multi-colonnes sous les caractéristiques BFC_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je conserver les proportions d'une division tout en remplissant tout l'écran du navigateur à l'aide de Pure CSS ?
- Comment styliser l'étiquette d'un bouton radio coché à l'aide de CSS ?

