Maison >interface Web >tutoriel CSS >Comment comprendre le contexte de formatage du bloc BFC (image et texte)
Comment comprendre le contexte de formatage du bloc BFC (image et texte)
- 不言original
- 2018-07-25 11:43:551770parcourir
Le contenu partagé avec vous dans cet article explique comment comprendre le contexte de formatage du bloc BFC (images et textes). .
Concept BFC
Le contexte de formatage de bloc BFC (contexte de formatage de bloc) est la zone dans laquelle la disposition des éléments au niveau du bloc et les éléments flottants de la page Web interagissent les uns avec les autres . BFC est un environnement de mise en page indépendant (non visible lorsque la page réelle est rendue). La disposition des éléments internes dans la zone construite par BFC n'est pas affectée par le monde extérieur. Cette fonctionnalité peut être utilisée pour éliminer le flottement. L'effet qu'un élément a sur ses frères et sœurs et ses enfants non flottants. Dans BFC, les éléments sont disposés verticalement les uns après les autres en partant du haut, et l'écart vertical entre deux éléments est déterminé par leur valeur de marge. Dans un BFC, les marges verticales de deux éléments adjacents au niveau du bloc s'effondrent. (expliqué en détail plus tard)
Conditions de formation de BFC :
1. Flottant, positionnement absolu, positionnement fixe, ces méthodes peuvent créer des éléments. Séparé du flux documentaire pour former un BFC indépendant.
2.display:inline-block/table-cells/table-captions/inline-flex (élément conteneur de blocs pour les éléments non-bloc)
3.overflow:auto/hidden/scroll
overflow attribut lui-même Il n'y a rien de spécial, mais il générera BFC pour créer un environnement de mise en page indépendant afin que les éléments ne soient pas affectés par les éléments flottants.
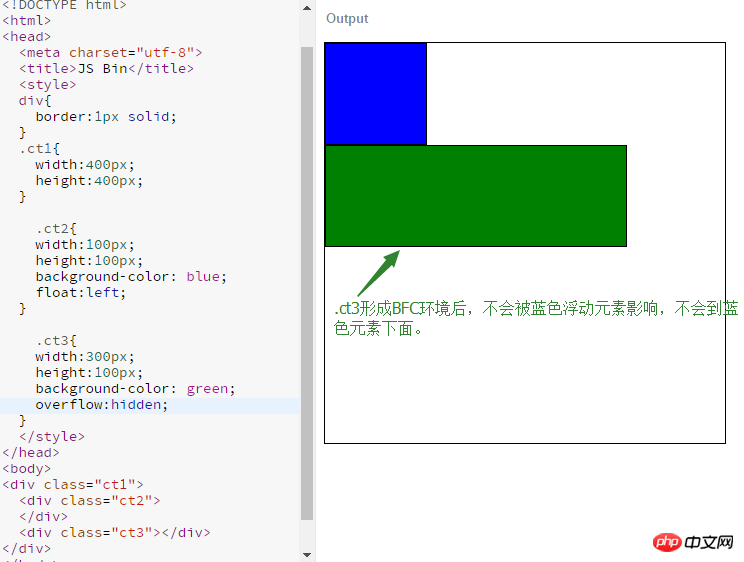
Exemple d'utilisation de BFC pour effacer les effets flottants :

Le rôle de BFC :
1. Supprimez les effets secondaires causés par le flottement (limitez le flottement à la zone BFC)
2. Étalez l'élément parent (enfermez l'élément flottant) Effacer le flotteur consiste à étirer l'élément parent
3. Empêcher la fusion des marges
4. L'indépendance BFC peut être utilisée pour la mise en page
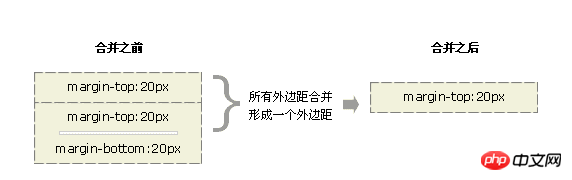
À propos de la fusion des marges
Trois scénarios dans lesquels la fusion des marges se produit :
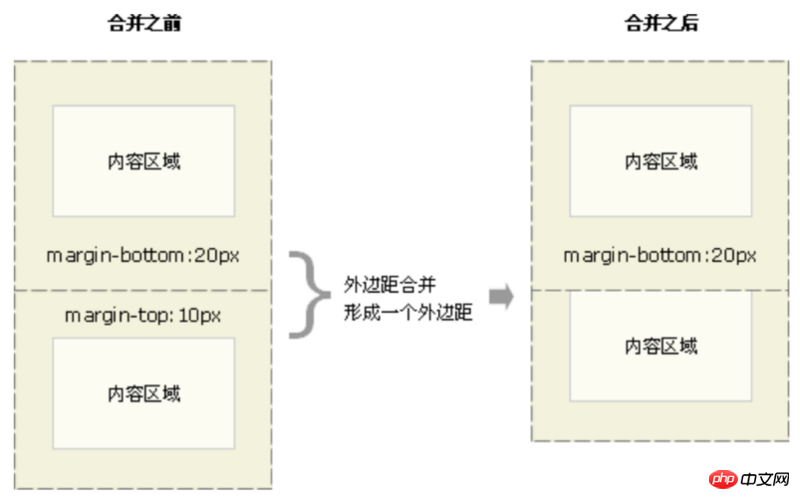
1. Dans le même environnement BFC, les marges des éléments verticalement adjacents dans le flux de documents ordinaire sont fusionnées. 
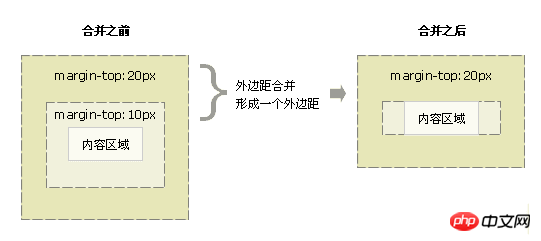
2. Les marges des éléments parent et enfant sont fusionnées.

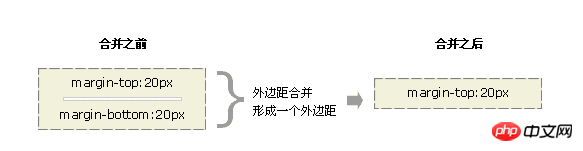
3. Les marges de l'élément vide sont fusionnées. 
Si cette marge rencontre la marge d'un autre élément, elle fusionnera également

Règles de fusion des marges :
1. Lorsque les deux marges sont positives, prenez le maximum des deux
2 Lorsque les deux marges sont négatives, prenez Parmi elles, celle avec la plus grande valeur absolue se déplacera alors ; dans le sens négatif à partir de la position 0 ;
3. Lorsqu'il y a des valeurs positives et négatives, retirez d'abord la plus grande valeur absolue parmi les marges négatives, puis comparez-la avec la plus grande marge parmi les valeurs de marge positives.
Toutes les marges adjacentes doivent participer ensemble à l'opération et ne peuvent être réalisées étape par étape.
Méthodes pour empêcher la fusion des marges des éléments adjacents :
1. Séparés par un contenu non vide, un remplissage, une bordure ou un effacement.
2. Pas dans un flux commun ni séparé par BFC.
3. Laissez les marges ne pas être adjacentes dans le sens vertical.
Recommandations associées :
analyse CSS des problèmes de compatibilité des navigateurs
À propos du code et des effets d'implémentation réactifs CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

