Maison >interface Web >tutoriel CSS >Qu'est-ce que BFC ? Une analyse approfondie de BFC
Qu'est-ce que BFC ? Une analyse approfondie de BFC
- 不言avant
- 2018-10-18 14:12:105989parcourir
Le contenu de cet article porte sur qu'est-ce que BFC ? L'analyse approfondie de BFC a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
1. Qu'est-ce que BFC
Le contexte de formatage est W3C CSS2.1 Un concept dans le cahier des charges. Il s'agit d'une zone de rendu sur la page et possède un ensemble de règles de rendu qui déterminent la façon dont ses sous-éléments seront positionnés, ainsi que leur relation et leur interaction avec d'autres éléments. le plus courant Le contexte de formatage inclut le contexte de formatage en bloc (BFC en abrégé) et le formatage en ligne. contexte (IFC en abrégé). Le contexte de formatage de bloc est littéralement traduit par « contexte de formatage au niveau du bloc ». Il s'agit d'une zone de rendu indépendante à laquelle seule la zone de niveau bloc participe. Elle stipule la manière dont la zone de niveau bloc interne est disposée et n'a rien à voir avec l'extérieur de cette zone. En termes simples, BFC est un conteneur utilisé pour gérer les éléments au niveau du bloc.
2. Comment créer BFC
le flotteur est à gauche|droite
le débordement est masqué | auto|scroll
l'affichage est table-cell|table-caption|inline-block|inline-flex|flex
la position est absolue | corrigé
Élément racine
3. Règles de mise en page BFC :
Les boîtes intérieures seront placées les unes après les autres dans le sens vertical (c'est-à-dire que les éléments au niveau du bloc occupent une rangée).
La zone BFC ne chevauchera pas la boîte flottante (Utilisez-la pour obtenir une disposition adaptative à deux colonnes).
La distance verticale de la Box interne est déterminée par la marge. Les marges de deux cases adjacentes appartenant au même BFC se chevaucheront ( le chevauchement des marges a trois conditions : appartenant au même BFC ; adjacent ; élément de niveau bloc ).
Lors du calcul de la hauteur de BFC, les éléments flottants participent également au calcul. (Haslayout flottant clair)
BFC est un conteneur indépendant isolé sur la page. Les sous-éléments du conteneur n'affecteront pas les éléments à l'extérieur. Et vice versa.
4. Quelles sont les fonctionnalités de BFC
Fonction 1 : BFC empêchera les marges verticales de se plier
Selon la définition de BFC, uniquement lorsque deux éléments appartiennent au même BFC, le chevauchement des marges verticales est possible. Cela inclut les éléments adjacents ou les éléments imbriqués, à condition qu'il n'y ait aucune obstruction entre eux (comme des bordures, non). (contenu vide, remplissage, etc.) un chevauchement de marge se produira.
①Le problème du chevauchement des marges des éléments frères et sœurs adjacents
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
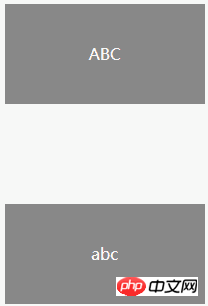
<p>ABC</p>
<p>abc</p>

Deux P dans ce qui précède exemple La distance entre les éléments devrait être de 200 px, mais en fait elle n'est que de 100 px et un chevauchement des marges se produit. Comment faire face à cette situation ?
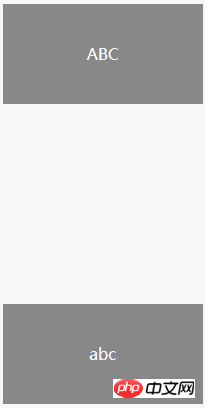
Il vous suffit d'enrouler un conteneur autour de p et de déclencher le conteneur pour générer un BFC. Alors les deux P n'appartiennent pas au même BFC, et il n'y aura pas de chevauchement de marge .
<style>
p{
color: #fff;
background: #888;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
.wrap{
overflow:hidden;
}
</style>
<p>ABC</p>
<div>
<p>abc</p>
</div>

②Problème de chevauchement des marges des éléments parents et enfants
<style>
.box{
width:100px;
height:100px;
background:#ccc;
}
.wrap {
background:yellow;
}
.wrap h1{
background:pink;
margin:40px;
}
</style>
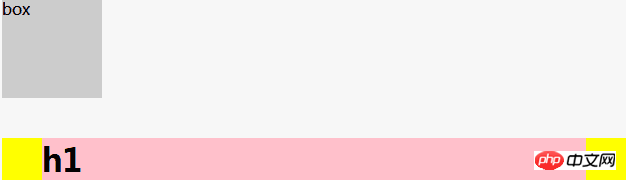
<div>box</div>
<div>
<h1>h1</h1>
</div>

Le l entre l'élément wrap et l'élément h1 dans l'image ci-dessus devrait théoriquement avoir une valeur de marge supérieure et inférieure de 40 px. Cependant, en fait, il n'y a pas de valeur de marge pour les éléments parent et enfant. en même temps, la distance entre les deux éléments p est de 40px. Comment faire face à cette situation ?
Il existe en fait de nombreuses méthodes de traitement. Ajoutez : overflow: Hidden; ou overflow: auto à l'élément wrap ; faites en sorte que son élément parent forme un BFC ; element. : 1px; Ceux-ci peuvent résoudre efficacement le problème du chevauchement des marges entre les éléments parents et enfants.

Fonctionnalité 2 : BFC ne chevauchera pas les éléments flottants
En utilisant cette fonctionnalité, nous pouvons créerMise en page adaptative à deux colonnes.
<style>
.box1{
height: 100px;
width: 100px;
float: left;
background: lightblue;
}
.box2{width: 200px;
height: 200px;
background: #eee;
}
</style>
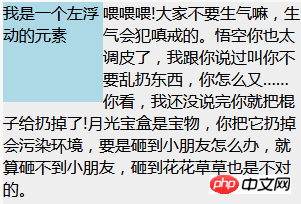
<div>我是一个左浮动的元素</div>
<div>喂喂喂!大家不要生气嘛,生气会犯嗔戒的。悟空你也太调皮了,
我跟你说过叫你不要乱扔东西,你怎么又……你看,我还没说完你就把棍子给扔掉了!
月光宝盒是宝物,你把它扔掉会污染环境,要是砸到小朋友怎么办,就算砸不到小朋友,
砸到花花草草也是不对的。</div>

Dans l'image ci-dessus, le texte est disposé autour des éléments flottants, mais ici, c'est évidemment pas ce que nous voulons. Recherché. A ce moment, nous pouvons ajouter overflow:hidden au style de l'élément .box2 ; cela créera un BFC afin que son contenu puisse éliminer l'impact sur les éléments flottants externes .

这个方法可以用来实现两列自适应布局,效果不错,此时左边的宽度固定,右边的内容自适应宽度。如果我们改变文字的大小或者左边浮动元素的大小,两栏布局的结构依然没有改变!
特性3:BFC可以包含浮动----清除浮动
我们都知道浮动会脱离文档流,接下来我们看看下面的例子:
<style>
.box1{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box2{
width:100px;
height:100px;
float:left;
border: 1px solid #000;
}
.box{
background:yellow
}
</style>
<div>
<div></div>
<div></div>
</div>

由于容器内两个div元素浮动,脱离了文档流,父容器内容宽度为零(即发生高度塌陷),未能将子元素包裹住。解决这个问题,只需要把把父元素变成一个BFC就行了。常用的办法是给父元素设置overflow:hidden。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

