Maison >interface Web >tutoriel CSS >A quoi sert l'attribut all en CSS3 ? Introduction à l'utilisation de tous les attributs en CSS3
A quoi sert l'attribut all en CSS3 ? Introduction à l'utilisation de tous les attributs en CSS3
- 不言avant
- 2018-10-18 15:38:213206parcourir
Le contenu de cet article porte sur l'utilisation de l'attribut all en CSS3 ? L'introduction à l'utilisation de l'attribut all dans CSS3 a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
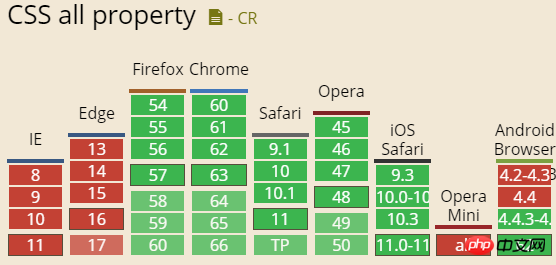
1. Compatibilité
Comme indiqué ci-dessous :

La compatibilité est correcte, sauf que IE ne le fait pas. les autres navigateurs sont fondamentalement verts et verts. Actuellement, ils peuvent être utilisés pour leurs propres projets de divertissement et intranet.
2. À quoi sert all ?
L'attribut all est en fait l'abréviation de tous les attributs CSS, ce qui signifie que tous les attributs CSS sont comme ça, mais, non Y compris les deux propriétés CSS unicode-bidi et direction.
Pourquoi y a-t-il cette propriété CSS ?
Nous savons peut-être que certaines valeurs de propriétés CSS sont fondamentalement partagées par toutes les propriétés CSS, comme l'héritage !
Lorsque nous réinitialisons la zone de saisie en CSS, avons-nous un code similaire à celui-ci (en fait, il peut s'agir d'une valeur spécifique, avec un effet similaire) :
input, textarea {
color: inherit;
font-size: inherit;
font-family: inherit;
}
Parce que ce type de le contrôle d'entrée lui-même a une taille intégrée et la police doit être réinitialisée.
À ce stade, tout le monde constatera que ces valeurs d'attributsont toutes héritées. Ce serait formidable si elles pouvaient être fusionnées !
Tout l'attribut CSS est utilisé pour la fusion.
input, textarea {
all: inherit;
}
Ceci est juste pour l'affichage. En fait, il ne sera pas utilisé de cette façon, car all:inherit fera hériter de la couleur d'arrière-plan et d'autres choses du parent. Je crois que ce n'est pas ce que vous faites. veux voir.
3. Grammaire et différences
La syntaxe est la suivante :
all: initial; all: inherit; all: unset; /* CSS4特性,无视之 */ all: revert;
Le HTML et le CSS par défaut sont comme ceci, un contenu de balise traditionnel avec un titre et un liste :
<article>
<h6>标题</h6>
<p>p变文字</p>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
<li>有序列表3</li>
</ol>
<textarea>文本域</textarea>
</article>
article {
background-color: #f0f3f9;
color: green;
}
article > textarea {
border: 1px solid #34538b;
background-color: #ffffe0;
color: red;
}
Comme vous pouvez le constater :

La couleur, l'espacement et l'état du champ de texte sont affichés de la manière dont nous je pense qu’ils devraient l’être.
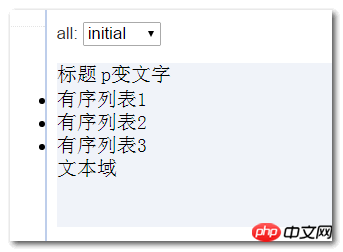
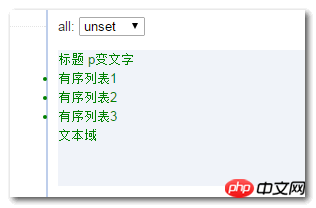
Maintenant, cliquez sur le menu déroulant de la démo et sélectionnez la valeur de tous les attributs correspondante pour obtenir l'effet CSS suivant :
.initial > * {
all: initial;
}
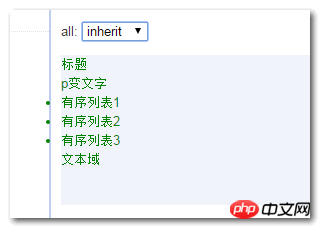
.inherit > * {
all: inherit;
}
.unset > * {
all: unset;
}
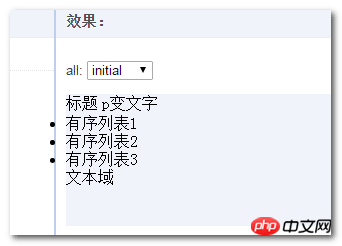
Résultat :

Initial signifie valeur initiale, c'est-à-dire que tous les sous-éléments de premier niveau sous l'élément article utilisent des valeurs initiales pour CSS à l'exception d'unicode-bidi et de direction.
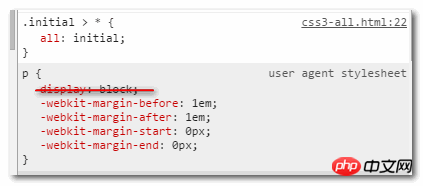
Par exemple, le display:block intégré du navigateur d'éléments
,
a été remplacé par des éléments en ligne, il est donc affiché sur une seule ligne :

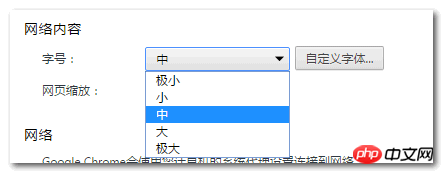
La taille de la police utilise également la taille 16px définie par le logiciel de navigation lui-même, et la couleur change également pour le noir du logiciel de navigation lui-même. Par exemple, modifiez la taille de la police dans les paramètres du navigateur de moyenne à grande :

et vous verrez que le contenu du texte affiché devient également plus grand :

Puisque nous effectuons les réglages initiaux uniquement sur les éléments enfants de niveau adjacent, l'élément

hériter signifie héritage, c'est-à-dire que tous les sous-éléments adjacents sous l'élément article ont du CSS à l'exception d'unicode-bidi et de la direction. l'élément
Par conséquent, les éléments
,
sont toujours en forme de bloc, la couleur d'arrière-plan est la couleur d'arrière-plan de l'élément
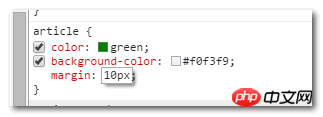
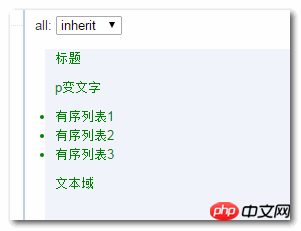
Non seulement le CSS ci-dessus, mais également le padding/margin sont hérités, mais la valeur par défaut est 0, ce qui est difficile à voir. Modifions-le légèrement, par exemple, donnons à l'élément

En conséquence, ces éléments enfants se sont épanouis :

désactiver

désactiver signifie désarmer, c'est-à-dire éliminer le CSS de tous les sous-éléments adjacents sous l'élément article, à l'exception d'unicode-bidi et de direction. Si vous n'en avez pas besoin, à quoi devriez-vous l'utiliser ? Les caractéristiques de la valeur non définie sont les suivantes : Le CSS défini par le navigateur d'éléments ou l'utilisateur actuel est ignoré. Ensuite, s'il s'agit d'un CSS avec des caractéristiques héritées, telles que la couleur, la valeur héritée est utilisée s'il s'agit d'une propriété CSS sans. caractéristiques héritées, telles que la couleur d'arrière-plan, elle est alors utilisée comme valeur initiale.
Par conséquent, la valeur de l'attribut d'affichage des éléments
,
utilise la valeur initiale initiale, elle devient donc un élément en ligne, et deux sont affichés sur la même ligne et la couleur de ; ces éléments utilisent héritent de la valeur, ils sont donc tous verts. La couleur d'arrière-plan de
Enfin
tout implique trop de CSS, et je ne vois toujours aucun scénario dans lequel cette propriété CSS est utilisée. Ou quand, j'espère que les éléments spéciaux deviendront soudainement des éléments ordinaires. Par exemple, il y a un p en dehors de la zone de saisie, et il y a input{all:inherit;} Il semble qu'un tel scénario existe. pas besoin de bordure ou d’arrière-plan. Aucun remplissage ni marge n’est requis.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

