Maison >interface Web >tutoriel CSS >Explication des étapes pour la mise en page flexible en CSS (avec code)
Explication des étapes pour la mise en page flexible en CSS (avec code)
- 不言avant
- 2018-10-18 15:44:402508parcourir
Le contenu de cet article est d'expliquer les étapes de la mise en page élastique flexible en CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
html :
nbsp;html>
<meta>
<meta>
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrap{
width: 300px;
height: 300px;
display: flex;
flex-direction: row; /*默认主轴方向水平向右*/
flex-direction: row-reverse; /*可选主轴方向水平向左*/
/* flex-direction: column; */ /*可选主轴方向垂直向下*/
/* flex-direction: column-reverse; */ /*可选主轴方向垂直向上*/
flex-wrap: wrap; /*默认侧轴方向与主轴垂直方向向下或者右*/
/* flex-wrap: wrap-reverse; */ /*可选侧轴方向与主轴垂直方向向上或者左*/
}
.wrap div{
background: skyblue;
text-align: center;
line-height: 100px;
width: 100px;
height: 100px;
border: bisque 1px solid;
}
</style>
<div>
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
Étape 1 : Définissez d'abord display: flex; pour le conteneur parent, ce qui signifie utiliser la disposition élastique flex
Étape 2 : Définissez l'axe principal direction
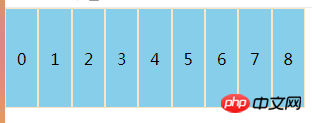
①flex-direction: row; (paramètre par défaut) la direction de l'axe principal est horizontalement vers la droite, le résultat est comme indiqué :

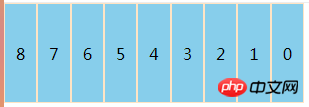
②flex- direction : row-reverse ; (paramètre facultatif) la direction de l'axe principal est horizontale vers la gauche, le résultat est comme indiqué sur la figure :

③flex-direction : colonne ; (paramètre facultatif) la direction de l'axe principal est verticale vers le bas, le résultat sera découvert par vous-même (principalement parce qu'il est trop long/souriant)
④flex-direction : colonne -reverse ; (paramètre facultatif) La direction de l'axe principal est verticalement vers le haut, il en va de même pour les
étapes Trois : Définir la direction de l'axe latéral
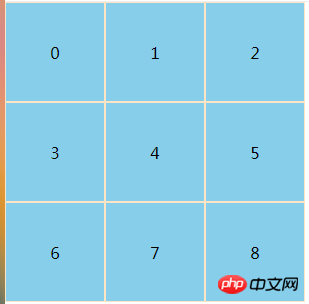
①flex-wrap : envelopper l'axe latéral par défaut ; la direction est vers le bas ou perpendiculairement à l'axe principal. Le résultat est comme indiqué sur la figure :

②flex-wrap : wrap-reverse ; est vers le haut ou vers la gauche perpendiculaire à l'axe principal. Le résultat est un casse-tête
Remarque : la direction de l'axe latéral change avec l'axe principal, et l'axe principal est toujours plus proche de l'axe latéral. vertical, la direction des deux axes par défaut vers la droite et vers le bas
Autres paramètres d'attribut :
flex-flow :
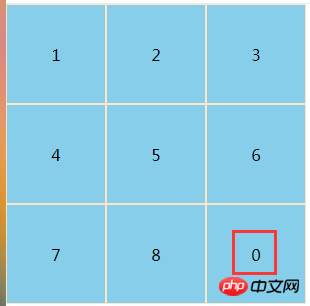
order:number élément évolutif, par exemple, ajoutez un order: 1 à un sous-conteneur. L'ordre par défaut de tous les sous-conteneurs est 0. Lorsque nous définissons l'ordre du premier conteneur sur. 1, quelque chose de similaire à l'effet de tri

justify-content:flex-start(default)||flex-end||center||space- between||space -around conteneur évolutif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à la mise en page flexible (mise en page Flex)
- Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
- À propos de la disposition flexible de CSS flex
- Qu'est-ce que la mise en page flexible ? Application de base de la mise en page flexible flex (avec code)
- Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021

