Maison >interface Web >Tutoriel H5 >Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
Explication détaillée de la méthode d'alignement du contenu lors de l'utilisation de CSS3 pour une mise en page flexible
- 巴扎黑original
- 2017-08-07 14:32:272342parcourir
Cet article présente principalement l'utilisation détaillée de l'attribut CSS3 d'alignement du contenu de mise en page élastique (justify-content), qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage sur l'application de
alignement du contenu (justify-). content) attribut. Sur le conteneur flex, alignez les éléments flex le long de l’axe principal du conteneur flex.
Cette opération a lieu après que la longueur élastique et les marges automatiques aient été déterminées. Il est utilisé pour allouer l'espace restant lorsqu'il existe et affecte également l'alignement des éléments lorsque le contenu déborde.
Remarque : Il existe deux termes de base, axe principal et axe transversal, dans la disposition élastique. De manière générale, nous pouvons les considérer comme la direction des lignes et la direction des colonnes à l'écran (mais à strictement parler. , ceci est lié au mode d'écriture et au sens d'écoulement élastique).
Ensuite, le début principal et la fin principale peuvent être considérés respectivement comme les côtés gauche et droit du conteneur élastique.
la syntaxe de justification-content est la suivante :
justify-content: flex-start | flex-end | center | space-between | space-around
La description du paramètre est la suivante :
flex-start
Les articles Flex sont remplis les uns à côté des autres vers la tête de ligne. Il s'agit de la valeur par défaut. Le bord de marge de départ principal du premier élément flexible est placé sur le bord de départ principal de la ligne, et les éléments flexibles suivants sont placés à égalité dans l'ordre.
flex-end
Les articles Flex sont rembourrés près de la fin de la ligne. Le bord de la marge principale du premier élément flexible est placé sur le bord principal de la ligne et les éléments flexibles suivants sont placés à égalité dans l'ordre.
centre
L'élément flexible est centré à côté du rembourrage. (Si l'espace libre restant est négatif, les éléments flexibles déborderont dans les deux sens).
espace entre
Les articles Flex sont répartis uniformément sur la rangée. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flex, cette valeur est équivalente à flex-start. Sinon, les marges du premier élément flexible sont alignées avec le bord de début principal de la ligne, et les marges du dernier élément flexible sont alignées avec le bord de fin principal de la ligne, puis les éléments flexibles restants sont répartis sur la rangée, adjacents les uns aux autres. Les éléments sont également espacés.
espace autour
Les éléments flexibles sont uniformément espacés sur la rangée, laissant un demi-espace de chaque côté. Si l'espace restant est négatif ou s'il n'y a qu'un seul élément flexible, cette valeur équivaut à center. Sinon, les éléments flexibles sont répartis le long de la ligne à intervalles égaux les uns avec les autres (par exemple, 20 px), tout en laissant la moitié de l'espace entre le premier et le dernier côté et le conteneur flexible (1/2*20 px = 10 px).
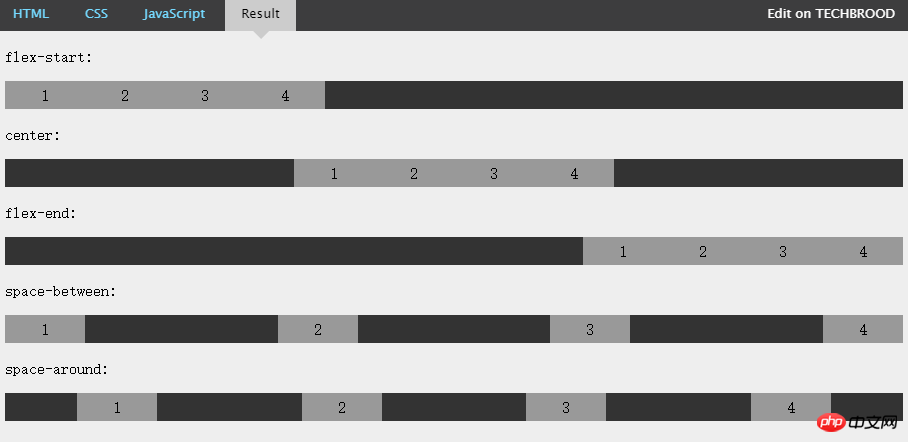
Exemple d'effet de valeur d'attribut Justify-content

La figure ci-dessus démontre intuitivement les effets et les différences des cinq valeurs ci-dessus.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

