Tutoriels vidéo de mise en page flexible recommandés : 5 derniers didacticiels vidéo de mise en page élastique flexible en 2021
- 不言original
- 2018-09-21 16:12:4311749parcourir
Que signifie flex ? Qu’est-ce que la mise en page flexible ? Flex est l'abréviation de Flexible Box. Flex layout signifie « disposition flexible », qui est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. Tout conteneur peut être désigné comme disposition Flex. Aujourd'hui, le site Web chinois PHP vous recommande la dernière version 2021 5. tutoriels vidéo gratuits sur la mise en page flexible, tout le monde est invité à apprendre !
La dernière recommandation de cours vidéo :
《Jouer avec la disposition Flexbox 》

php Site Web chinois 2021 nouveau cours original : Découvrez la dernière méthode de mise en page de boîte flexible Flexbox, vous pouvez réaliser la mise en page de diverses pages complexes en quelques lignes seulement de code, simple et élégant !
Pour les didacticiels graphiques, veuillez vous référer à : Qu'est-ce que la mise en page Flex ? Comprendre la disposition Flex en 15 minutes
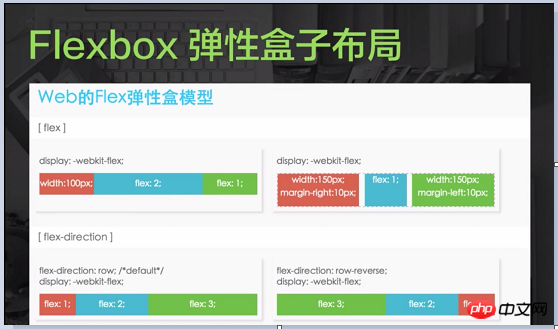
1. "Modèle Flex Flex Box"
L'apprentissage du didacticiel vidéo du « modèle de boîte flexible » permet aux étudiants d'avoir une compréhension de base du modèle de boîte flexible. La fonction principale du modèle de boîte flexible. Le modèle de boîte est que nous pouvons utiliser cet attribut pour définir et exploiter rapidement la disposition de ses éléments enfants, et vous pouvez facilement obtenir des effets de centre, de gauche, de droite, alignés des deux côtés, de centre vertical et de centre horizontal.
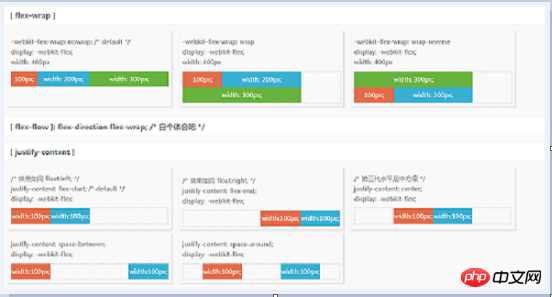
2. "Disposition Flexbox Flexbox"
Le didacticiel vidéo « Flexbox Flexible Box Layout » donne aux étudiants une introduction de base à la façon dont la disposition flexible est présentée et à l'utilisation de base de la disposition flexible.
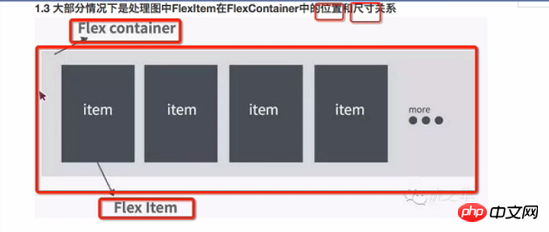
3. "Mise en page FlexBox"Mise en page FlexBox 》
Le didacticiel vidéo « FlexBox Layout Top and Bottom » peut permettre aux étudiants de savoir ce qu'est la disposition FlexBox ? À quels scénarios la disposition FlexBox peut-elle être appliquée ? Ça vaut vraiment le coup d'oeil.
En étudiant le didacticiel vidéo "Layout - Flexbox", vous pouvez apprendre à réaliser la mise en page Flexbox et expliquer la mise en page flexible avec des exemples.
5. "Mise en page de mise à l'échelle flexible CSS3 [Partie 1]"CSS3 flexible Mise en page évolutive [milieu]》《Mise en page évolutive élastique CSS3 [suivant]》

Le didacticiel vidéo « CSS3 Elastic Scaling Layout [Part 1] [Middle] [Part 2] » peut apprendre les connaissances de base de la mise en page flexible et donner aux étudiants une certaine compréhension de la mise en page flexible.
Résumé :
Ci-dessus sont les 5 dernières vidéos de mise en page élastique flexible recommandées par le site Web chinois php en 2021. Les 5 mises en page élastiques flexibles recommandées dans cet article Le tutoriel vidéo est suffisant pour apprendre la mise en page flexible, et les étudiants peuvent apprendre directement en cliquant sur le lien.
Recommandations associées :
Articles Liés
Voir plus- Méthode de mise en page flexible (tutoriel de mise en page élastique CSS3)
- Explication détaillée de la mise en page Flex en CSS3
- Méthode de mise en page flexible de l'attribut d'affichage en CSS3
- Introduction à la mise en page flexible (Flex) en HTML (avec code)
- Quelles sont les propriétés de la mise en page CSS Flex (mise en page élastique) ? Introduction aux propriétés de mise en page CSS Flex